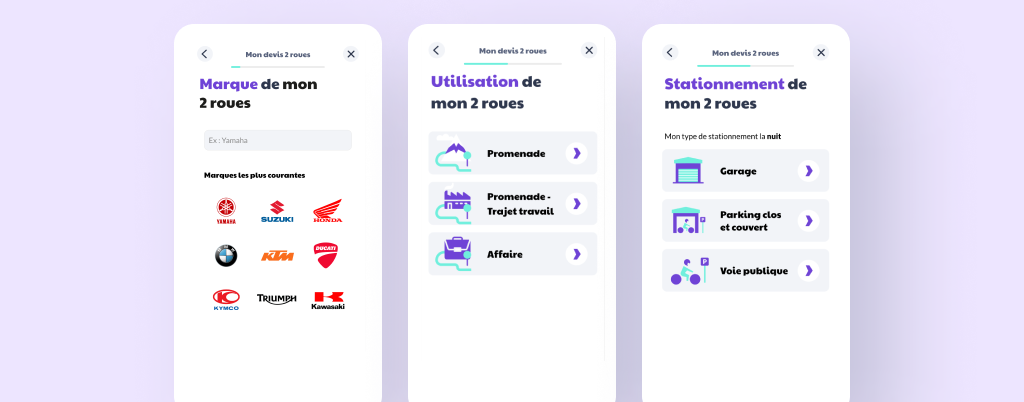
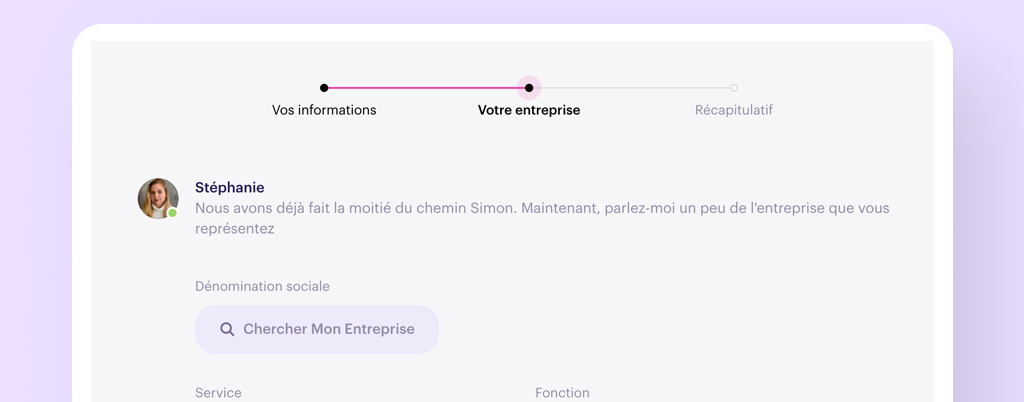
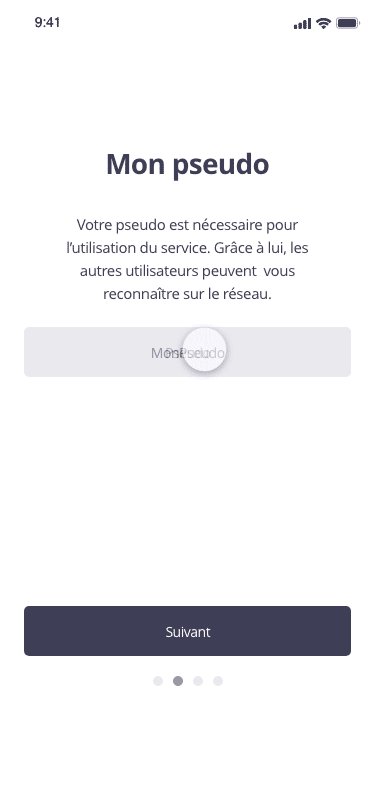
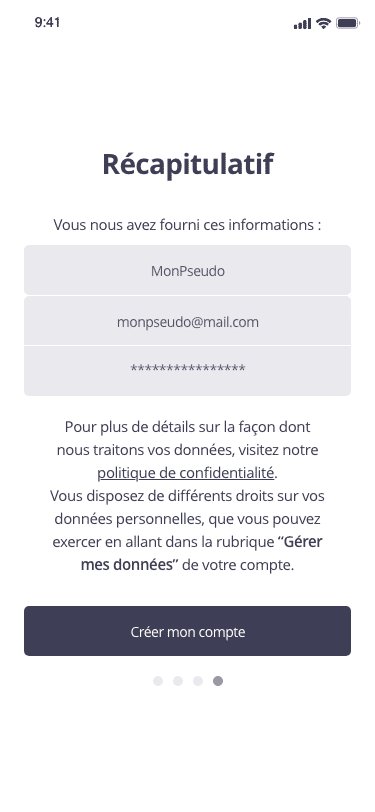
Structurez votre formulaire par étapes
Avec une structure par étapes, la charge cognitive paraîtra moins forte et encouragera vos utilisateurs à compléter le formulaire. Vous pouvez aussi inclure une notion de durée avec l’ajout d’une barre de progression pour informer vos utilisateurs de la durée de saisie et du nombre d’étapes à réaliser. Ils indiqueront à l’utilisateur où il se situe dans le parcours de remplissage du formulaire et lui donneront une notion de temps sur la réalisation de sa tâche. Généralement, vos utilisateurs seront plus enclins à compléter votre formulaire s’ils ont connaissance en amont du temps qu’ils passeront sur votre formulaire.

Créez des thématiques
Le regroupement d’informations par thématiques permet de structurer le formulaire selon des schémas mentaux. Cela rend le formulaire plus compréhensible pour l’utilisateur. Globalement, il faut s’assurer que l’ordre de lecture et de navigation de votre formulaire soit logique et intuitif.
De plus, réfléchissez à la hiérarchie de vos champs en fonction des objectifs de vos utilisateurs. Par exemple, si l’utilisateur souhaite vous contacter, laissez-le d’abord s’exprimer dans un champ de texte commentaire avant de renseigner ses coordonnées. Il sera plus enclin à indiquer ses coordonnées par la suite. Vous pouvez aussi utiliser le dévoilement progressif pour accompagner l’utilisateur dans la complétion du formulaire. Par exemple, afficher seulement la question de base “Avez-vous des enfants ?” Si oui est sélectionné, affichez ensuite la question complémentaire “Combien ?”.

Demandez des informations pertinentes
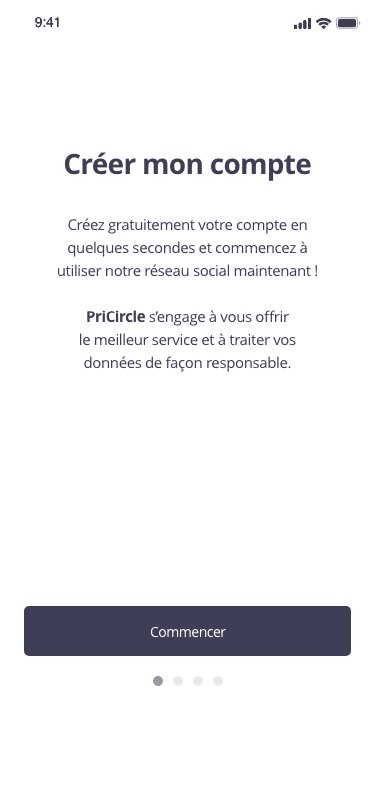
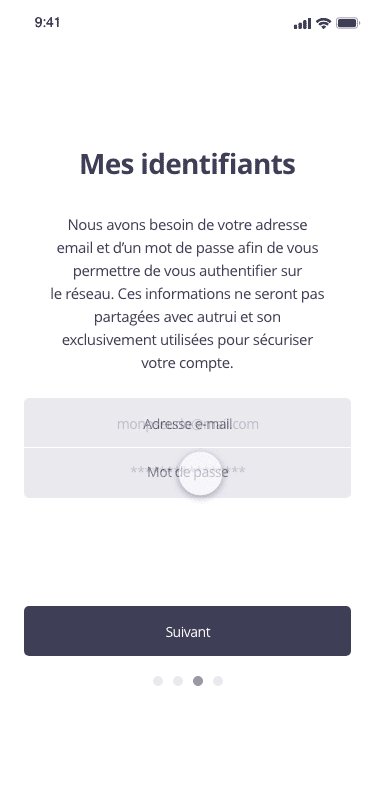
Quand vous demandez des informations personnelles aux utilisateurs, cela peut soulever une méfiance dans leurs esprits. Les données personnelles peuvent freiner les utilisateurs dans la progression du remplissage du formulaire par manque de compréhension. Prenez donc le temps de sélectionner les données pertinentes pour vos utilisateurs. S’il y a une raison derrière la collecte d’informations personnelles spécifiques, mentionnez-le explicitement dans votre formulaire. Cela permet de rassurer vos utilisateurs dans la complétion de votre formulaire.
Dans le cadre de la collecte d’informations sur les utilisateurs, il est important de respecter la RGPD. La CNIL souligne l’importance que “toute information ou communication relative au traitement de données à caractère personnel soit concise, transparente, compréhensible et aisément accessible en des termes simples et clairs.” Cela permet de rassurer vos utilisateurs dans la complétion de votre formulaire. Par exemple, expliquez à vos utilisateurs pourquoi vous avez besoin de cette information et dans quel but cette information sera traitée. Il est important de montrer que ces informations seront en sécurité avec vous.


Des questions faciles à comprendre et des libellés clairs
Assurez-vous que les libellés soient compréhensibles par les utilisateurs finaux. Les tests utilisateurs sont une méthode efficace pour vérifier le vocabulaire proposé. De plus, n’écrivez pas de phrases trop longues. Les labels doivent être courts et précis.
Enfin, dans le cas de champs à renseigner, n’écrivez pas de valeur fictive pour préciser les consignes de complétion dans le champ lui-même. En effet, elles disparaîtront à la complétion du champ en question. Résultat, les utilisateurs ne pourront plus vérifier les conditions et pourraient être bloqués. Privilégiez de positionner ces informations sous le champ à remplir de façon à ce qu’elles soient toujours visibles.
Ajoutez des artifices graphiques
L’ajout de pictogramme ou de visuel est une aide dans l’accompagnement et la compréhension de ce qui est attendu. Les visuels sont plus incitatifs et donnent un côté attrayant à quelque chose de base très formelle. Les illustrations, photos ou logos accompagnent visuellement le formulaire pour le rendre plus compréhensible.

Clarifiez la présence d’éléments obligatoires
Le principe des champs obligatoires peut complexifier votre interface. Plusieurs conseils peuvent être appliqués pour éviter cette surcharge. Si tous les champs sont obligatoires, proposez une mention globale « Tous les champs sont obligatoires ».Dans le cas où il y a moins de champs optionnels que de champs obligatoires, vous pouvez aussi mentionner seulement les champs optionnels.
Pensez à l’accessibilité
Le choix des couleurs utilisées pour la conception des champs et la possibilité de renseigner seulement au clavier sont des éléments à prendre en compte dans votre design. Pour avoir plus de détail sur le sujet de l’accessibilité vous pouvez vous rendre sur la partie RGAA du site numerique.gouv.fr et lire notre article sur l’accessibilité.
La prévention des erreurs sur les formulaires
Une réflexion autour du traitement des erreurs est essentielle durant la conception d’un formulaire. C’est l’un des différents moyens visant à protéger vos usagers de commettre des erreurs, mais aussi à l’accompagner dans la correction de celles-ci. Les erreurs sont un frein pour les utilisateurs. C’est l’une des raisons qui pousse le public à abandonner la tâche qu’il était en train de faire. Pour rappel, c’est l’un des 8 critères ergonomiques de Bastien & Scapin. Il se compose de trois sous critères qui sont la protection contre les erreurs, la qualité des messages d’erreurs et la correction des erreurs.
Prévenir l’erreur
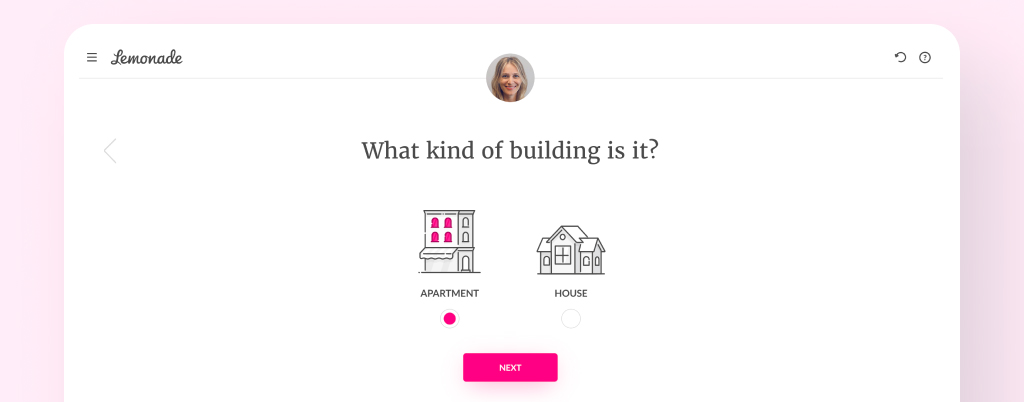
Le premier critère est qu’il est essentiel de prévenir l’erreur. Les erreurs ont des conséquences négatives sur vos utilisateurs, les prévenir vont permettre d’éviter la frustration des internautes sur votre interface. Pour éviter les erreurs, il est important d’accompagner au maximum l’utilisateur dans les actions attendues. Dimensionner la taille des champs est un moyen de guider vos internautes dans la complétion du formulaire, cela donne une indication implicite de la quantité de données attendue. Ainsi, vous allégerez aussi la charge cognitive de votre formulaire.
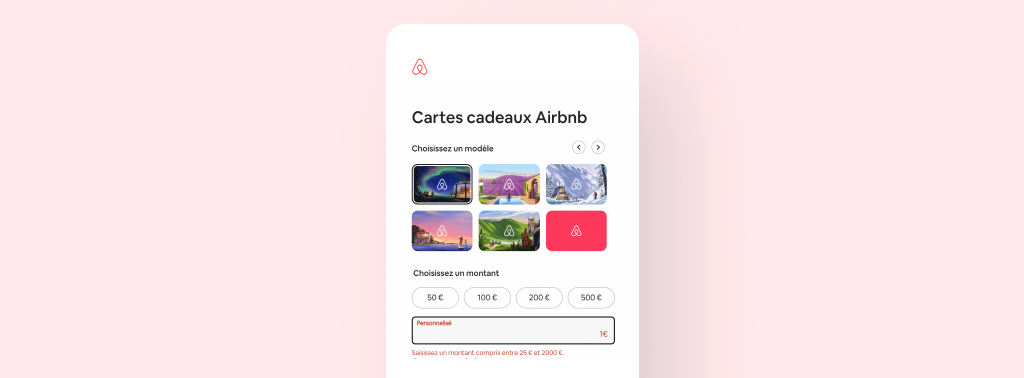
Dans le cas de valeurs précises attendues, vous pouvez faire en sorte que l’utilisateur ne puisse pas entrer de valeurs incorrectes : dates inactives sur un calendrier, impossibilité de remplir avec des lettres quand on demande des valeurs numériques, etc. Cette pratique est un moyen efficace de prévenir d’une éventuelle erreur de complétion. Vous pouvez aussi traiter le bouton permettant d’accéder à la création de compte comme inactif tant que tous les champs obligatoires du formulaire ne sont pas complets. Tous ces moyens permettent d’accompagner l’utilisateur dans la réalisation de sa tâche et donc de prévenir l’erreur.

Qualité des messages d’erreur
Le deuxième critère est qu’il faut veiller à la qualité des messages d’erreur. Un message d’erreur met momentanément en pause l’utilisateur dans la réalisation de sa tâche. Le message d’erreur peut être frustrant, surtout s’il est confus et que l’erreur n’est pas clairement indiquée. Il est important de soigner la rédaction de ce message, un bon message d’erreur doit remplir 3 fonctions qui sont les suivantes :
- Expliquer de façon claire et concise le problème et ce qui n’a pas fonctionné.
- Fournir la solution ou des éléments de suggestion constructifs et clairs pour que les utilisateurs puissent la corriger.
- Utiliser un ton conversationnel et neutre, dites plutôt ce qui est possible de faire que ce qui ne l’est pas, il faut veiller à ne pas utiliser un ton réprobateur qui serait inconfortable pour l’utilisateur.
Tous les messages doivent être rédigés en se questionnant sur : qu’est-ce que l’utilisateur essayait de faire quand l’erreur s’est produite ? Pourquoi le système n’a pas répondu ? Que peut faire l’utilisateur pour poursuivre sa tâche ? Quelles alternatives pouvez-vous proposer ?

Correction des erreurs
Enfin le dernier critère est celui de la correction des erreurs, il est important que l’utilisateur puisse corriger facilement ses erreurs pour continuer sa tâche et réaliser son objectif. Rien n’est plus frustrant que de remplir un long formulaire et de le revoir apparaître souligné de rouge.
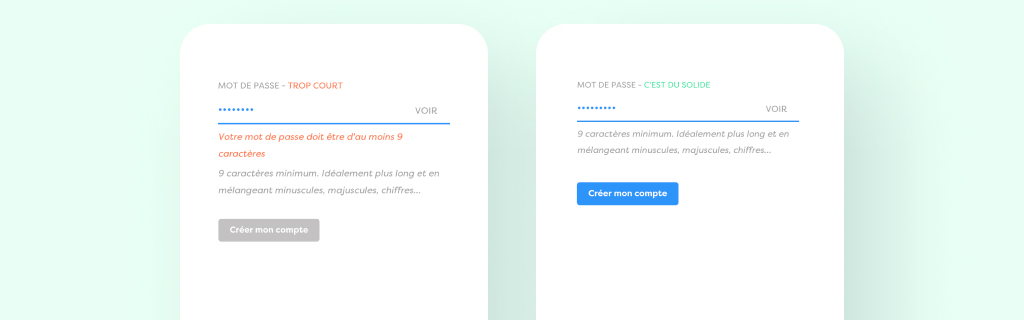
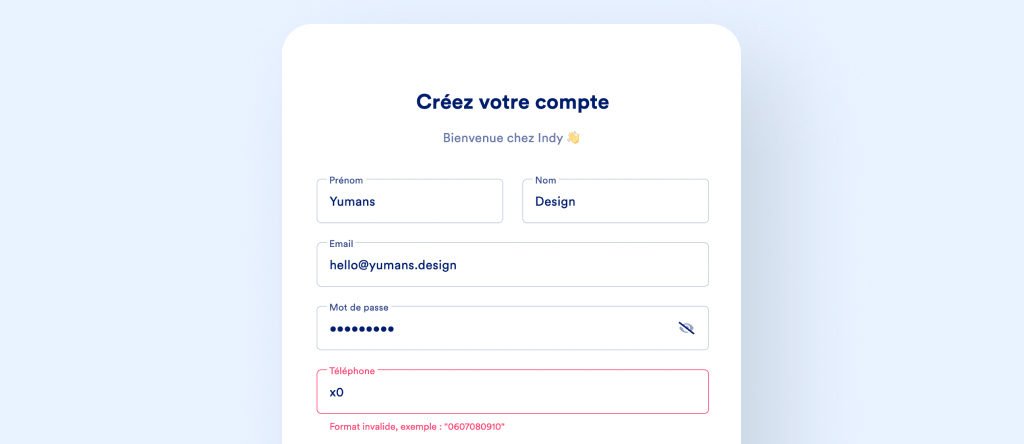
Pour cela, il faut être précis dans la localisation de l’erreur et la description de cette dernière. Pour encourager l’internaute à progresser dans le formulaire, l’idéal est de transmettre des retours immédiats positifs, si un champ est renseigné correctement Ce champ peut être accompagné d’une animation qui au fur et à mesure de sa complétion l’animation va guider l’utilisateur. Par exemple, dans le cas de la création de compte, le champ de mot de passe peut changer de couleurs quand il est valide.

Pour conclure
Il faut garder à l’esprit que tout ce que nous avons énoncé précédemment sont des axes d’améliorations de façon générale, mais il existe des exceptions à chaque règle. Pour s’assurer de la qualité de vos formulaires, on ne reviendra pas sur l’importance des tests utilisateurs. Les tests sont indispensables pour s’assurer de ce qui fonctionne ou non dans votre formulaire.
Visuel Outdated Computer Software par Giselle (Dribbble).
Jetez un œil à nos autres articles
17.07.2025
Le calme dans l’interface : réduire la charge mentale des utilisateurs
Chez Yumans, notre volonté première est de rendre les systèmes complexes plus…
21.11.2022
La relation designer / développeur : facteur clé de succès.
Nous sommes persuadés, qu’en plus d’être utile, ergonomique et esthétique, un…
08.06.2023
Faut-il systématiquement penser mobile-first ?
Pas de faux suspens, la réponse est oui. L’utilisation du web mobile et des…