Human Interface Guidelines vs Material Design
Dans l’univers de la conception des applications mobiles, l’hégémonie d’Apple et de Google est sans conteste. Plus de 99% des smartphones fonctionnent sur Android (Google), qui détient 87% de part de marché et iOS (Apple), 12%.
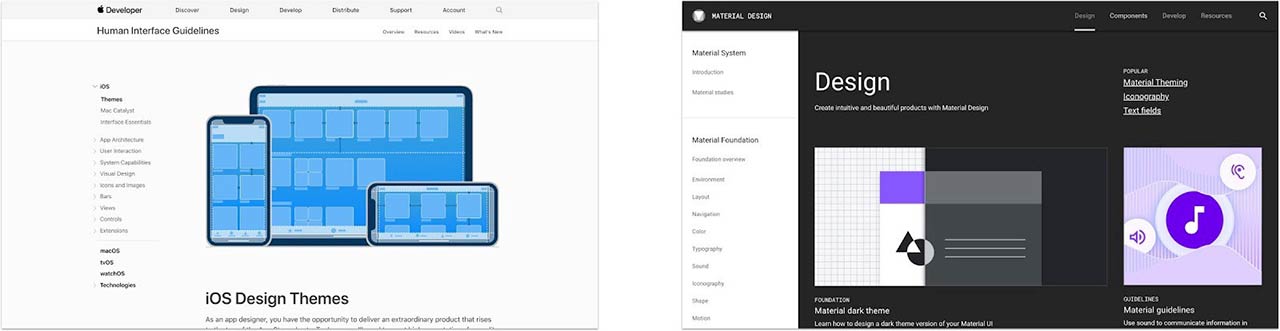
Les 2 systèmes d’exploitation proposent des lignes directrices appelées “Guidelines” pour concevoir des applications mobiles Human Interface Guidelines (HIG) pour Apple et Material Design pour Google.

Chaque guideline représente le symbole de la marque, avec une philosophie et des règles UX et UI à appliquer. Ces préceptes sont régulièrement mis à jour en fonction de l’évolution des usages sur mobile et des avancées technologiques (IA, Assistant vocal, VR…).
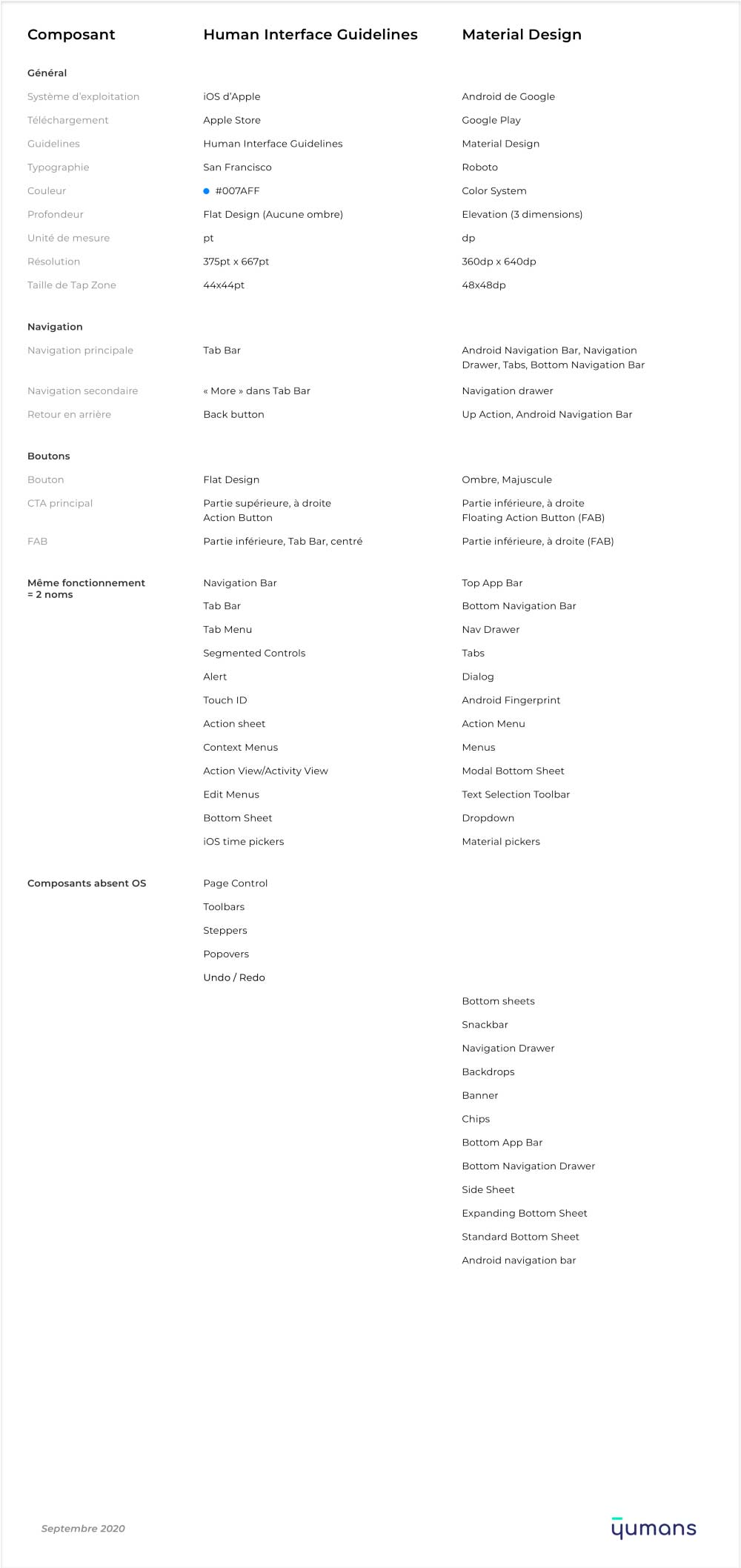
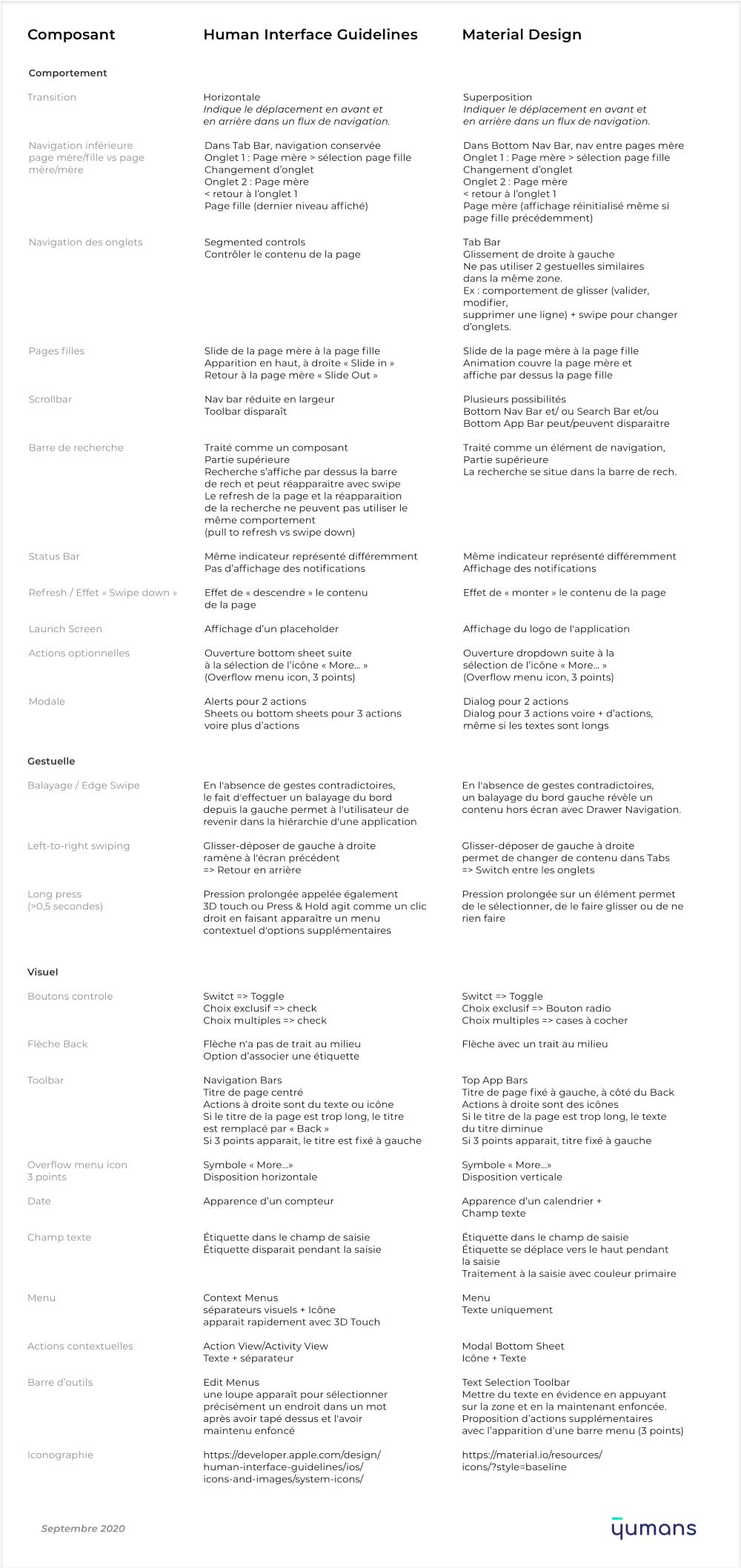
Pour vous aider, voici un tableau récapitulatif des principales différences entre les guidelines de HIG et de Material Design 👇


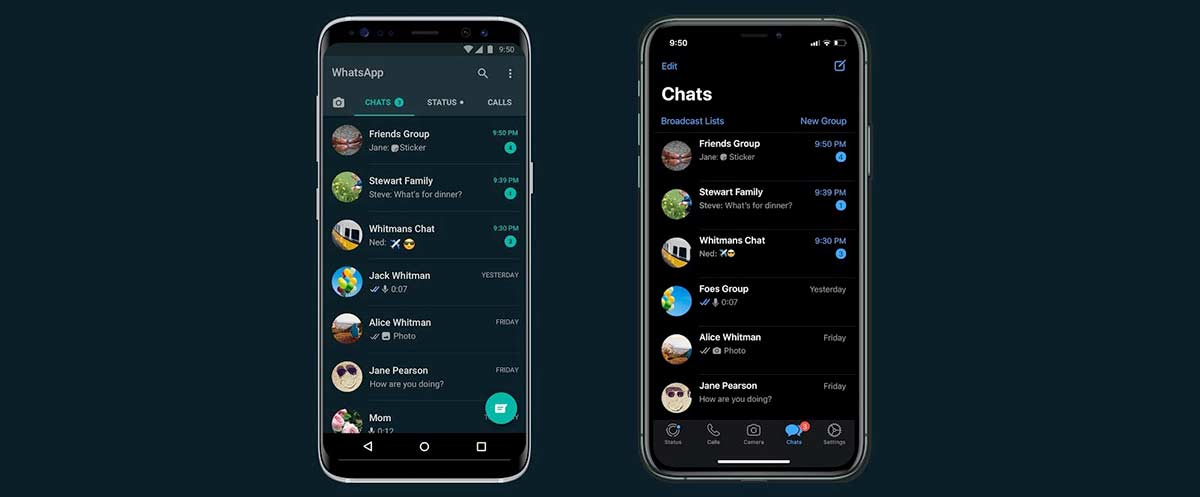
L’application WhatsApp a décidé de conserver les comportements natifs sur chaque OS. La navigation est significativement différente, avec la présence de “Tabs” et le “Floating button” sous Android vs la “Tab Bar” et l’ “Action Button” sous iOS.

Design System : Design basé sur la marque
Cependant, connaître les règles de conception des applications mobiles pour les systèmes d’exploitation iOS et Android ne signifie pas pour autant les appliquer à la lettre.
Une autre solution, radicalement opposée, existe : il s’agit de créer un Design System, c’est à dire un langage visuel propre à l’entreprise, avec ses codes de création et d’utilisation. Même si Material Theming donne la possibilité de personnaliser systématiquement Material Design afin de mieux refléter la marque de votre produit, de plus en plus d’entreprises créent leur propre Design System.
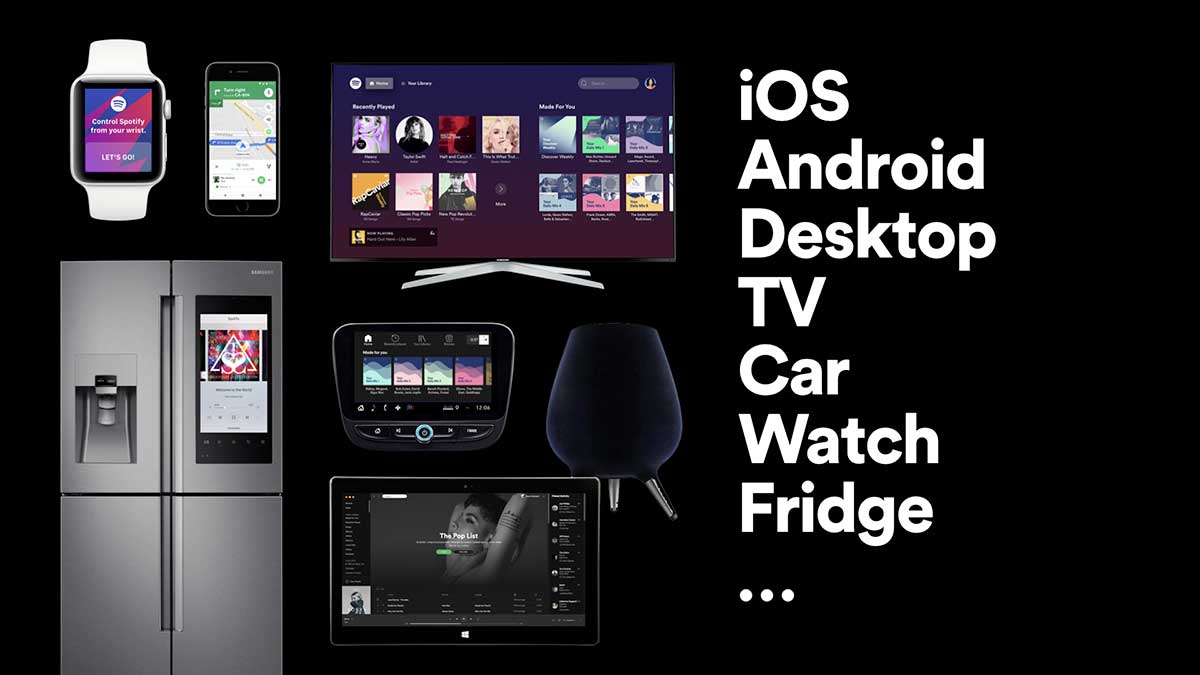
L’objectif est de conserver une homogénéité de l’image de marque entre tous les produits et les services afin de proposer une cohérence dans les usages, les éléments graphiques et la manière de communiquer sur les différents produits digitaux.
Il s’agit dorénavant de créer une bibliothèque de composants, identique pour chaque plateforme (iOS, Android, Web), avec une identité propre à l’entreprise.

Les différents principes proposés dans les guidelines d’Apple et de Google sont unifiés, modifiés voire gommés pour proposer un design d’interface unique, avec une identité forte, identique sur Android et iOS, quitte à affecter la capacité de l’utilisateur à reconnaître et appliquer des comportements natifs. Une phase d’adaptation est souvent nécessaire pour permettre aux utilisateurs d’intégrer les codes et les usages de l’application, car les règles appliquées sont différentes de celles des OS utilisés.

Guidelines et identité de marque
Mais rien n’est tout blanc ou tout noir. Il existe de nombreuses applications qui mélangent guidelines iOS/Android et Design System. Le résultat mélange les comportements phares d’iOS et Android, tout en ajoutant une identité graphique commune à iOS et Android. Ou inversement!
L’application d’un Design System peut ne pas aller jusqu’à la personnalisation de tous les composants natifs d’une application.
#Spoiler Alert : Tout vouloir customiser coûte du temps et de l’argent!
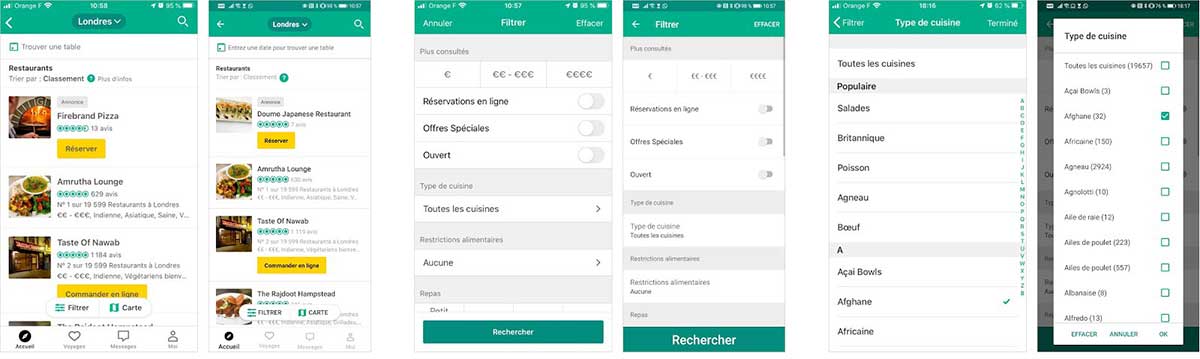
L’exemple ci-dessous illustre parfaitement ce propos. À vous de retrouver les différences entre identité de la marque TripAdvisor et guidelines iOS et Android !

Conclusion
Une chose est sûre : la manière dont l’application est développée et l’identité de marque souhaitée sont 2 facteurs déterminants, et intrinsèquement liés, dans le choix du design à appliquer. La solution ne sera pas la même pour une app native, une appli web ou une solution multiplateforme. Une analyse profonde des avantages et des inconvénients de chaque option est à réaliser afin de choisir la solution la plus appropriée.
Photo by Daniel Korpai on Unsplash
Jetez un œil à nos autres articles
08.07.2024
Créer un univers numérique unifié dans le service public
Dans la majorité des cas, les structures publiques s'inscrivent dans un…
09.04.2025
IA & Product Design : principes UX pour faciliter les usages
L’intelligence artificielle s’invite dans nos interfaces avec son lot de…
22.12.2025
Quand l’interface n’a de valeur que si les autres contribuent
Certaines interfaces ne trouvent leur utilité que par les données renseignées…