Identifier les edge cases
C’est quoi un edge case ?
Un cas marginal (edge case) est un problème ou une situation qui ne se produit que dans des cas d’utilisations extrêmes1. Il s’agit donc de parcours très spécifiques causés par une mauvaise utilisation ou une utilisation qui atteint les limites d’un service ou d’une application. À ne pas confondre avec les parcours alternatifs ou parallèles qui permettent d’accéder à une fonctionnalité. Généralement le designer va avoir recours à des logiques d’interaction pour résoudre ces erreurs, ou indiquer les limites d’utilisation.

Pourquoi a-t-on de la difficulté à les identifier ? Et bien dans la plupart des cas on se focalise en premier lieu sur un scénario d’utilisation réussi sur une fonctionnalité donnée. Le but de toute interface correctement pensée étant de permettre la réussite d’un ensemble de tâches spécifiques. Autrement dit, on va concevoir par défaut le parcours d’un utilisateur qui utilise correctement une fonctionnalité.
C’est ce qu’on appelle le chemin idéal (happy path en anglais), ou chemin d’or lors des tests. Il s’agit du scénario de parcours qui n’intègre aucunes conditions exceptionnelles ni erreurs (comme une saisie de données erronée par exemple). Les cas marginaux sont donc, par définition, exclus de la première réflexion fonctionnelle. Il faut imaginer de nouveaux scénarios pour commencer à les appréhender.

Pourquoi les identifier ?
Sans trop de suspens, il s’agit d’expérience utilisateur. Les premiers impactés par un produit mal conçu sont ses utilisateurs. La prise en compte des edge cases permet un accompagnement dans l’erreur, la rectification de cette dernière ou la redirection vers le parcours principal. L’utilisateur doit toujours savoir où aller et savoir s’il fait fausse route.
Il s’agit aussi d’accessibilité. Il est important de concevoir un service pour le plus grand nombre. Dans le cadre d’une application grand public, il faut pouvoir s’adresser aux personnes non familières avec l’outil informatique et plus enclin à faire des erreurs de parcours sans s’en rendre compte par eux-mêmes. Dans le cadre d’un outil métier, favoriser la montée en compétences de nouveaux collaborateurs est primordial.
Il y a également des raisons d’ordre technique. Il est important d’orienter un utilisateur vers des actions qui n’endommagent pas la solution ou l’application utilisée. Par exemple, oublier d’indiquer et de fixer une limite de poids dans l’upload d’un fichier peut faire planter un système.
La prise en compte des edge cases apporte également un degré de finition qui améliore de manière non négligeable la perception de la qualité du produit.
Quand se pencher sur les edge cases ?
The task of ensuring a product is flexible enough to withstand edge cases is everyone’s job.2
En phase de définition fonctionnelle
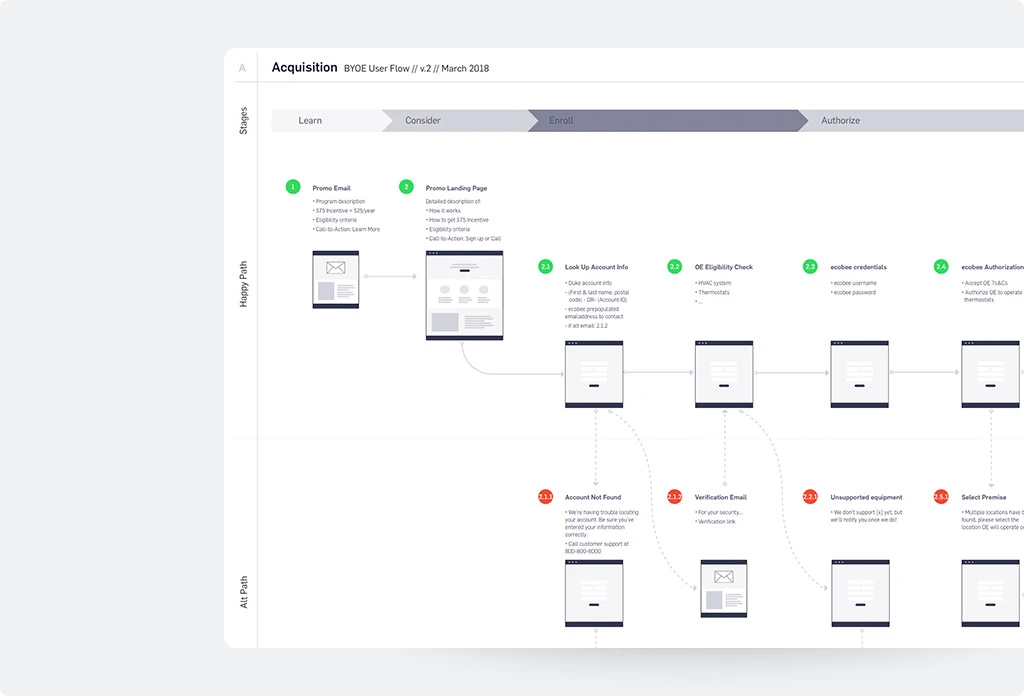
En ce qui concerne le travail du designer, c’est lors de la définition du parcours utilisateur et lors de la conception des wireframes qu’il faut entamer la réflexion sur les edges cases. Après la définition du happy path, il faut se poser les questions permettant de mettre en évidence les parcours marginaux à chaque étape. Nous entrerons dans le détail un peu plus loin.
En phase de développement
Certains cas vous échapperont, et c’est tout à fait normal car il est impossible d’appréhender l’ensemble des éventualités possibles sur un produit numérique. La bonne nouvelle c’est que vous êtes rarement seul sur un projet, et la bonne collaboration avec l’équipe projet et l’équipe technique entre en jeu.
En préparation de la phase de développement (plus particulièrement lors de la définition des user stories en méthode agile) les cas marginaux sont souvent identifiés et inclus dans le périmètre des fonctionnalités. Le partage des maquettes en avance de phase est donc primordial pour permettre une prise en compte des cas qui seraient mis en évidence.
En phase de test
Si l’équipe avec laquelle vous collaborez est composée de QA (Quality Analysts), il y a de fortes chances que des edge cases soient identifiés lors de la phase de test. Les QA ont pour habitude de tester les fonctionnalités dans leurs limites et mettent rapidement le doigt sur les derniers cas non répertoriés. Ces derniers cas peuvent être corrigés avant la mise en production ou être ajoutés au backlog pour être traités plus tard.
Comment traiter les edge cases ?
Il est impossible d’inventorier et de traiter tous les cas marginaux possibles et imaginables dès la phase de conception. Un service numérique est trop complexe pour anticiper toutes les actions possibles d’un utilisateur et tous les problèmes qu’il peut rencontrer dans son parcours. Néanmoins il existe quelques méthodes à mettre en place pour améliorer leur prise en compte.
Éviter d’en avoir
Merci Captain Obvious ! Plus sérieusement une bonne expérience utilisateur avec un travail sur l’affordance des éléments de son interface permet de mieux accompagner l’utilisateur. Une application qui se focalise sur les fonctionnalités indispensables, qui propose un parcours simple et intuitif, réduit par définition les possibilités d’erreurs.
La mise en place d’un onboarding est également une bonne méthode pour former ses utilisateurs et minimiser les situations conduisant à des cas marginaux.
Définir des échelles de valeur
Poser des limites permet de ne pas atteindre des cas marginaux qui pourraient poser problème. Contraindre le nombre de caractères, limiter l’affichage d’une donnée, proposer des valeurs minimales et maximales à ne pas dépasser,… Autant de solutions qui apportent de la stabilité à l’interface.

Les anticiper
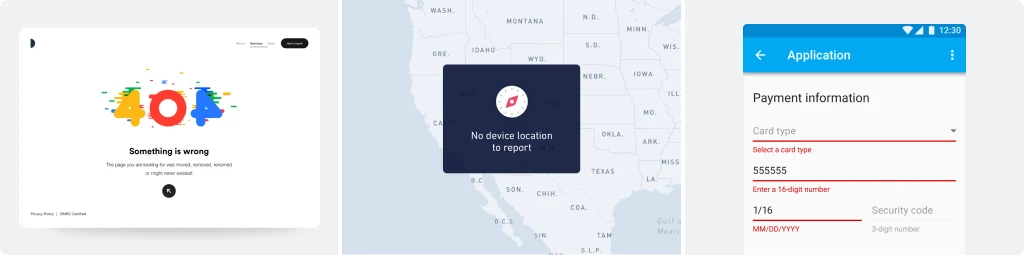
Il existe toute une liste de edge cases qui sont nécessaires au bon fonctionnement d’un produit ou d’un service. C’est le cas des erreurs HTTP courantes comme l’erreur 404 par exemple. C’est également le cas d’erreurs de parcours “classiques” comme la réinitialisation de mot de passe et les absences d’affichage de données (empty states). Prenez l’habitude de les intégrer dès le début à votre travail de design.
Mettre son design à l’épreuve
L’identification des cas évidents passée, il faut maintenant essayer de cartographier une grande partie des cas problématiques qui peuvent se présenter aux utilisateurs de la solution. Pour cela, il faut s’éloigner du happy path en se posant des questions qui nous conduisent sur un parcours d’utilisation moins conventionnel mais néanmoins amené à se présenter :
- Que se passe-t-il si l’utilisateur clique là ?
- Que se passe-t-il si cette valeur est trop longue ?
- Que se passe-t-il si cette donnée est manquante ?
- Que se passe-t-il si la valeur est erronée ?
- Que se passe-t-il en cas de changement de langue ?
- Que se passe-t-il si la connexion est perdue ?
- …
S’appuyer sur un Design System / UI Kit
Enfin, pour les cas qui nous auront échappé (et ils sont nombreux), il est possible de faciliter le travail a posteriori en proposant des mécaniques de réponses. Les équipes de développement/produit pourront venir y chercher les solutions aux cas marginaux rencontrés. L’idéal est d’avoir une section dédiée dans son design system mais un UI kit permet déjà de fournir un bon nombre de réponses.
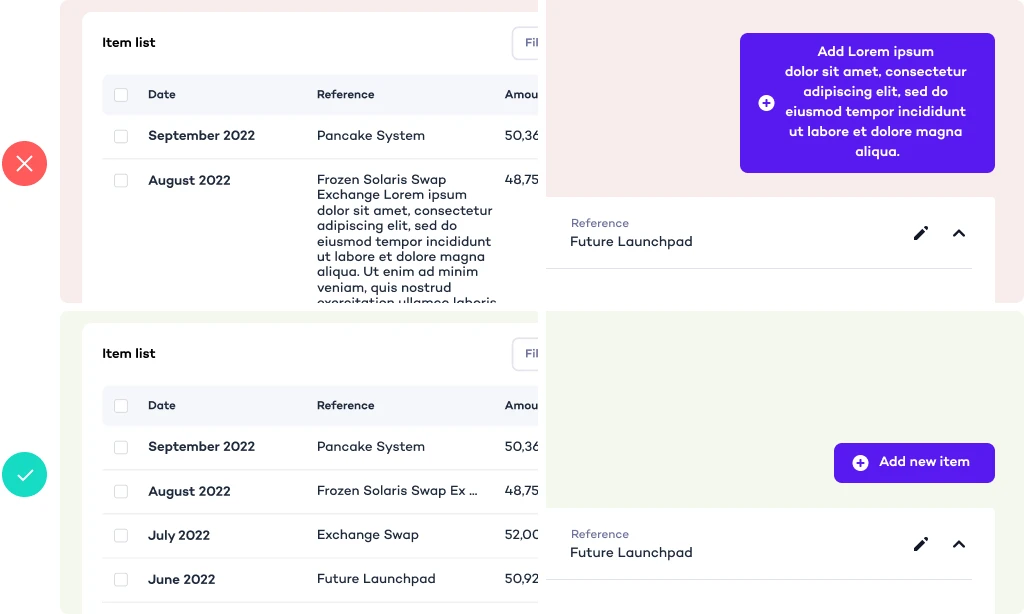
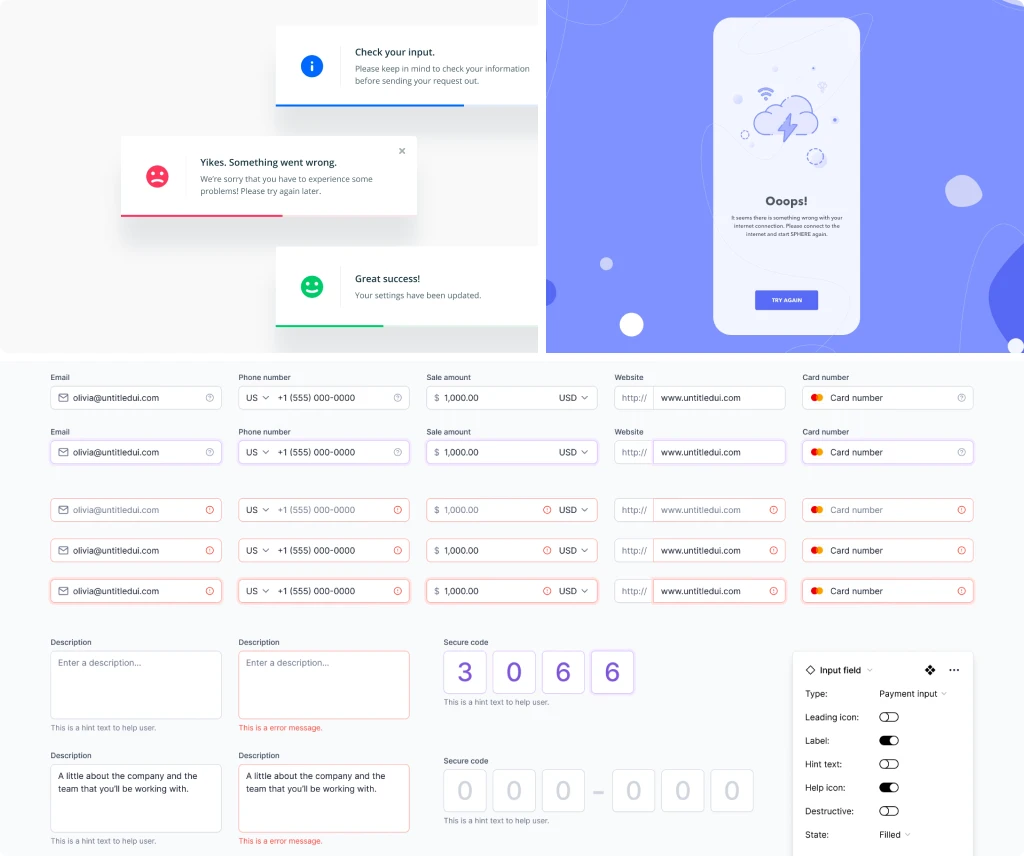
Un UI Kit peut en effet être enrichi de composants permettant la mise en place d’interaction d’information ou d’alerte. C’est le cas des modales, des toasts, des bannières et des notifications. On peut également enrichir ses composants classiques avec des états d’alertes comme sur les champs de texte par exemple.

C’est également le moment d’étoffer son illustration system avec toute une gamme d’empty states et d’illustrations permettant de donner du feedback ou d’illustrer de potentielles erreurs.
Faut-il tous les traiter ?
L’identification et le design de ces cas marginaux a un impact sur le temps passé en conception et sur le travail supplémentaire que cela amènera aux équipes techniques. Il est donc important de prendre des décisions cohérentes et de fournir un travail adapté à la dimension du projet. Ici aussi il est important de se poser quelques questions après son travail d’inventaire :
- Combien d’utilisateurs sont affectés par ce cas ?
- L’apparition de cas a-t-il un impact significatif sur l’expérience utilisateur ?
- Ce cas impacte-t-il la perception qu’ont les utilisateurs de mon produit ?
- La résolution de ce cas engage-t-elle trop de travail (design et développement) ?
- …
Conclusion
Identifier et traiter les edge cases fait partie du travail de designer. Il est nécessaire de les intégrer à son travail d’interface pour proposer l’expérience utilisateur la plus optimisée possible. Cependant, cela peut s’avérer un travail très chronophage et il est important de prioriser et de se concentrer sur les cas problématiques. Il s’agit d’un calcul à faire entre le nombre d’utilisateurs impactés et le temps à consacrer à sa résolution. Une collaboration efficiente entre les parties prenantes et un UI kit optimal permettront aux équipes engagées sur le projet d’avoir les outils nécessaires pour traiter les cas qui auront échappé au designer. Car s’assurer que l’on livre un produit adapté à ses utilisateurs est l’affaire de tous.
1 Edge case (traduction), Wikipedia
2 Design edge case and where to find them (traduction), Tanner Christensen
©Illustration Silly Jake by Ivan Mesaros sur Dribbble.
Julien Vidal
UI Designer & Associé
Designer d’interface depuis plus de 12 ans, j’ai travaillé en agence, en start-up et en ESN avant de rejoindre Yumans comme Directeur de création et UI Designer senior.
J’y conçois des expériences digitales intuitives, accessibles et durables pour des solutions SaaS, applications mobiles et plateformes web.
Jetez un œil à nos autres articles
17.03.2021
Pensez Accessibilité !
Dans un monde en constante évolution, l’accessibilité numérique a pour but de…
25.03.2025
Concevoir une application mobile, entre idéal et pièges à éviter.
Dans un monde où le mobile est omniprésent, créer une application performante…
30.08.2023
Concevoir sans biais cognitifs : mythe ou réalité ?
Lorsqu’on conçoit une interface ou qu’on utilise une app, les biais cognitifs…