Qu’est-ce que l’accessibilité ?
Selon Wikipédia, « l’accessibilité numérique est la mise à disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales, des ressources numériques ».
Selon V. Folcher et N. Lompré, l‘accessibilité consiste à « fournir un accès égal aux environnements physiques et numériques en offrant des lieux et des ressources sûrs, sains et adaptés à la diversité des personnes susceptibles d’en faire usage”. Voici une définition élargie de l’accessibilité. Nous pouvons ajouter la notion de “pour et dans l’usage », qui prend en compte les handicaps temporaires ou liés à la situation. Pour illustrer cette notion de “pour et dans l’usage”, 3 types de handicap peuvent être listés.
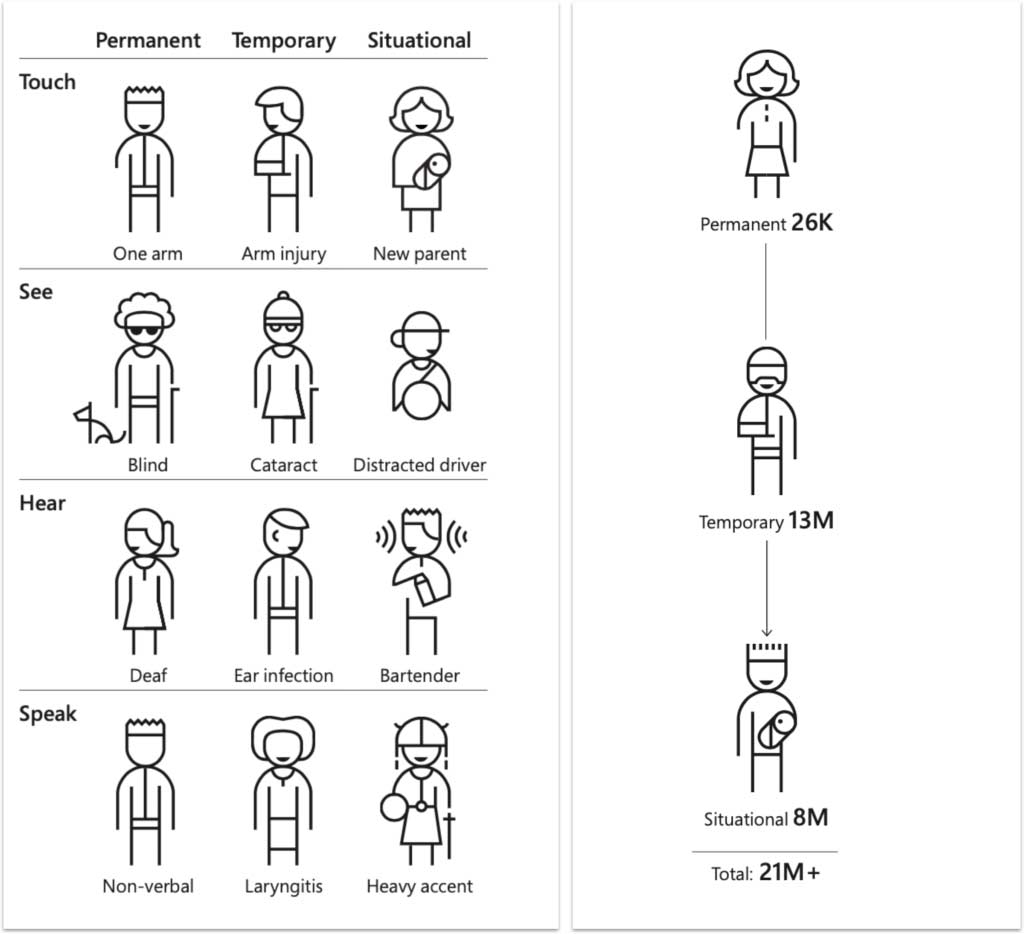
Microsoft propose une illustration de différents cas de figure. Par exemple, prenons le thème de la voix :
- Permanent = Personne muette,
- Temporaire = J’ai une extinction de voix,
- Situationnel = Je parle anglais avec un fort accent français.

Prendre en compte tous ces aspects est un enjeu majeur pour une grande partie des utilisateurs. En effet, selon IDcap.fr, en France, 9,6 millions de personnes sont concernées par un handicap, durable ou temporaire.
ll est donc indispensable d’adopter un ensemble de règles et de bonnes pratiques qui permettent à ces personnes d’accéder librement et le plus facilement possible aux outils numériques.
Profils variés durant la recherche utilisateur
Il est nécessaire de comprendre et connaître les profils utilisateurs et leurs usages afin de concevoir une solution qui répond à leurs besoins et leurs attentes. Dès cette phase, il est important de sélectionner des utilisateurs selon différents critères (sexe, âge, aisance informatique, usages…), dont les typologies de handicap.

En fonction des projets et des publics visés (portail grand public, application métier, site e-commerce…), les critères de sélection des utilisateurs sont à définir. Et cela implique de penser aux personnes ayant des besoins spéciaux, des handicaps ou des déficiences (témoignage en vidéo).
Recourir à un design inclusif
Au quotidien, le numérique est devenu primordial : télémédecine, commerce en ligne, lien avec les services publics, éducation, développement économique… . Nous avons parfaitement conscience de la problématique de la fracture numérique et des 13 millions de Français qui sont éloignés du numérique. L’usage d’internet devient une obligation qui expose 5 millions de citoyens en fragilité sociale et numérique à un risque rapide d’exclusion.
Dans la pratique, cela peut se traduire par :
- Le choix et la disposition de repères et de symboles visuels qui sont adaptés à tous les niveaux de maturité numérique, tels que les pictogrammes, les intitulés, les codes couleurs, les photographies,
- L’utilisation des codes et des standards du web (W3C),
- Le choix des mots compréhensibles par tous (Éviter le jargon, les termes techniques et juridiques, les acronymes, les anglicismes).

Comment concevoir des interfaces accessibles ?
Pour rappel, l’accessibilité numérique est une obligation légale en France et en Europe (👉 Référentiel Général d’Amélioration de l’Accessibilité, RGAA, Version 4.1) pour les organismes publics mais aussi pour toute une série d’entreprises privées.
Les thématiques ci-dessous sont à questionner pour concevoir des interfaces accessibles par le plus grand nombre :
1. Contraste et couleurs
Le niveau de contraste entre le premier plan et l’arrière-plan, même pour des éléments graphiques non textuels porteurs de sens, doit être suffisamment élevé. Il convient de vérifier :
Le contraste entre le contenu et l’arrière-plan
Employez un contraste suffisant entre l’arrière-plan et la couleur du texte utilisée pour le contenu :
- Avoir + 4.5 pour une taille inférieure à 24px CSS et 19px CSS en gras
- de + 3 entre l’arrière-plan et la couleur du texte utilisée pour le contenu pour une taille supérieure à 24px CSS et 19px CSS en gras
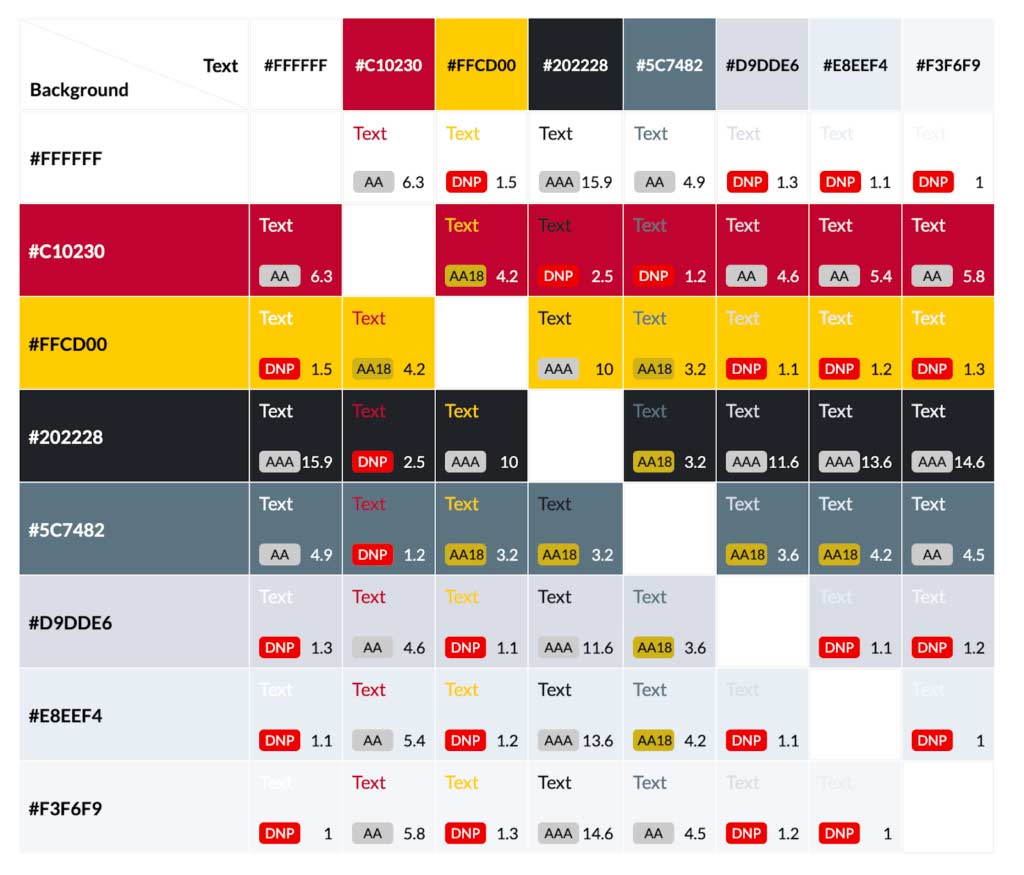
De nombreux outils existent pour tester les contrastes des couleurs. Chez Yumans, nous utilisons principalement 2 outils : Contrast Grid et le plug-in Stark, disponible sous Sketch ou Figma.

👉 Étude de cas : Refonte du portail de la région Occitanie
Le contraste entre les composants d’interface et l’arrière-plan
Dans chaque page web, le rapport de contraste entre les couleurs d’un composant d’interface, porteur de sens, dans ses différents états et la couleur d’arrière-plan doit être de 3 au moins.
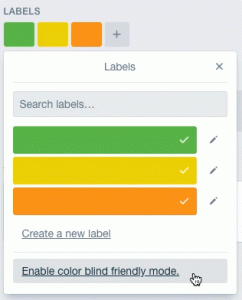
2. L’information ne doit pas être donnée uniquement par la couleur
Les moyens de transmettre une information autrement que par la couleur peuvent être multiples :
- Une indication textuelle visible
- Un moyen faisant intervenir du graphisme (pictogramme, image de fond, forme, style de bordure différent, etc.)
- Un autre style typographique (gras, italique, taille de texte, autre police, etc.)
Par exemple, un formulaire peut utiliser la couleur et du texte avec la mention “Obligatoire”, pour indiquer les champs obligatoires. Lorsqu’un champ renseigné est erroné, il est important d’associer une icône et un texte explicatif de couleur pour montrer l’erreur et guider l’utilisateur dans sa nouvelle saisie.

3. Vidéo et son
Chaque son déclenché automatiquement, comme le lancement automatique d’une vidéo par exemple, doit être contrôlable par l’utilisateur. Pensez à ajouter les boutons d’action “Son” et “Pause” sur une vidéo d’introduction.

4. Formulaire
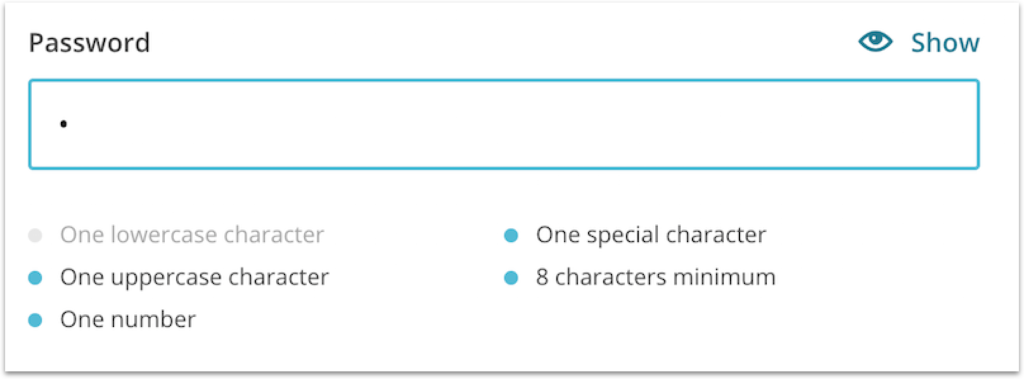
Chaque champ de formulaire doit contenir une étiquette. Le but est de permettre à l’utilisateur de comprendre la nature de la saisie attendue. Lors de l’inscription à MailChimp, le champ du mot de passe évolue d’un état actif à un état désactivé lorsque l’utilisateur répond aux exigences.

Retrouvez la liste exhaustive PiDila, qui regroupe l’ensemble des critères à prendre en compte en matière de RGAA, Charte internet et Marque de l‘État, Règles Opquast, Éco-conception, RGI et Loi informatique et liberté.
Conclusion
La première étape commence par une prise de conscience. Comprendre l’autre, avec ses différences, allié à la capacité d’anticiper ce qu’il va vivre, se projeter dans son futur, permet de concevoir une expérience utilisateur optimale, inclusive et en accord avec ses besoins et des attentes.
Enfin, n’hésitez pas à lire cet article pour compléter la panoplie d’éléments à prendre en compte dans le métier de designer : Pourquoi les designers devraient aimer les contraintes ?
👉 Pour approfondir le sujet de l’accessibilité
- Site de référence pour le RGAA
- Microsoft inclusive
- RGAA critères
- We are colorblind
- WebAIM
- Emmaüs-connect qui lutte contre l’exclusion numérique.
Visuel NCSC par Aron Vellekoop Leon (Dribbble).
Jetez un œil à nos autres articles
16.10.2025
Pourquoi adopter une approche modulaire pour son site ?
À l’image des page builders Wordpress comme Gutemberg ou Elementor, capables…
03.11.2025
Quand l’IA disparaît derrière l’usage : vers une intégration invisible
L’IA n’a pas besoin d’être visible pour être utile. Quand elle s’intègre…
17.11.2021
Concevoir un Design System adapté à son produit ou à son organisation
Depuis quelques années, la démarche du Design System s’est popularisée dans de…