UX et application mobile
Comment créer des applications mobiles intuitives, ergonomiques et adoptées par vos utilisateurs grâce à l’UX Design ?

Avec 84% de français qui possèdent un smartphone, les applications ont encore de beaux jours devant elles.
Les Français ont téléchargé plus de 2 milliards d’applications mobiles en 2022. Et contrairement à ce qu’on pourrait penser, cela touche toutes les générations. La crise sanitaire a été l’occasion de profondes mutations dans les usages des Français en matière de numérique. En effet, l’applicationTousAntiCovid est une des applications les plus téléchargées de l’histoire française.
Cet engouement entraîne une forte concurrence entre les éditeurs d’applications mobiles. À tel point que travailler l’UX des applications mobiles est devenu un prérequis inévitable. Les utilisateurs s’attendent à avoir une application intuitive et facile d’utilisation, rapide et sans dysfonctionnement technique. Le contraire engendre un gros risque de désinstallation et/ou de mauvaise note sur les stores.
UX et application mobile : les principaux enjeux
Les comportements mobiles sont assez spécifiques et bien documentés (Material Design, Designing for iOS…). Le design d’application mobile demande d’avoir une très bonne connaissance et expertise de ces composants et comportements.
Des formulaires accessibles
Privilégier un séquençage simplifié pour les formulaires complexes, avec la logique d’une page par question.
Une navigation pour le pouce
Considérer la navigation au pouce en positionnant les actions clés vers le bas du smartphone (tab bar, bottom sheet…),
Une charte graphique adaptée
Être vigilant sur la taille des typographies, des icônes et les logiques d’espacement pour une meilleure lisibilité et navigation.
Pensez mobile first
Rationaliser l’interface en intégrant uniquement les fonctionnalités utiles en mobilité (approche mobile-first).
Des cas marginaux à anticiper
Identifier les comportements et feedbacks à donner notamment dans les cas à la marges ou edge cases (perte de réseau, erreur de manipulation, …).
Application mobile ou Progressive Web App
Évaluer la nécessité d’une application mobile, d’un site web ou d’une Progressive Web App (PWA) en fonction des usages spécifiques.
UX et application mobile : quels bénéfices ?


Pour l'utilisateur
Elle peut simplifier l’usage, surtout quand le service se prête à la mobilité (cartographie, réseaux sociaux, podcasts, etc.). Il est important de prendre en compte les usages réguliers pour offrir une réelle valeur ajoutée et encourager les utilisateurs à l'installer.
Pour l'éditeur
Une bonne UX garantit l'acquisition de nouveaux utilisateurs, leur adhésion et leur fidélisation. En revanche, une mauvaise expérience peut rapidement devenir un frein, affectant la satisfaction et réduisant les notes sur les plateformes d'applications.


Quelle méthode UX pour une application mobile ?
L’ important quand on travaille sur l’expérience utilisateur d’une application mobile, est de bien définir et prioriser les fonctionnalités et la pertinence des contenus. Bien comprendre le contexte d’usage, la temporalité et la récurrence des situations est clé. La meilleure méthode est de réaliser la customer journey de votre produit. Cela afin de bien identifier à quel moment et pourquoi le mobile sera sollicité. Tester régulièrement l’application permettra également de s’assurer d’une utilisabilité idéale.
Optimiser l’UI pour des comportements mobile
Le design UI d’une application mobile demande une expertise particulière car elle est différente du design web. Il est obligatoire de bien maîtriser les guidelines des OS pour savoir soit les utiliser, soit les contourner. Il est important de bien identifier les contraintes en amont qui dépendent des choix technologiques (natif, Flutter, React natif,…). N’hésitez pas à questionner les développeurs pour savoir si vous pouvez imaginer un design 100% personnalisé ou si vous devez vous référer aux règles des OS respectifs.

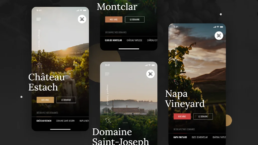
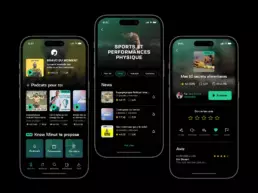
© Photos de Thomas Vanhaech et de l’agence Yumans.design

Nous sommes agréés Crédit Impôt Innovation .
Bénéficiez d’un crédit d’impôt sur vos besoins d’UX Design et d’ergonomie d’IHM grâce à notre agrément CII.
Vous avez une question ?
N’hésitez pas à nous contacter nous vous répondrons avec plaisir.