Lorsqu’on travaille sur le design d’une solution complexe, où les processus métiers sont au cœur de l’outil, la phase de découverte et de définition sont les plus déterminantes. Au-delà de comprendre et cartographier l’écosystème, la phase de modélisation de l’activité est une étape cruciale pour commencer un projet sur des fondamentaux appropriés.
Bien s’entourer pour bien comprendre
Pour cela, il est primordial de s’entourer dès le début du projet des parties prenantes qui sont capables de décrire précisément les activités. Bien comprendre le processus métier, c’est garantir de proposer l’expérience la plus optimale pour l’utilisateur tout en restant cohérent avec le niveau de qualité requis. En effet, dans le cadre d’un logiciel métier, il se peut que certaines fonctionnalités soient contraignantes pour l’utilisateur mais essentielles pour le respect d’une norme par exemple. La simplicité utilisateur doit toujours rester en cohérence avec les contraintes métiers.
Afin de comprendre au plus près la complexité des processus métiers, et lorsque cela est possible, les immersions auprès des publics concernés voire ceux qui sont au contact des utilisateurs finaux tels que les commerciaux, le support client, les agents d’accueil, les opérateurs … sont la solution la plus directe pour s’en imprégner. Des ateliers avec les parties prenantes seront néanmoins nécessaires pour réaliser les représentations visuelles et partager une vision commune.
Le taskflow comme représentation universelle
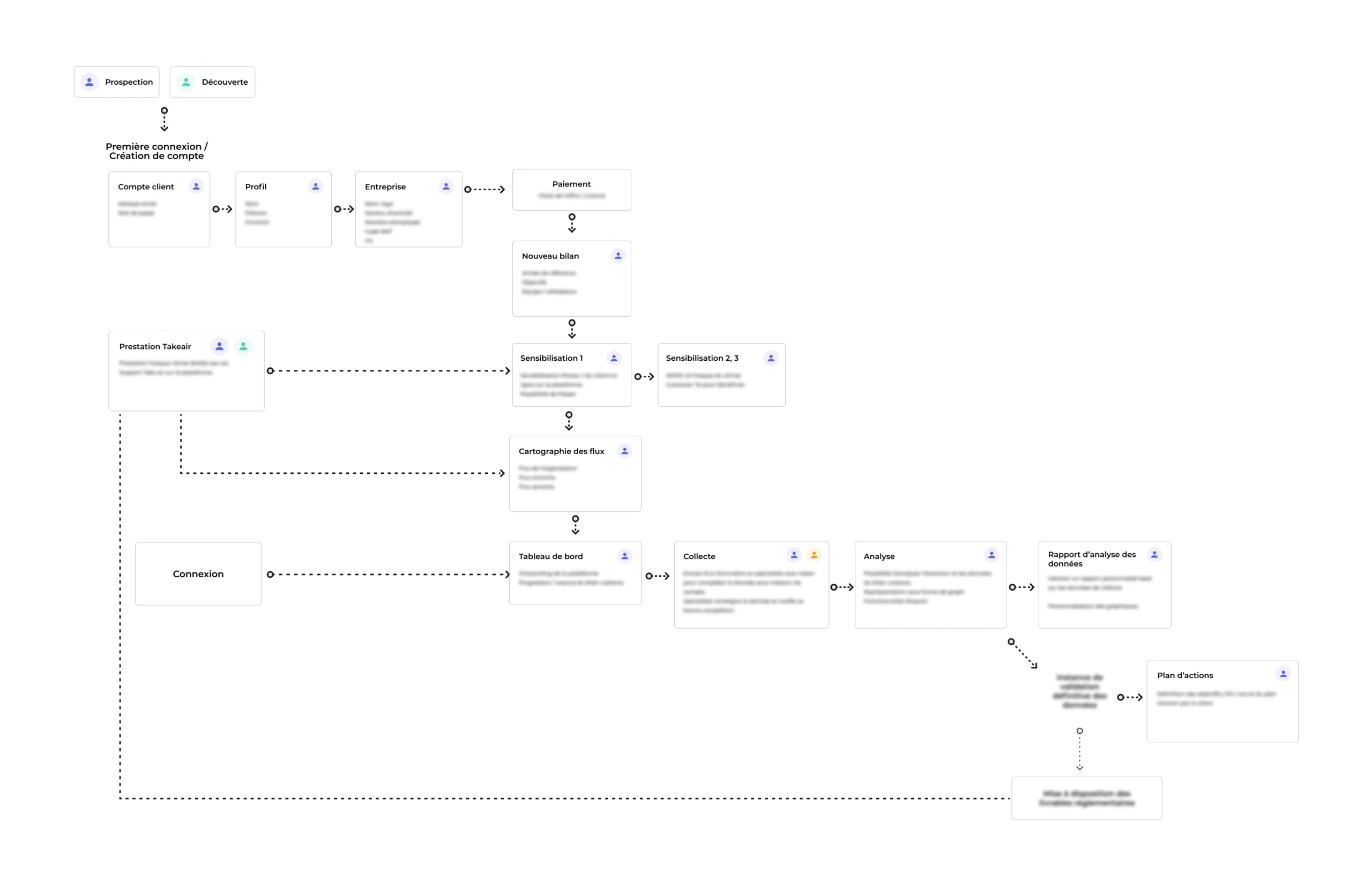
Pour représenter les flux d’une activité métier, le format du taskflow ou du userflow sont les plus simples à mettre en place. Ils permettent d’identifier rapidement l’ensemble des étapes et des interactions avec les différents intervenants ou écrans. Leur représentation basée sur des formes simples et des flèches reste facilement assimilable pour tous, même les profils les moins à l’aise avec le numérique.

Ils ont également l’avantage de rendre visible les zones floues qui créent parfois des divergences en interne. Se questionner à ce moment du projet, c’est se permettre de prendre du recul et d’aller creuser certaines activités afin de limiter les hypothèses erronées. C’est en quelque sorte perdre du temps pour en gagner par la suite.
Penser parcours, c’est penser utilisateur
Lorsqu’on travaille sur des outils métiers, particulièrement complexes, la réflexion centrée utilisateur n’est pas toujours évidente. Les porteurs des projets ont parfois des profils techniques qui s’attachent davantage aux problématiques de data, d’algo, de performance, de sécurité,….
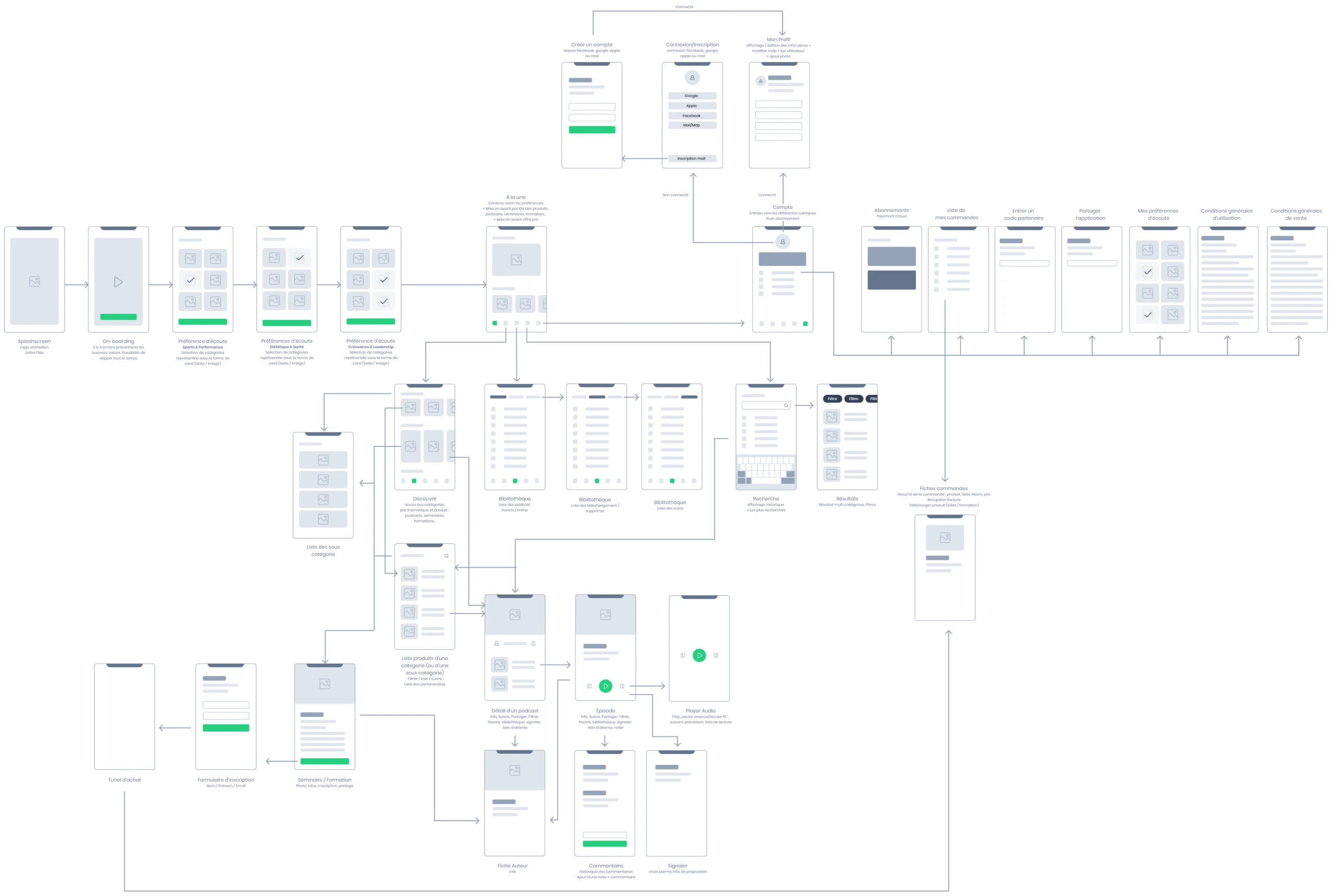
Néanmoins, penser les parcours permet à tous les membres du projet de se positionner à la place des utilisateurs et indirectement de s’interroger sur l’UX de la solution : comment ils vont rentrer dans l’outil, se connecter, créer leur compte, faire leurs premières configurations, rentrer les différentes données, naviguer entre les différentes rubriques, etc.

Anticiper les chemins secondaires
Au-delà des chemins nominaux, les taskflow ou userflow font aussi ressortir les chemins secondaires que pourraient emprunter les utilisateurs et donc prévoir des passerelles ou des raccourcies dans l’application.
L’anticipation des edges cases permet de se questionner sur certains parcours secondaires mais aussi de poser les limites de la simplification. En effet, dans les outils métiers la simplification à outrance peut, au contraire, entraîner de la complexité pour des cas minoritaires. L’important reste de proposer une sortie quitte à avoir un chemin légèrement plus long.
Préparer les bases de la nouvelle navigation
La modélisation de l’activité a ainsi l’avantage d’aligner l’ensemble des parties prenantes d’un projet sur les étapes et interactions entre les différentes tâches utilisateurs. Ce travail qui peut parfois être fastidieux et source de débat interne reste néanmoins clés pour bâtir les bases de la navigation et de l’arborescence de la future solution digitale.
Simon Gomez
Après des premières expériences en agence de communication à créer des campagnes digitales, j’ai basculé dans le domaine de la conception de produits et services en studio et en ESN.
En 2020, j’ai fondé Yumans avec l'ambition de créer une agence spécialisée en UX et UI Design, où se mêlent utilisabilité et créativité. En tant qu'UX Designer, ma raison d'être est de simplifier les choses complexes pour les rendre plus utilisables, durables et esthétiques.
Jetez un œil à nos autres articles
31.01.2022
Formulaires : comment éviter les abandons
Qu'il s'agisse d'un parcours d'inscription par étapes ou d'une création de…
25.11.2025
Concevoir l’erreur comme une expérience à part entière
Dans la plupart des projets digitaux, on accorde beaucoup d’attention au…
07.09.2020
Concevoir une app mobile : Guidelines vs Design System
Si vous concevez une app mobile, plusieurs défis vous attendent. L’un des…