Comprendre la charge mentale
La charge mentale repose sur 3 dimensions (Kramer & Parasuraman, 2007)
- Capacités cognitives de l’individu,
- Difficulté de la tâche,
- Contexte de réalisation de la tâche.
« La charge mentale est le coût de l’exécution d’une tâche, en termes de réduction de la capacité à effectuer des tâches supplémentaires mobilisant les mêmes ressources cognitives. » Kramer & Sirevaag
Autrement dit, nous avons tous une capacité cognitive limitée. Si nous effectuons une tâche qui mobilise trop d’attention, nous serons empêchés d’en exécuter une autre simultanément. Par exemple, on peut souvent écouter de la musique tout en travaillant. Mais écouter un podcast en rédigeant un rapport ? C’est beaucoup plus difficile. On entre alors dans une situation de surcharge cognitive.
Ce principe est central dans la conception des interfaces : un design trop dense, trop riche, ou mal hiérarchisé peut saturer l’attention de l’utilisateur et le conduire à l’erreur, au stress ou à l’abandon.
Identifier les points de surcharge
Quand nous concevons ou repensons un logiciel, nous commençons par analyser les parcours utilisateurs et les usages réels. Nous collectons des données déclaratives et comportementales pour identifier les points de friction : lenteurs, erreurs récurrentes, abandons, perte d’informations, stress, appels au support…
Lorsque ces blocages semblent liés à une surcharge cognitive, nous menons une investigation plus poussée, soit auprès des utilisateurs finaux, soit auprès de leurs représentants (ex : le service support). L’objectif est de comprendre précisément ce qui demande trop d’effort, trop d’attention ou trop de mémoire.
Faire disparaître toute la complexité ?
Larry Tesler a formulé la loi de conservation de la complexité :
“ Toute application possède un niveau incompressible de complexité. La seule question est de savoir qui doit la gérer : l’utilisateur, le développeur ou le concepteur.”
On ne peut pas faire disparaître toute la complexité d’une application, mais on peut éviter qu’elle pèse sur l’utilisateur. C’est le rôle du designer de l’absorber, la redistribuer intelligemment ou l’automatiser quand c’est possible.

Repenser les fondations
Les interfaces métier ne cherchent pas à séduire à tout prix : elles doivent être fiables, compréhensibles et durables. Cela nous permet de repenser en profondeur les fondations d’un outil, en tenant compte de la réalité des usages sur le long terme.
Contrairement à des produits SaaS soumis aux tendances ou aux impératifs commerciaux, les interfaces métier sont conçues pour durer. Elles doivent répondre à des besoins spécifiques, dans un contexte professionnel précis, sur plusieurs années.
Ce cadre offre une opportunité : prendre le temps de repenser les fondamentaux. Plutôt que d’accumuler des fonctionnalités, nous pouvons nous concentrer sur l’essentiel, améliorer la lisibilité et offrir une stabilité rassurante aux utilisateurs.
Concevoir des interfaces mentalement confortables
Décomposer les tâches complexes
Lorsqu’une tâche est longue, fastidieuse ou dense, nous la fractionnons en étapes courtes et explicites. C’est une manière simple de limiter l’effort cognitif à chaque écran. Nous veillons à :
- proposer un indicateur de progression
- afficher le nombre d’étapes restantes,
- permettre le retour en arrière,
- enregistrer automatiquement les données,
- fournir un feedback clair à chaque étape.
Pour notre client minify, nous avons repensé le tunnel de saisie de données fiscales car la complexité y est élevée (revenus, charges, pièces justificatives…). Nous avons conçu un parcours en écrans successifs avec une étape par écran, pour éviter toute surcharge visuelle ou cognitive.
Guider l’attention visuellement
Un point focal défini, par la couleur, la taille ou la position, permet d’amorcer le parcours visuel sans effort. Il agit comme un guide silencieux, réduisant les hésitations et limitant le besoin de tout scanner. Autour de ce point d’entrée, la hiérarchie visuelle structure la lecture en couches successives de priorité. Cela permet à l’utilisateur de traiter l’information selon son importance, plutôt que d’essayer de tout comprendre d’un coup.
Aérer les interfaces
L’espace blanc est un outil puissant. Il guide l’attention, structure la lecture, et réduit la fatigue cognitive. Une interface qui respire, c’est une interface que l’on comprend plus vite, sans effort superflu.
Nous concevons chaque page comme une mise en scène visuelle, avec des rythmes, des pauses, des contrastes maîtrisés.
Réduire le bruit visuel
Chaque élément inutile est un obstacle potentiel. Trop d’icônes, de couleurs, de blocs ou de textes réduisent l’attention disponible pour l’essentiel. Nous appliquons donc un principe clair : “moins, mais mieux”. Cela passe par :
- une mise en page aérée,
- des contenus hiérarchisés,
- des éléments visuels limités au nécessaire.
À noter : cette approche est culturellement située. Ce qui semble « minimaliste » en contexte occidental peut paraître vide ou peu engageant ailleurs, comme dans certaines interfaces asiatiques.
Utiliser les micro-interactions
Les micro-interactions sont ces petits détails d’animation ou de transition qui donnent du rythme et de la fluidité à une interface. Elles peuvent :
- rassurer l’utilisateur (ex : confirmation d’une action réussie),
- renforcer la lisibilité (ex : chargement progressif),
- créer un rythme de navigation plus naturel.
En rendant certaines étapes plus visibles ou plus naturelles, elles allègent l’effort d’interprétation.
Automatiser certaines tâches
L’un des moyens les plus efficaces pour réduire la charge mentale consiste à alléger les actions. En automatisant certaines opérations, nous aidons l’utilisateur à se concentrer sur l’essentiel.
Par exemple, nous allons pré-remplir certains champs si l’information a été collectée précédemment. Nous pouvons également avoir recours à des suggestions de texte ou de parcours, etc. Encore faut-il le faire sans priver l’utilisateur du contrôle de l’action. L’automatisation doit rester explicite et réversible et sous contrôle utilisateur.
Évolutions à venir
Intégrer des assistants conversationnels
Les IA conversationnelles prennent une place grandissante dans la conception des interactions numériques. En facilitant les échanges sous forme de dialogue, ils simplifient l’accès à l’information, guident l’utilisateur dans ses parcours, et réduisent la complexité perçue des interfaces. Ces IA améliorent l’engagement et peuvent diminuer la charge cognitive en adaptant la communication au rythme et aux besoins de chacun.
IHM auto-adaptative vs GenUI
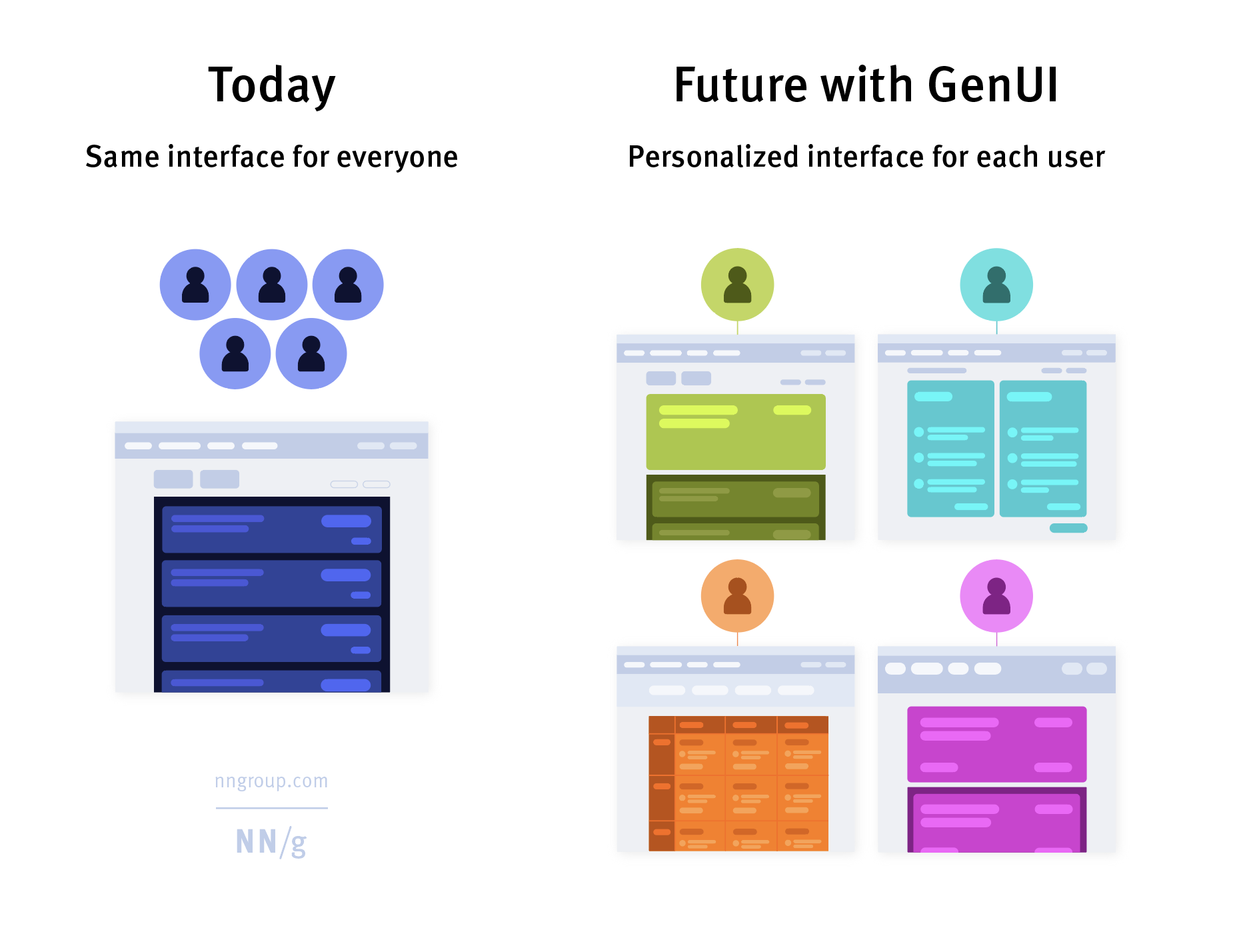
Dans les tendances émergentes du design d’interface, les IHM auto-adaptatives et les interfaces génératives (GenUI) représentent une avancée majeure.
- Les IHM auto-adaptatives reposent sur des règles et conditions d’usage prédéfinies, permettant une adaptation automatique et ciblée de l’interface selon des scénarios anticipés.
- Les interfaces génératives exploitent l’intelligence artificielle pour créer en temps réel des expériences sur mesure, parfaitement adaptées aux besoins spécifiques et au contexte de chaque utilisateur. Cette capacité dynamique ouvre la voie à une personnalisation bien plus fine et évolutive.

Illustration de l’article Generative UI and Outcome-Oriented Design, de NNgroup
Ce que nous refusons : la manipulation cognitive
Utiliser les principes cognitifs pour simplifier une interface est une chose. Les utiliser pour piéger l’utilisateur en est une autre.
Le design persuasif, inspiré de la psychologie cognitive, peut être utilisé à bon escient pour faciliter un usage ou renforcer l’adhésion. Mais il devient toxique lorsqu’il est mis au service d’une intention manipulatoire.
Certains produits utilisent délibérément des biais cognitifs pour pousser l’utilisateur à faire des choix qu’il n’aurait pas faits librement. C’est le cas des dark patterns : fausses options, désinscriptions compliquées, incitations forcées…
Conclusion
L’outil numérique est aujourd’hui central dans le quotidien de millions de professionnels. Le minimum, c’est qu’il soit simple, clair et agréable à utiliser. En réduisant la charge mentale, nous facilitons la concentration, diminuons le stress, et restaurons une forme de confort numérique. Notre mission est de concevoir des interfaces qui respectent les utilisateurs : claires, sobres, et adaptées à leurs capacités cognitives. Parce qu’un outil bien conçu, c’est un outil qui s’efface derrière la tâche à accomplir.
©Photo d‘Hassaan Here sur Unsplash.
Jetez un œil à nos autres articles
07.12.2019
L’UX au cœur des applications métiers et industrielles
Une des remarques que l’on entend le plus souvent quand on fait de l’UX dans un…
16.10.2025
Pourquoi adopter une approche modulaire pour son site ?
À l’image des page builders Wordpress comme Gutemberg ou Elementor, capables…
12.01.2024
Modéliser les flux des activités pour améliorer l’UX
Permettre à une entreprise de créer son bilan carbone, suivre l’avancement de…



