Avant de commencer, faisons un rapide rappel de ce qu’est un Design System. Un Design System est un référentiel de livrables et de règles d’utilisation de composants graphiques. Il est à destination des différentes parties prenantes d’une organisation (designers, développeurs, product owners…). Pour en savoir plus, nous avons rédigé un article plus complet sur le sujet.
Néanmoins, avant d’être une somme de livrables et de règles, un Design System est une philosophie de conception basée sur la logique de l’Atomic Design. C’est aussi une démarche qui se construit principalement pour les bénéfices qu’elle procure. En effet, les bienfaits d’un Design System sont nombreux, par exemple :
- Créer de la cohérence de marque,
- Réaliser des économies d’échelle,
- Proposer une expérience unifiée,
- Avoir un contrôle renforcé sur les équipes.
Lorsqu’on construit un Design System, c’est cette philosophie et ces bénéfices que l’on va chercher à atteindre. La structure du Design System sera cependant plus ou moins complexe en fonction des produits digitaux développés. En effet, il peut être pensé pour différents types de produits : site internet, application mobile, logiciel métier, portail clients et même pour le marketing digital.
Les grands piliers d’un Design System
Les types de livrables
Certains Designs Systems proposent des livrables simples, en se focalisant sur une seule typologie. Pour les Design Systems les plus complets, les livrables sont en général de 3 typologies différentes :
- un UI kit pour les designers,
- une librairie de code pour les développeurs
- les bonnes pratiques pour les règles d’usages.
D’autres livrables peuvent aussi s’ajouter à la liste et complexifier d’autant plus le produit : charte éditoriale, règle d’accessibilité, librairie d’illustrations, sound design, motion design…
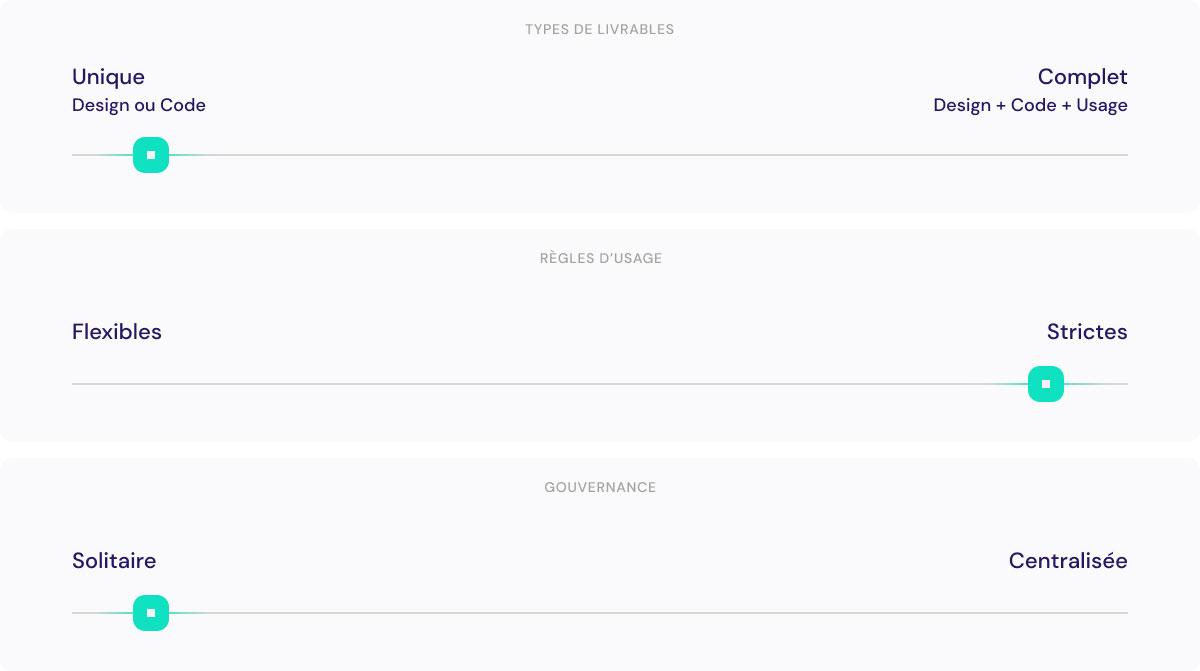
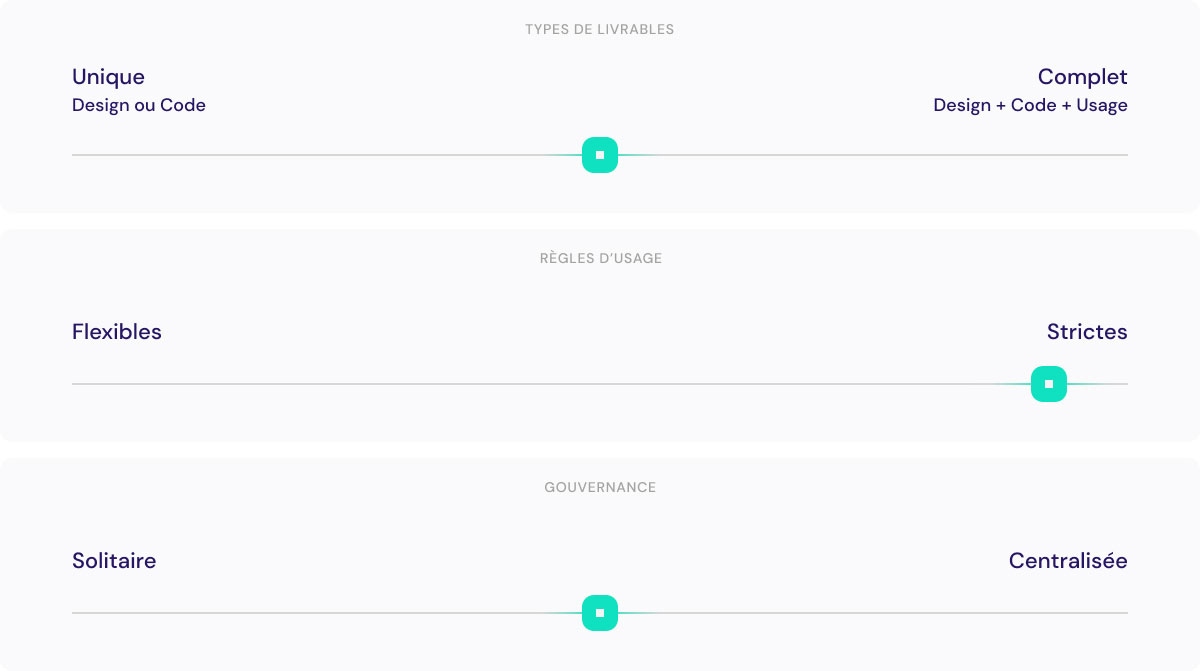
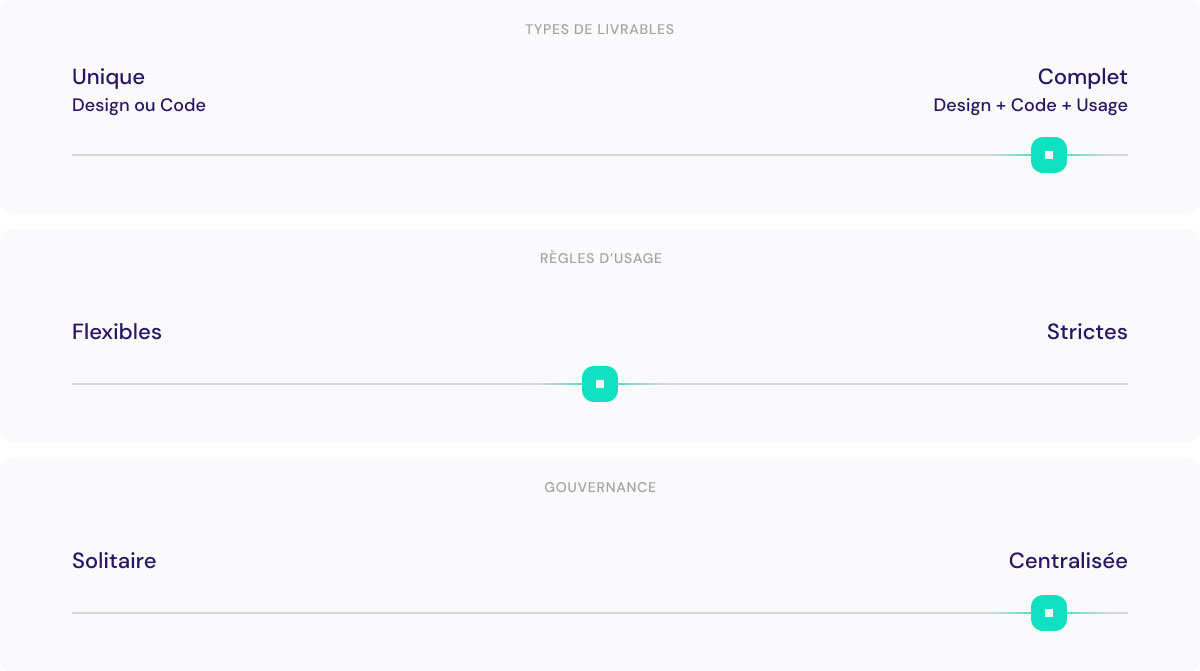
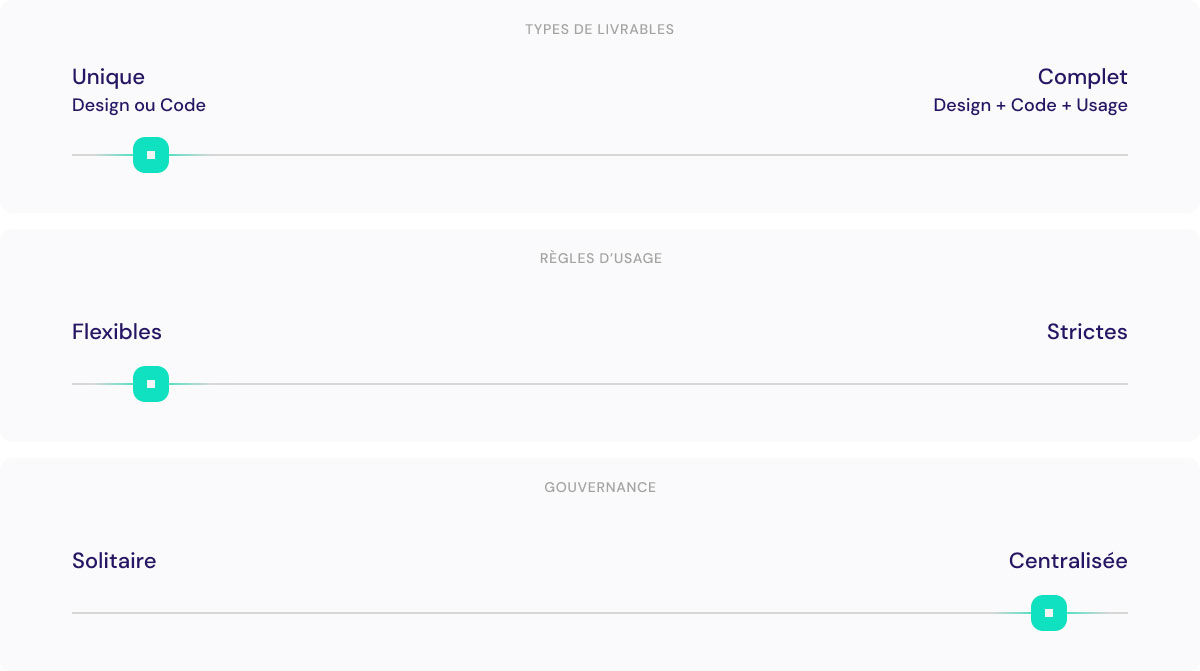
Pour notre exercice, nous opposerons les livrables uniques (qu’un UI kit ou qu’une librairie de code) aux livrables complets (UI kit + code + usage).
Les règles d’usage
Les règles d’utilisation donnent des indications plus ou moins souples pour la création, l’utilisation et/ou le développement d’un composant. Dans leur version la plus complète, elles apportent des informations sur l’usage des variables de styles, les structures de pages, de navigation, de blocs de contenu et donnent des bonnes pratiques d’utilisation (Do & Don’t) des composants. Ces règles peuvent être regroupées au sein d’un site internet dédié pour simplifier leur diffusion.
Selon les besoins de l’entreprise les règles peuvent être de nature et de contraintes différentes. Pour notre exercice, nous opposerons donc les règles d’usage flexibles, limitées à des éléments bien identifiés à des règles strictes qui imposent une utilisation sans détournement possible des composants et variables de style existants.
La gouvernance
L’organisation est souvent un élément sous estimé lorsqu’on parle de Design System mais c’est sûrement le plus important sur le long terme. Un Design System ne doit pas se voir comme un projet mais plutôt comme un produit qui évolue au même rythme que l’entreprise. Des processus de communication, de partage de l’information, d’amélioration continue, de versionning… doivent donc être structurés et maintenus de manière qualitative dans la durée.
Selon le périmètre que couvre le Design System, la gouvernance peut être gérée par une seule personne, dans le cas d’un ou deux produits ou par une équipe de plusieurs personnes lorsqu’on parle de Design Système à l’échelle d’écosystème multiproduit. Plus l’équipe est grande, plus les processus décrits au-dessus seront complexes.
Pour notre exercice, nous opposerons donc les gouvernances solitaires, gérées par une seule personne à des gouvernances centralisées au sein d’équipes pluridisciplinaires (designers, développeurs, product owners…).
Quel Design System pour quel produit ou organisation ?
Un seul produit sur un seul support
À ce niveau, il n’est presque pas nécessaire de parler de Design System. Néanmoins, lorsque les produits deviennent plus complexes et faisant intervenir des parties prenantes extérieures, il peut être intéressant de formaliser les choses autour d’une démarche Design System plus structurées sur le long terme.
En général, pour ce genre de contexte produit, les règles doivent être très strictes afin de réduire les disparités au sein d’un même produit. La gouvernance est souvent gérée par une seule personne qui, à cette échelle, se trouve souvent être un développeur. Idéalement, ce dernier aura une affinité pour le design et maintiendra une librairie de code cohérente sur l’ensemble des pages.
Un produit sur plusieurs supports
Dans ce contexte produit, le Design System commence à prendre tout son sens. En effet, imaginons un service qui est disponible sur un site internet, une application Android et iOS, une application bureautique et une application TV. Le service sera exactement le même et par conséquent le design aussi. Néanmoins, plusieurs équipes de développeurs travaillent sur le sujet car les technologies sont différentes selon les supports. Afin de garantir une harmonie globale, il sera nécessaire de créer de la cohérence entre les interfaces.
Pour cela, le Design System aura donc des règles très strictes sur les livrables. Niveau gouvernance, les protagonistes étant plus nombreux mais pas suffisamment pour créer une équipe dédiée, il faudra tout de même attribuer des rôles de leaders et des processus qui viendront gérer des livrables assez complets (UI kit et code). Cependant, ces livrables ne sont pas spécialement centralisés au travers d’un site internet et d’une documentation précise. Les informations arrivant encore à circuler de manière informelle.
Plusieurs produits dans un même univers
Ce type de configuration est celui qui commence à se retrouver dans les plus grands groupes qui ont mis en place une démarche Design System bien structurée (Décathlon, Crédit Agricole, MAIF, BPCE, Airbus, EDF, Engie…). Ces Design Systems ont pour enjeux d’harmoniser des écosystèmes de différents produits et des différentes typologies : site internet, application mobile, logiciel métier…
Par conséquent, les règles qu’ils proposent ne peuvent pas être trop strictes car il est impossible d’arriver à couvrir tous les cas d’usages. En général, ce sont surtout les variables de styles et des composants atomiques qui auront un usage strict mais il sera possible de créer des molécules et des templates de pages spécifiques selon les projets. Au niveau des livrables, ces Design System sont généralement complets avec un UI kit, une ou plusieurs librairies de codes et une documentation rédigée et disponible depuis un site internet. Une équipe dédiée a souvent été constituée pour gérer le contenu et accompagner l’utilisation et l’évangélisation au sein de l’entreprise.
Plusieurs produits dans des univers différents
Cette dernière configuration se rencontre lorsqu’un Design System doit couvrir un écosystème complet de produit et d’univers de marque. C’était par exemple notre cas dans la cadre du Design System que nous avons créé pour La Région Occitanie / Pyrénées-Méditerranée.
Dans ce contexte, le Design System doit tellement pouvoir s’adapter à des typologies de produits ou de marques différentes qu’il doit être pensé de manière très flexible. Les règles les plus strictes étant notamment au niveau des grands principes de design, des règles haut niveau d’utilisation des variables de styles et des composants atomiques les plus communs. Ici, ce n’est pas l’uniformité des produits qui est recherchée mais une unité cohérente d’ensemble.
Concernant les livrables, il est tellement impossible de pouvoir gérer une aussi grande diversité de librairies et de parties prenantes que seul un livrable de type UI kit à l’intention des designers est envisageable. Néanmoins, une équipe centralisée reste inévitable pour maintenir le Design System sur le long terme, présenter la démarche aux intervenants (designers internes, agences externes, freelance…) et accompagner à son utilisation. Le plus grand enjeu dans ce contexte reste de veiller à trouver les compromis entre la liberté d’apposer son univers de marque et le respect de l’unité globale.
Conclusion
Au travers les exemples présentés, l’objectif était de démontrer que cette démarche ne doit pas se construire de manière standardisée. Il ne s’agit pas d’apporter une vérité sur les différentes typologies de Design Systems (car vous trouverez toujours des contre-exemples) mais d’expliquer la logique d’adaptation.
En effet, un Design System doit être pensé selon les besoins de l’entreprise, les typologies de produits, les différents univers de marque, la roadmap stratégique et l’écosystème organisationnel (interne et externe). Il doit également se structurer sur le long terme. La finalité étant de passer d’un projet sympa à un produit à succès au service des produits digitaux de l’entreprise.
Cet article est issu d’une conférence sur le Design System que nous avons donné lors de la Squad Product organisée par At Home en novembre 2021. Visuel Design Kit par Peter Tarka (Dribbble).
Simon Gomez
Après des premières expériences en agence de communication à créer des campagnes digitales, j’ai basculé dans le domaine de la conception de produits et services en studio et en ESN.
En 2020, j’ai fondé Yumans avec l'ambition de créer une agence spécialisée en UX et UI Design, où se mêlent utilisabilité et créativité. En tant qu'UX Designer, ma raison d'être est de simplifier les choses complexes pour les rendre plus utilisables, durables et esthétiques.
Jetez un œil à nos autres articles
31.01.2022
Formulaires : comment éviter les abandons
Qu'il s'agisse d'un parcours d'inscription par étapes ou d'une création de…
17.03.2021
Pensez Accessibilité !
Dans un monde en constante évolution, l’accessibilité numérique a pour but de…
07.05.2024
Comment déployer sa marque sur un produit numérique ?
À l’heure de la transformation digitale, les entreprises sont confrontées à la…