Postulat de départ
“Le design numérique est une activité créatrice consistant à concevoir des expériences-à-vivre à l’aide de formes interactives produites dans des matières informatisées et organisées autour d’une interface”.
Stéphane Vial, Court traité du design.
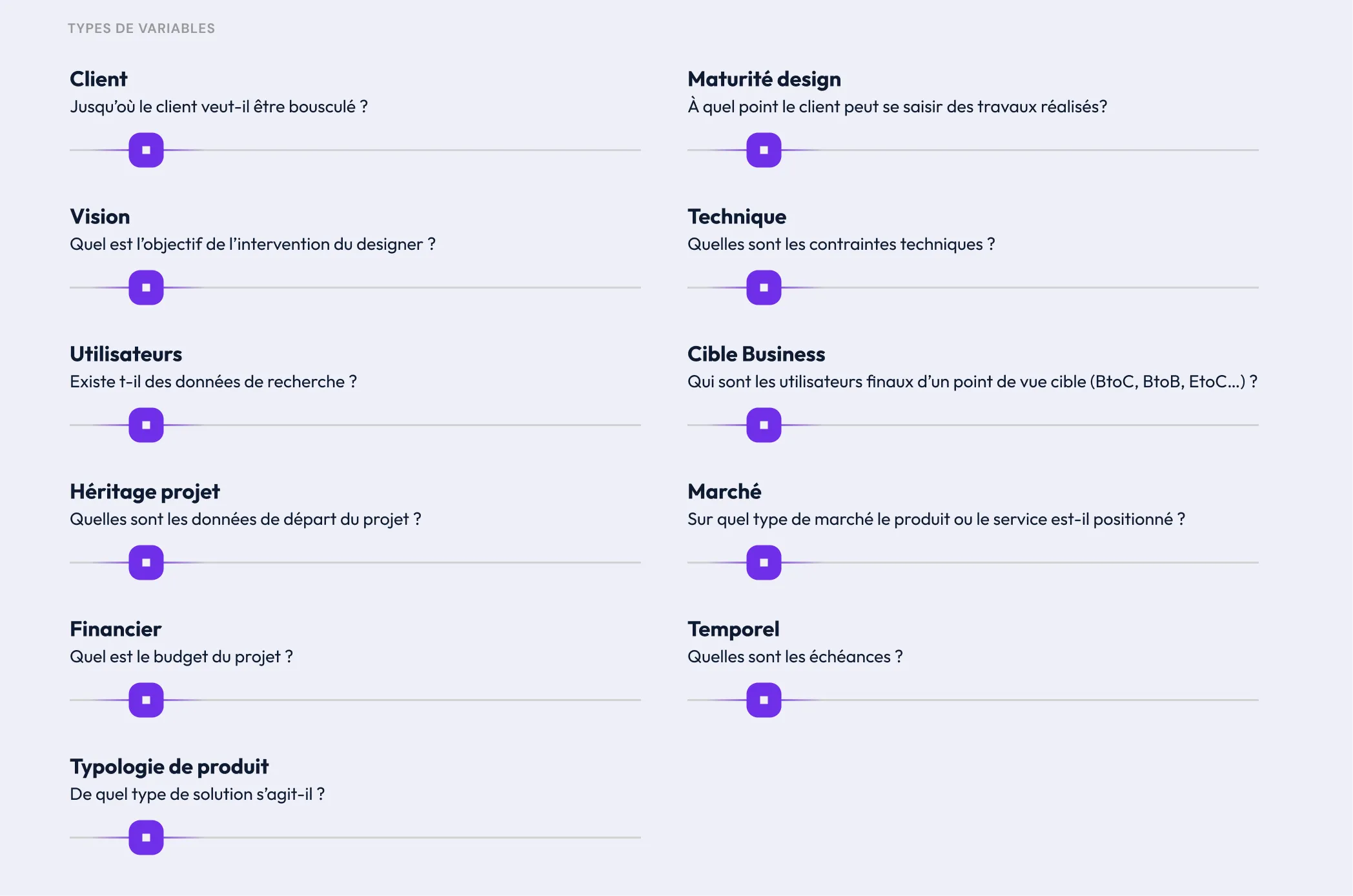
Peu importe le secteur d’activité (industrie, santé, secteur public, retail, banque, édition…), le type de produit (logiciel métier, app mobile, site web, plateforme SAAS…) ou le profil du client (DSI, communication, équipe web…), notre mission première est de trouver le juste équilibre entre utilisabilité et esthétisme. Pour apporter une réponse sur-mesure, nous évaluons les critères suivants :

Une fois les éléments collectés, nous proposons notre plan d’intervention. En général, cela s’inscrit dans l’une de ces 2 catégories.
L’utilisabilité pour le plus grand nombre avant tout
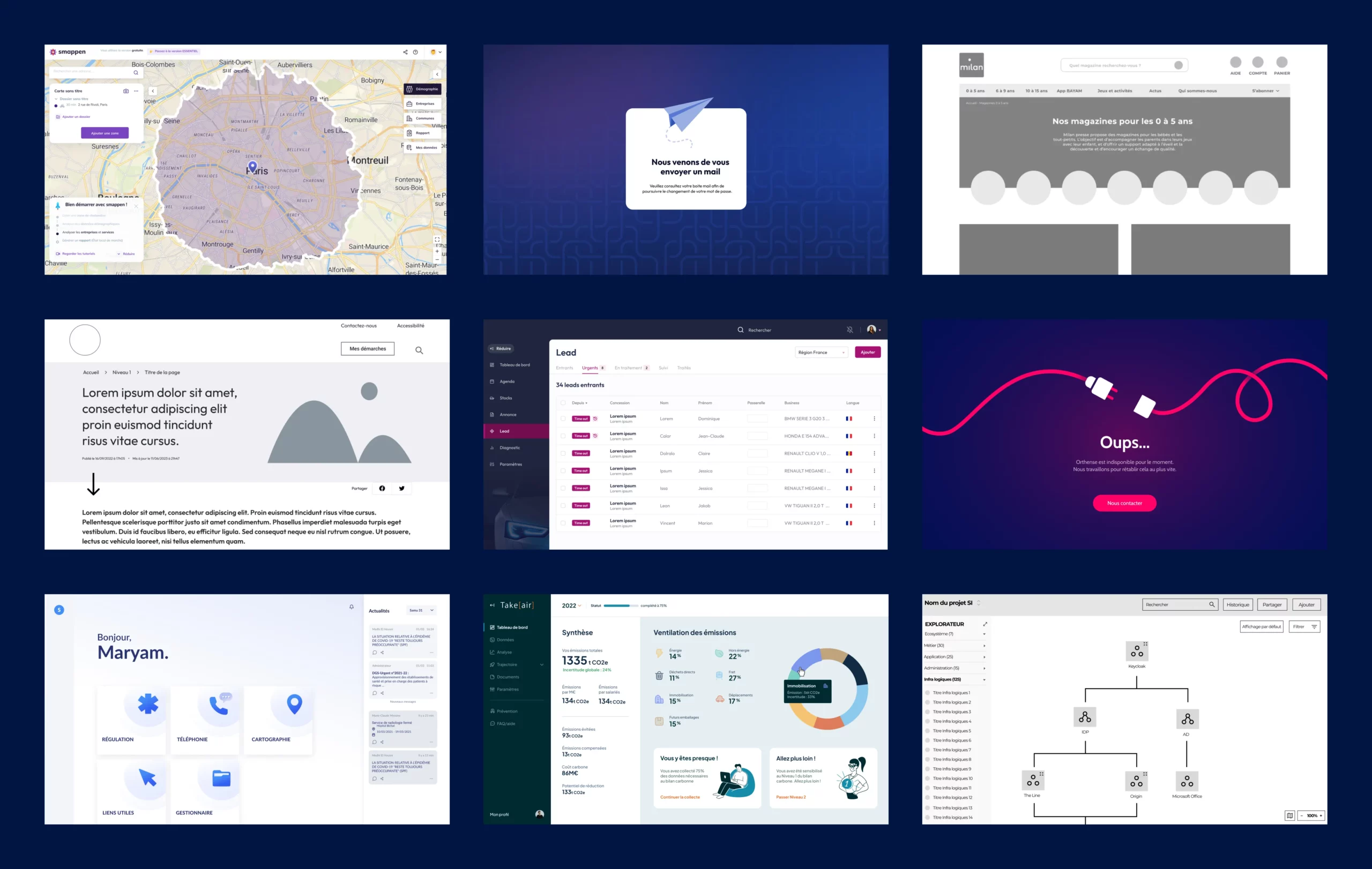
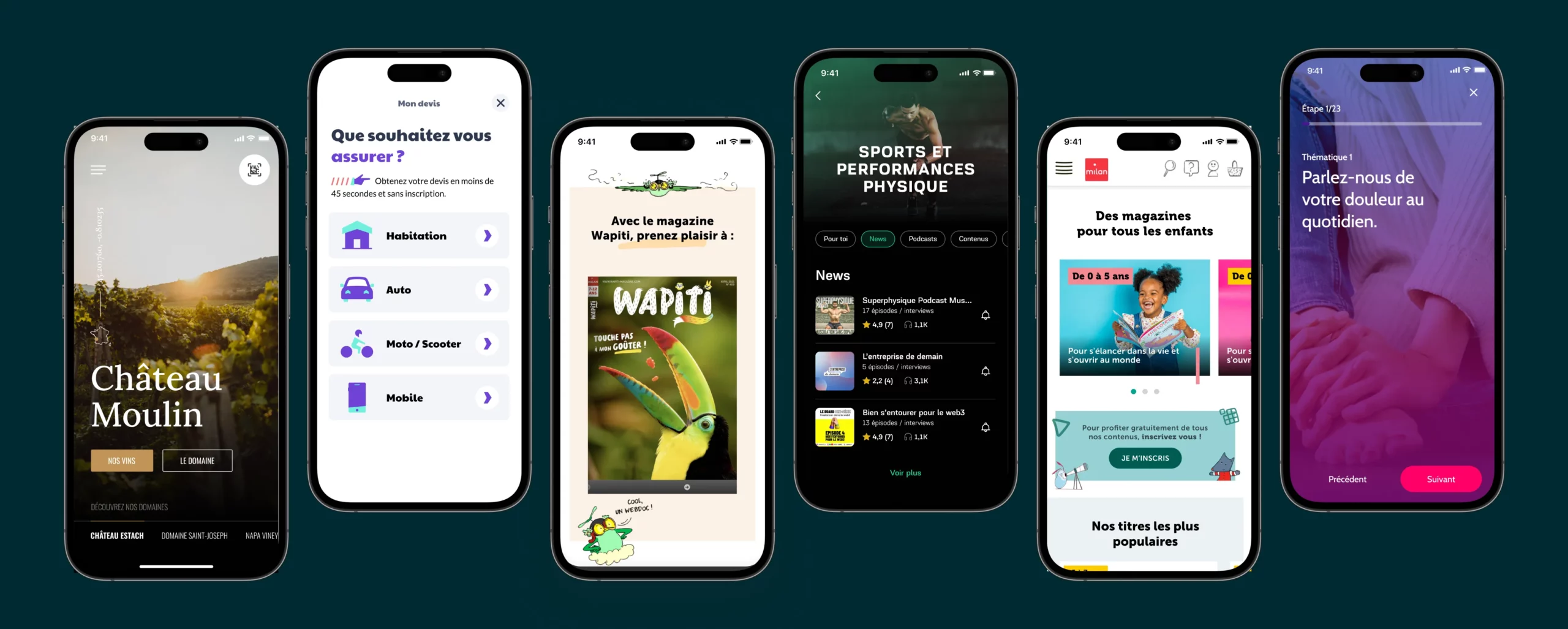
Dans ce type de mission, le fonctionnel va orienter la conception de l’interface. Le but est de créer un produit ou un service le plus simple et intuitif possibles pour les usagers. L’appropriation de l’écosystème projet peut s’avérer longue et fastidieuse. L’analyse des comportements humains dans une approche systémique et holistique est centrale. Les choix du designer se nourrissent de données diverses (observation, lectures, ethnographie, interviews, analytiques, questionnaires…). La matérialisation des problématiques est présentée à travers des artefacts tels que des storyboards, des maquettes fonctionnelles ou des prototypes. Ces éléments fonctionnels servent de base de travail pour valider les fonctionnalités, le concept, la navigation, les interactions dans la page et entre les pages, le contenu éditorial etc.
Mais en plus d’être facile à utiliser, le produit se doit d’être désirable et moderne. Le design d’interface portera l’identité graphique de la marque. La possibilité de proposer des créations purement esthétiques voire artistiques est souvent réduite à sa plus simple expression. Ainsi, l’équipe de design numérique doit composer avec toutes les contraintes du projet et, malgré tout, réussir à produire un résultat utilisable, désirable et accessible au plus grand nombre.

Équilibre entre esthétisme et fonctionnel
Dans ce cas de figure, la partie graphique et l’identité de marque sont centrales. Nous travaillons avec 2 typologies de clients :
- Ceux qui possèdent un Design Systemavec lequel nous devons composer.
- Ceux avec qui nous allons construire une direction artistique numérique.
Dans ce dernier cas, le client dispose d’une communication visuelle riche et complète mais qui n’est pas pensée pour le numérique. Ainsi, nous devons repenser les couleurs, la typographie, l’iconographie, les formes pour créer un style graphique esthétique et ergonomique. Après cette phase, le design d’interface débute. La phase de recherche utilisateurs est quasi inexistante et les maquettes fonctionnelles sont peu poussées, quelques parcours utilisateurs et zonings pour identifier les chemins et leurs contenants. Sans pousser la créativité jusqu’au point où la solution n’est plus utilisable ou facile à prendre en main, le designer peut bouger les curseurs pour trouver un style unique et identitaire.
Bien que l’esthétisme soit central dans le projet, l’utilisabilité ne sera jamais négligée. De plus, les gabarits de pages sont relativement classiques (Page d’accueil, recherche, fiche produit, page catégorie, page de contenu…) et les composants d’interface connus. Le designer utilise les standards du web, partagés par le plus grand nombre et est le garant de la partie fonctionnelle et ergonomique de l’interface. Les interfaces conçues doivent être faciles et agréables à utiliser.

De la contrainte naît la créativité
Certes, les limitations et les contraintes liées à l’application d’un Design System, l’accessibilité, l’écoconception, l’utilisabilité, l’utilité, etc. peuvent annihiler l’expression conceptrice. Mais elles peuvent aussi stimuler la créativité en poussant les designers à trouver des solutions innovantes et à repousser les limites de la pensée créative.
Ainsi, l’objectif de notre intervention est de rendre le monde numérique plus facile à utiliser pour le plus grand nombre. Cela passe tantôt par l’utilisabilité, tantôt par le graphisme, mais toujours dans l’idée d’être utile à l’humain. En tout cas, c’est notre vision !
©Illustration Precious Like Posters by Ivan Mesaros sur Dribbble.
Jetez un œil à nos autres articles
07.12.2019
L’UX au cœur des applications métiers et industrielles
Une des remarques que l’on entend le plus souvent quand on fait de l’UX dans un…
31.05.2025
Micro-interactions : ces petits détails qui font toute la différence UX
Les micro-interactions, bien que subtiles, jouent un rôle crucial dans…
17.07.2025
Le calme dans l’interface : réduire la charge mentale des utilisateurs
Chez Yumans, notre volonté première est de rendre les systèmes complexes plus…