Brève introduction
S’appuyant sur des millénaires d’écriture, la typographie numérique hérite surtout des normes issues du design graphique, de l’art typographique et de l’imprimerie des siècles passés, auxquelles s’ajoutent les nouvelles contraintes dues à l’environnement numérique.
Lexique

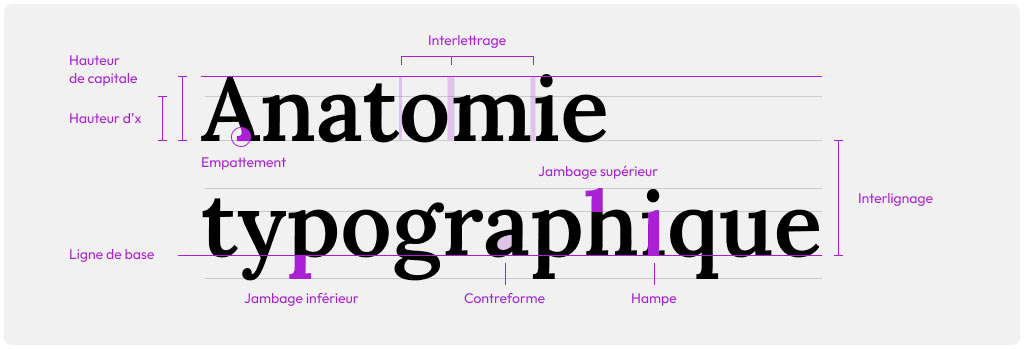
Typologies de fontes
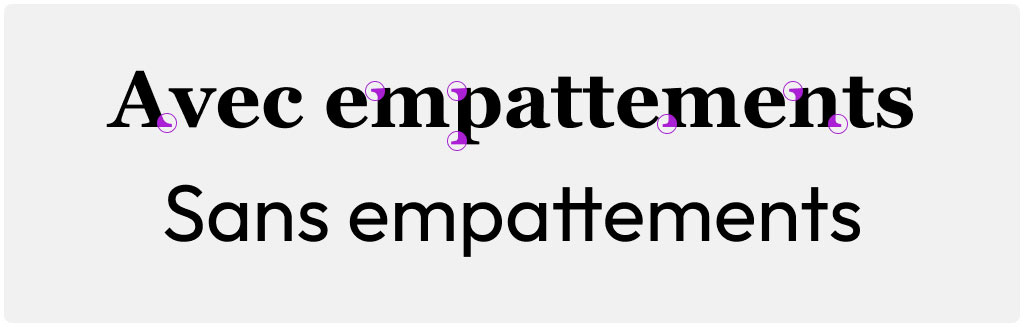
Les polices de caractères, ou fontes, se classent en 4 grandes familles : avec empattement, sans empattement, manuscrites, décoratives et à espacement fixe.
Les polices à empattement (Serif en anglais) se caractérisent par des excroissances aux extrémités des lettres. Les empattements apportent de la stabilité en reproduisant la ligne de base. A l’inverse, les polices sans empattement ou polices bâtons (Sans serif en anglais) ont un style plus minimaliste, notamment popularisé par la Futura en 1928.

Les polices manuscrites (Script ou Handwriting en anglais), sont un héritage de la pratique de la calligraphie. Les polices décoratives (ou display en anglais), sont des polices de caractères plus expressives, habituellement utilisées dans des mises en pages créatives. Nous aborderons le sujet des polices à espacement fixe (Monospace) un peu plus loin.
Dans le cadre du design d’interface, les fontes à empattements et bâtons sont les plus utilisées.
Vecteur de l’information et de la créativité
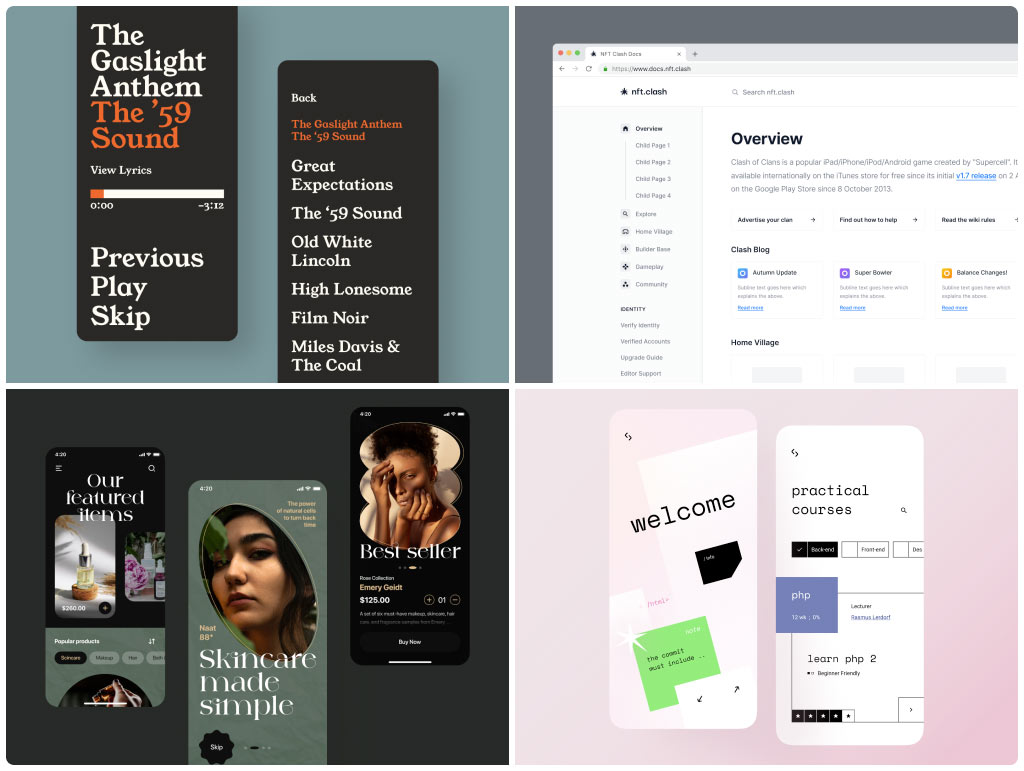
On ne peut évoquer le sujet de la typographie dans le design sans parler du rôle majeur qu’elle joue dans l’expression de la créativité. À la fois vecteur de l’information et élément graphique, elle passe un message autant par le contenu qu’elle met en forme, que par sa forme elle-même. Tout comme la couleur, elle constitue un pilier de l’image de marque et de l’identité d’un produit. Le design numérique ne fait pas exception à la règle. Au-delà de la lisibilité et de l’ergonomie de l’interface, la typographie a une véritable portée émotionnelle.
De plus, des considérations d’ordre esthétique entrent en compte dans le choix de la typographie par le designer. Les fontes à empattement apportent une certaine idée de classicisme et de tradition. À l’inverse, une police bâton évoquera le modernisme issu du design suisse du XXe siècle. Elle est souvent privilégiée dans les tableaux de bord et les outils métiers. Les typos décoratives permettent d’entrer dans des univers plus typés. Autre exemple, une police à espacement fixe (ou monospace) utilisée dans les éditeurs de code, renvoie directement à l’univers de l’informatique.

Design et développement
Affranchie des contraintes liées à l’impression (formats, mise en page, …) la typographie reste néanmoins sujette à des règles d’usage et des limitations techniques liées à son environnement (navigateurs, code, écrans, confort de lecture, …) Pour aller plus loin sur le sujet, Google propose un guide complet permettant de mieux appréhender les polices numériques et leurs usages.
Formats
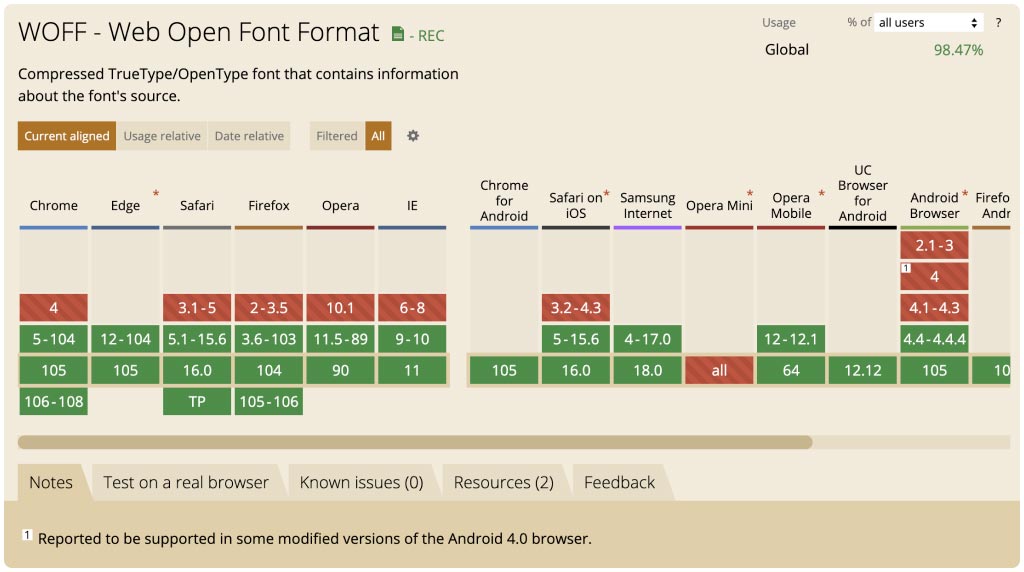
TTF, OTF, WOFF, WOFF 2.0, SVG, … Difficile pour le designer de bien comprendre les subtilités des différents formats sans effectuer quelques recherches. Chaque format a des caractéristiques qui lui sont propres : propriétaire, OS, compatibilité navigateur, intégration CSS, protection du droit d’auteur, reproductibilité, … Le site Can I USE offre un panorama complet des compatibilités navigateurs des différents formats.

Depuis plusieurs années, les fonderies ont pris l’habitude d’héberger leurs fontes. Elles sont donc directement téléchargées par l’utilisateur final grâce à un lien dans le CSS. C’est également le mode utilisé par les hébergeurs de polices comme Google Fonts et Adobe Fonts. Les raisons sont avant tout économiques en permettant de contrôler la diffusion des polices sous licence. Mais cela permet également d’augmenter les chances d’utiliser les fontes déjà en cache dans le navigateur, ces dernières étant déjà utilisées sur de nombreux sites 1.
Unités de mesure
Millimètres (mm), points (pt), pouces (in) et pica (pi) également appelés unités absolues sont hérités du monde de l’impression. Elles ne garantissent aucun standard d’affichage. Il est donc préférable d’utiliser le pixel (px) comme unité de référence car il permet d’obtenir un standard de taille partagé par tous les éléments de l’interface. C’est cette unité qui va être choisie par le designer. Cependant, lors de la phase d’intégration c’est le calcul en unité relative em ou rem qui sera privilégié.
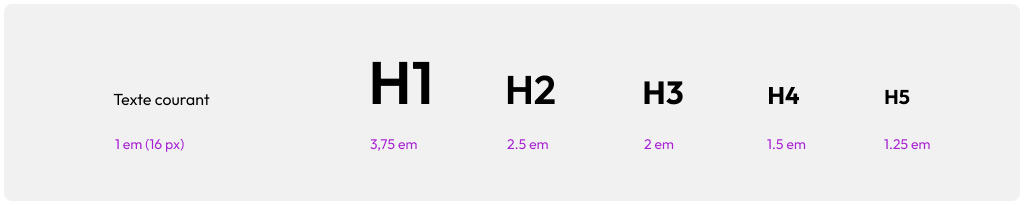
Le mode de fonctionnement des unités relatives est expliqué par le W3C de la manière suivante : L’idée est de ne pas spécifier la taille de la police de l’élément BODY (en HTML), mais d’utiliser la taille par défaut du support, parce que c’est une taille que l’utilisateur peut lire confortablement. On exprime les tailles de police des autres éléments en em : ‘H1 {font-size: 2.5em}’ pour rendre le H1 2½ fois plus grand que le contenu normal du corps du document 2. Cela permet de ne plus définir de tailles fixes mais de définir une taille standard et chaque niveau sera exprimé en fonction de cette dernière .

Attention au calcul en unité relative qui peut varier en fonction des navigateurs. Ces derniers n’ont pas tous la même taille standard.
Propriété intellectuelle
Selon le Code de la Propriété Intellectuelle, « L’auteur d’une œuvre de l’esprit jouit sur cette œuvre, […] d’un droit de propriété incorporelle exclusif et opposable à tous» 3. Pour faire simple, une police de caractères appartient à son auteur et son utilisation sera soumise à certaines règles d’usages et de contractualisation. Google Fonts nous a habitués à un usage libre d’un grand nombre de polices Open Source, même pour un usage commercial. Ces dernières restent néanmoins sous la licence d’utilisation Open SIL. Adobe Fonts et d’autres mettent à disposition un grand nombre de polices contre abonnement. Pour toutes les polices non libres de droit, il faut regarder au cas par cas. Les prix peuvent varier en fonction des usages (commercial ou personnel), du nombre d’affichage, du nombre de postes sur lesquels la fonte sera installée, …
Poussé par un besoin de réduire les coûts de licence de la police Gotham, Netflix a décidé en 2018 de créer sa propre police plus identitaire, la Netflix Sans. Licence basée sur le nombre d’affichage, l’utilisation de la Gotham lui coûtait plusieurs millions de dollars par an.
Règles d’usages et bonnes pratiques
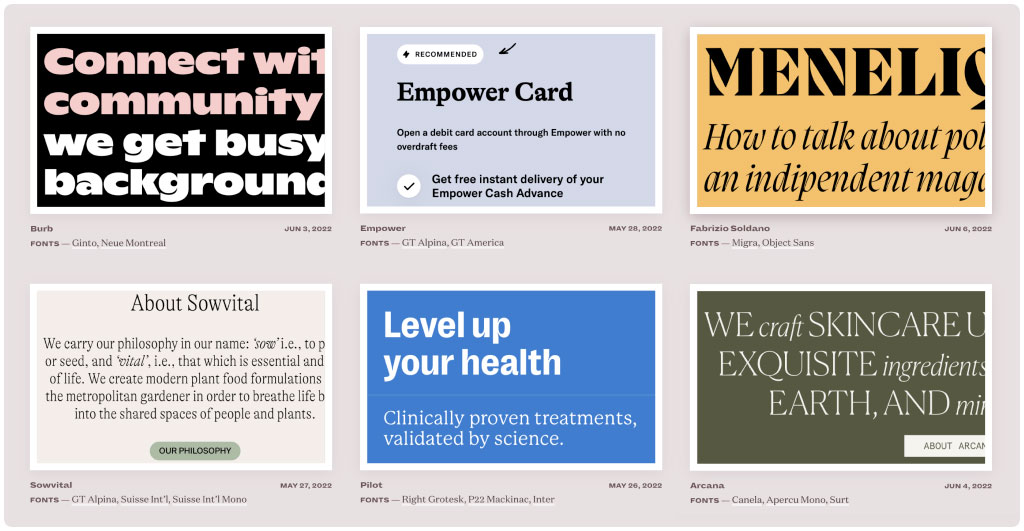
Règle d’association (font-pairing)
Il est courant d’associer plusieurs polices de caractères dans un projet. Des sites comme Mixfont, Typewolf ou Fontpair proposent des combinaisons déjà établies.
L’intérêt du font-pairing est de pouvoir amener de la personnalité avec une police très identitaire en l’associant à une fonte plus neutre ou plus lisible pour le contenu. Le choix doit permettre de simplifier la hiérarchie visuelle et le contraste entre les titres et le contenu par exemple. Cependant, il n’y a pas vraiment de règles, si ce n’est de :
- limiter à deux ou trois le nombre de fontes associées,
- ne pas choisir des fontes similaires.

Règles de composition
Après avoir défini les typologies de textes d’une interface (texte courant, niveaux de titres, mises en avant, tableaux, légendes, …), le travail consiste à définir la hiérarchie visuelle. Travailler la hiérarchie visuelle, c’est créer les rapports entre les styles en effectuant leur paramétrage : tailles, longueur et hauteur des lignes, espacements, justification, …
Tailles
Dans une interface, certains éléments doivent ressortir. Jouer sur la taille permet de créer de la distinction entre les niveaux de lecture. On en définit généralement trois :
- Niveau primaire : les gros titres qui attirent l’attention,
- Niveau secondaire : les sous-titres ou en-têtes qui permettent de mieux se situer dans l’interface,
- Niveau tertiaire : le corps de texte et les informations supplémentaires.

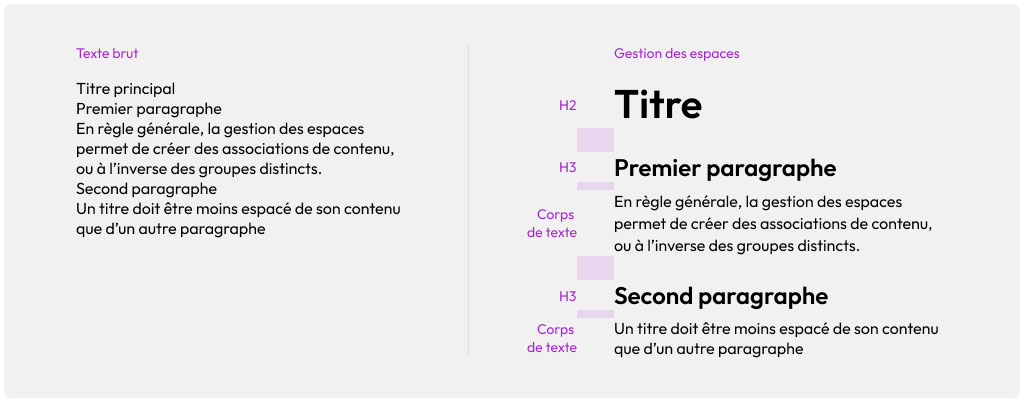
Les espacements
Les espacements apportent une sensation d’épure, de structure et de lisibilité. Il est essentiel de bien travailler son interlignage et d’augmenter la lisibilité (nous reviendrons sur ce point dans les règles d’accessibilité). La gestion des espaces permet de créer des associations de contenu, ou à l’inverse des groupes distincts (voir la théorie de la Gestalt). Par exemple, un titre doit être moins espacé de son contenu que d’un autre paragraphe. Pour se faciliter la tâche, on peut utiliser une grille d’espacement fixe comme la grille de 4px.
La justification et l’interlettrage sont à utiliser avec précaution car ils déforment notre perception des mots.

Les couleurs et contrastes
Nous avons déjà abordé le cas de la hiérarchie visuelle par la couleur et la gestion de la perception par le contraste dans notre article sur la couleur dans le design d’interface. Nous abordons également ces notions dans le point suivant sur l’accessibilité numérique.
Règles d’accessibilité
L’accessibilité numérique est une obligation légale en France et en Europe pour les organismes publics et une partie des entreprises privées. Pour rappel, l’outil de référence reste le Référentiel Général d’Amélioration de l’Accessibilité (RGAA 4.1).
Tailles
Il est convenu de dire que 12 px constituent une taille minimale pour une fonte. Cela reste relatif au vu des disparités existantes entre les fontes. L’important est de ne pas définir les tailles en unité absolue pour permettre aux utilisateurs d’adapter l’affichage de la page et d’agrandir ou réduire la taille des textes selon leurs besoins.
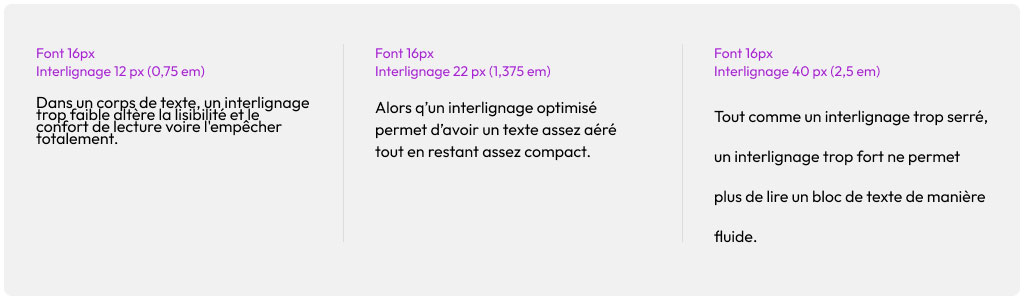
Interlignage
L’interlignage est un dosage. Trop resserré, le texte est difficilement lisible. Trop large, il va donner une impression de flottement et, au final, également gêner la lisibilité. Exprimé en unité relative, il pourra être modifié en même temps que la police. Généralement, on admet un confort de lecture à un interlignage 1,5 fois supérieur à la taille de la police.

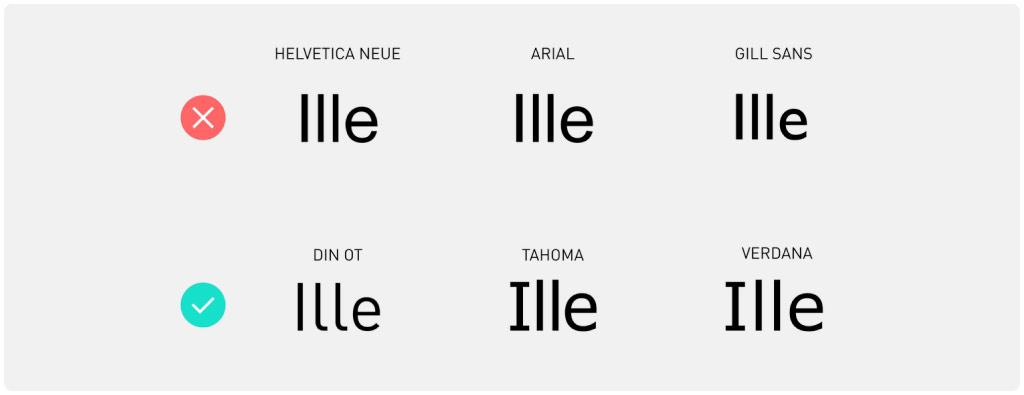
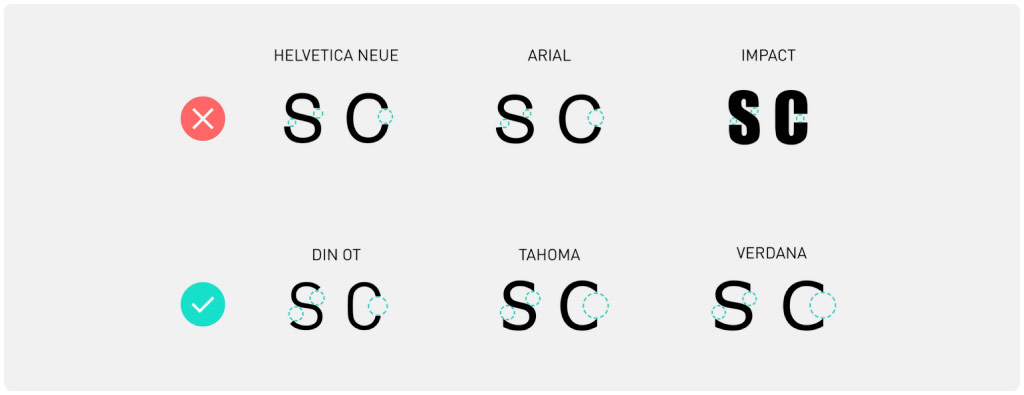
Choix des polices
En accord avec la règle d’association, limiter le choix des typos permet à l’utilisateur de ne pas perdre trop de temps à s’adapter à chaque police. Il faut également veiller à la lisibilité de la fonte choisie. Son contraste interne et sa trop grande similarité entre les glyphes peut gêner la lecture.

Certaines fontes seront plus adaptées aux titres, d’autres au corps de texte. La taille peut altérer la lisibilité d’une police, tout comme le style et la graisse. Privilégier l’usage de gras à l’italique pour les mises en avant. De préférence, il faut également limiter l’usage des majuscules.

Contrastes
La règle générale sur les contrastes en accessibilité numérique s’applique également (et surtout) à la typographie. Il faut bien évidemment veiller à maintenir un niveau de contraste respectant les règles du WCAG 2.0. Pour approfondir le sujet, vous pouvez lire notre article sur l’accessibilité numérique.
Tendances et évolutions
La typographie n’a cessé d’évoluer depuis l’invention de l’imprimerie il y a plus de 500 ans. Les nouvelles technologies et les nouveaux usages font émerger de nouvelles tendances. Les prises de conscience environnementale et les évolutions sociétales de ces dernières années, notamment sur l’inclusivité, poussent à repenser notre approche.
Évolutions liées au numérique
Les polices monospaces
Les fonderies proposent de plus en plus de modèles de polices monospaces (ou polices à espacement fixe). Elles constituent même une catégorie à part sur Google Fonts.
Pourtant ces dernières ne sont pas une invention récente puisqu’elles datent de l’invention de l’imprimerie. Utilisé par les éditeurs de codes, leur rendu renvoie à l’univers informatique très normé. Cela est dû à l’espace standard entre chaque lettre qui casse l’harmonie habituelle de la typographie.
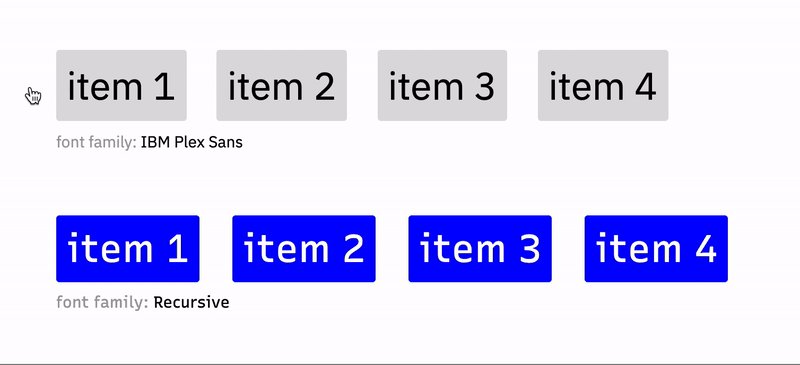
Mais elles présentent un avantage de taille.
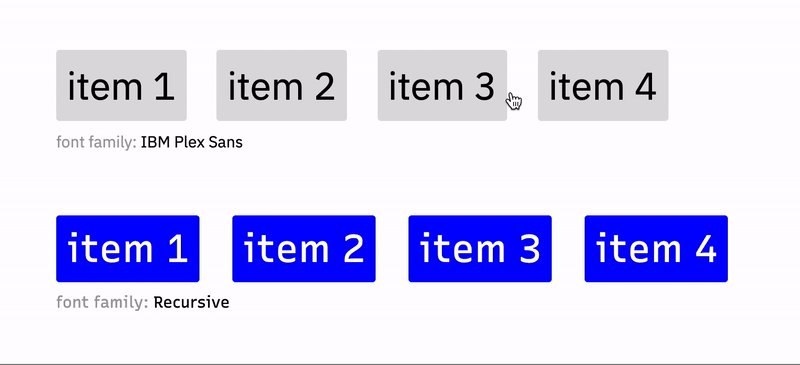
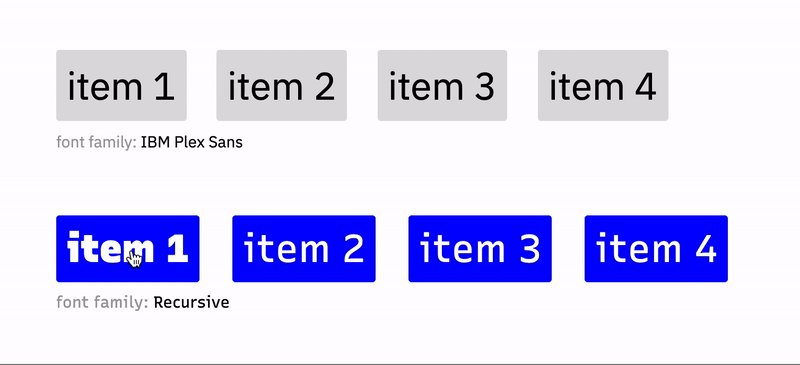
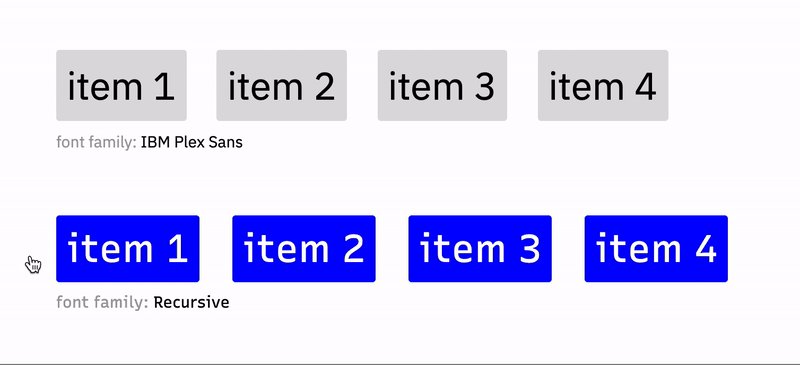
Le changement de graisse et de style est un effet souvent utilisé dans les interactions. D’autant plus que les règles d’accessibilité indiquent que la couleur seule ne doit pas constituer un facteur différenciant. Cette interaction modifie de façon disgracieuse l’espace occupé par les mots avec une police de caractères traditionnelle. Le contenu rédigé avec une fonte monospace n’est pas affecté par ce comportement.

Les fontes variables
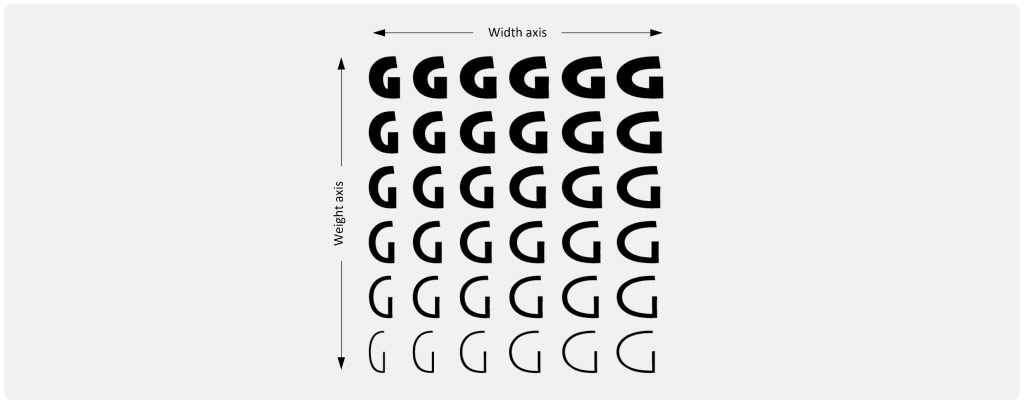
Les fontes variables (ou OpenType Font Variations) révolutionnent la notion de style telle qu’on la connaissait jusqu’à présent. Auparavant, il fallait charger toutes les occurrences de styles souhaitées pour pouvoir en bénéficier (bold, bold italic, light, light italic,…). Cela pouvait rapidement faire plus de 20 fichiers pour une seule police.
La fonte variable va permettre de définir tout un ensemble de style à partir d’un seul fichier. On va venir agir sur une échelle de valeur des différents axes (épaisseur, largeur, inclinaison) pour créer nos styles de façon très précise avec une incidence directe sur le poids des polices téléchargées.

Enjeux sociétaux et environnementaux
La typographie n’échappe pas aux débats sociaux et environnementaux. Toutes les prises de conscience ne sont pas récentes, certaines initiatives datent déjà de la typographie imprimée. C’est le cas de l’ecofont en 2009, police de caractères “trouées” qui permettent d’imprimer avec 20% d’encre en moins.
Des initiatives ont visé à créer des polices de caractères à destination des gens souffrant de dyslexie. OpenDyslexic, Lexie Readable, Read Regular, … Chaque caractère est censé être unique et reconnaissable. Une étude tend à prouver leur faible utilité. Les personnes atteintes de dyslexie semblent préférer la Comic Sans (Calmez-vous les designers), l’Helvetica ou la Verdana 4. Les règles d’accessibilité énumérées précédemment semblent également plus efficaces.
En 2020, le designer Tristan Bartolini a été récompensé lors du prix Art Humanité organisé par la Croix Rouge. Il a reçu le prix du jury pour son travail sur l’inclusif-ve, première police de caractères non genrée et pensée pour la (controversée) écriture inclusive.

Mais c’est surtout dans les préceptes portés par l’éco-conception qu’il faut trouver des pistes de réflexions sur des nouveaux usages cherchant à être plus en phase avec l’urgence environnementale. Dans son guide de l’éco-conception numérique, l’association Designer Éthiques propose les optimisations suivantes :
- Privilégier les polices système pour éviter le téléchargement de polices supplémentaires et réduire l’usage de la bande passante.
- Utiliser le format WOFF ou WOFF2 vus plus haut dans cet article. Ces formats compressés proposent des fontes au poids plus optimisé. Comme déjà évoqué, attention aux compatibilités des navigateurs.
- Et surtout respecter les règles d’accessibilité numérique.
Le media query prefers-reduced-data offre une solution alternative. Si un utilisateur l’a stipulé dans son navigateur, les sites ou applications utilisant le media query doivent optimiser les requêtes réseaux. Dès lors, si aucune font de préférence n’est défini alors les fontes du site seront chargées, sinon c’est la fonte système de préférence qui sera affichée.
Conclusion
Porteuse d’un message autant par son contenu que par sa forme, la typographie est un élément fondamental du design. Et en ce sens, la tâche du designer est double. Il doit particulièrement soigner son travail typographique afin d’apporter un aspect créatif et identitaire. Mais d’un autre côté, il dispose également d’un ensemble de règles à respecter afin de réussir sa hiérarchisation visuelle et de rendre son interface lisible au plus grand nombre, dans le respect des enjeux actuels.
1 Typographie sur le Web, Wikipedia
2 Tout comprendre sur le droit d’auteur, SACD
3 Feuilles de styles pour le web – Trucs et astuces CSS, W3C
4 Dyslexia Font, Hamsa Harcourt
Julien Vidal
UI Designer & Associé
Designer d’interface depuis plus de 12 ans, j’ai travaillé en agence, en start-up et en ESN avant de rejoindre Yumans comme Directeur de création et UI Designer senior.
J’y conçois des expériences digitales intuitives, accessibles et durables pour des solutions SaaS, applications mobiles et plateformes web.
Jetez un œil à nos autres articles
17.03.2021
Pensez Accessibilité !
Dans un monde en constante évolution, l’accessibilité numérique a pour but de…
07.05.2024
Comment déployer sa marque sur un produit numérique ?
À l’heure de la transformation digitale, les entreprises sont confrontées à la…
21.09.2020
Pourquoi les designers devraient aimer les contraintes
Frameworks front-end, accessibilité, organisation de projet, politique…



