Solution SaaS de management d'empreinte carbone
take[air] est une entreprise qui permet aux organisations de contribuer à la neutralité carbone et de bâtir un avenir plus durable. Grâce à toute l’expertise de leurs Carbon Killers et de leur plateforme de management carbone, take[air] offre des solutions clés en main pour réduire concrètement les émissions de Gaz à Effet de Serre (GES).
Client
take[air]
Projet
SaaS
Expertise
Design UX I UI
Année
2022
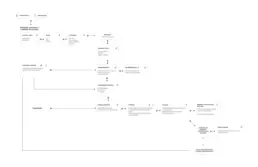
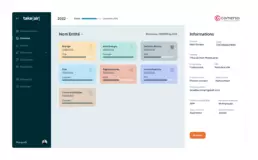
Définir les principes UX
En partant d’échanges avec l’équipe de direction et d’observations clients, nous avons défini les principes UX de la nouvelle solution. Les parcours utilisateurs ont été repensés pour permettre de gagner en autonomie et en efficacité. Nous avons également imaginé une nouvelle arborescence et navigation permettant d’anticiper les évolutions fonctionnelles de la plateforme. Enfin, une phase de wireframes a permis de valider la structure des pages et leurs interactions.
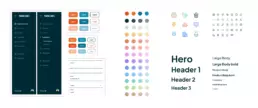
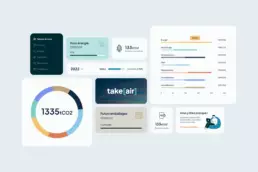
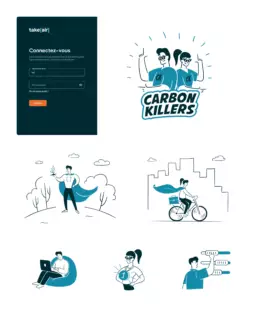
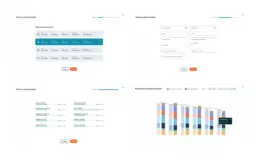
Imaginer une nouvelle UI
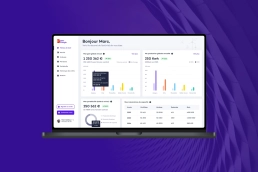
Afin de concevoir les écrans UI, nous avons préalablement défini une nouvelle direction artistique digitale. Des nouvelles couleurs, icônes, typographies ont vu le jour. Une gamme d’illustrations a également été créée pour venir habiller la solution et encourager les utilisateurs tout au long de leur progression. À partir de ce nouveau style graphique, nous avons ensuite produit les nouveaux composants UI. Une attention particulière a été portée à la datavisualisation avec une gestion des couleurs et des icônes spécifiques pour différencier rapidement les différentes typologies d’émissions.
![Solution SaaS take[air] par Yumans](https://yumans.design/wp-content/uploads/2024/01/visuel-take-air-1-uai-258x179.webp)
![Utilisateur take[air]](https://yumans.design/wp-content/uploads/2024/01/utilisateur-take-air-uai-258x110.webp)