Application mobile de podcasts
Know Minut est la première plateforme de contenus professionnels autour de la croissance et de la progression personnelle. Jusqu’en 2022, les thématiques de podcasts étaient orientées autour du sport, de l’entrepreneuriat, de la santé, de la performance et de la diététique. Face au succès grandissant de l’application mobile et, il a fallu faire évoluer l’interface. C’est l’agence Yumans qui s’est vue confier ce challenge.
Client
Know Minut
Projet
Application mobile
Expertise
Design UX I UI
Année
2022
Étudier l’existant et définir les principes UX
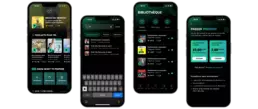
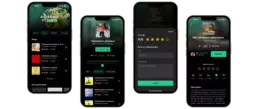
Dans sa précédente version, l’application était structurée uniquement autour des podcasts, classés par thématique. L’arrivée de nouveaux formats et l’enrichissement des fonctionnalités ont demandé de repenser la navigation, à commencer par la tab bar. La navigation est réorganisée par fonction : feed, tendance, recherche, bibliothèque, profil. L’autre grand principe a été de segmenter les typologies de contenus : podcast, séminaire, formation… Impliquant un nouveau système de filtres, de tags et de fiches détaillées.
Repenser les parcours utilisateurs
Une fois les grands principes de navigation identifiés, nous avons réalisé plusieurs ateliers avec l’équipe Know Minut. Ces derniers ont permis d’identifier l’ensemble des pages, des contenus et des fonctionnalités, écran par écran. Une représentation sous la forme d’un wireflow nous a permis de matérialiser :
- les différentes interactions imaginées,
- les potentiels cas d’erreur
- les différents parcours d’un utilisateur, qu’il soit en phase de découverte ou dans une recherche précise.
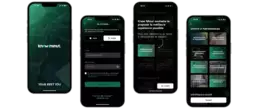
Une nouvelle direction artistique digitale
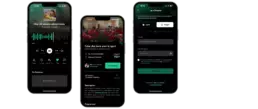
Avec la refonte de l’application, Know Minut a également fait évoluer son identité avec un nouveau logo et une nouvelle charte. L’objectif était de réaliser une refonte afin de moderniser l’interface et de se rapprocher des codes des plateformes de streaming. Nous avons donc privilégié le thème sombre, cohérent avec les usages, accentué d’un vert vibrant offrant un contraste dynamique. Nous avons également choisi d’introduire plus de photographies et rendre la navigation et les fiches détaillées plus immersives. Enfin, nous avons procédé à un redesign complet de l’ensemble des composants de l’UI kit (card, bouton, onglet, modale, champ texte…).
Se synchroniser avec les développeurs
Pour relever le challenge technique, Know Minut s’est fait accompagner par Monkey Patch. Équipe avec laquelle nous avons étroitement collaboré tout au long du projet. Le partage des wirerflows a permis d’apporter une vision macro du projet. Quand aux wireframes, ils permettent d’échanger sur les fonctionnalités et ajuster les points techniques (comme la recherche). Enfin, tous les éléments d’interface ont été mis à disposition depuis Figma, outil permettant les échanges collaboratifs. Cela nous a permis de répondre aux interrogations durant l’intégration.












![take[air] ui ux design](https://yumans.design/wp-content/uploads/2024/01/take-air-yumans-uai-258x172.webp)