Plateforme SaaS en géomarketing.
smappen permet de cartographier rapidement, de façon fiable, des zones de chalandise et de gérer son réseau. Pour atteindre ses ambitions de leader du marché européen, smappen décide de confier la refonte design de sa solution SAAS à Yumans.
Client
smappen
Projet
SaaS
Expertise
Recherche,
Design UX I UI,
Évaluation
Année
2021
Une recherche utilisateur complète.
Tout commence par une première phase : la recherche utilisateur. Elle consiste à mieux connaître et comprendre les usages de smappen, notamment leurs attentes, besoins et points de blocage envers la solution actuelle.
Après avoir identifié les utilisateurs représentatifs, définit un protocole d’interview et validé le planning des échanges, une dizaine d’entretiens sont réalisés auprès de 3 typologies business : la franchise, la logistique et le consulting.
Les retours sur l’interface sont très positifs “C’est pratique, intuitif et visuel, je trouve ça plutôt bien fait”, même si le manque d’affordance de certaines fonctionnalités ou l’impossibilité de modification des zones rend plus compliqué l’utilisation de la solution. À cela s’ajoutent 2 enseignements majeurs : les utilisateurs de smappen ont des usages hétérogènes de l’application et la solution manque de découvrabilité.
De l'idée à la solution.
Fort d’une solide base de données récoltées, des ateliers d’idéation sont entrepris avec l’équipe smappen.
Le but est double : transformer les idées en nouvelle solution et repenser l’ensemble du parcours au regard des enseignements de la phase de recherche, des contraintes techniques et des enjeux business.
Les différents parcours sont challengés, de nouveaux cas d’usages émergent. Les flows des différents scénarios finalisent cette étape. Ainsi, les fonctionnalités sont priorisées puis imbriquées dans l’architecture existante.
Il s’agit d’une étape cruciale qui permet de repenser et de faire émerger de nouvelles fonctionnalités tout en s’assurant de ne pas perdre les utilisateurs actuels.
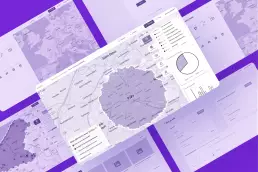
Matérialiser la solution au travers de wireframes.
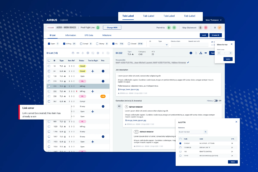
La phase de design d’interface débute par la réalisation de wireframes qui consiste à refondre l’application existante en se focalisant sur le fonctionnel. L’objectif est de poser le squelette de la future interface, le contenu des pages et l’architecture de l’information… par le prisme de l’usage.
Les équipes de smappen et Yumans partagent, de façon itérative, sur l’avancement des travaux de design afin de valider les choix opérés, puis de confirmer la faisabilité technique. En fonction de la complexité des écrans imaginés, des ajustements sont constamment apportés et ce, jusqu’à la phase d’intégration.
Définir l’identité et les principes de design.
S’ensuit le travail sur la nouvelle direction artistique digitale. Plusieurs principes sont posés :
- Les couleurs principales sont modernisées. De nouvelles teintes viennent enrichir la palette de couleurs notamment pour les composants graphiques et zones.
- La police de caractères initiale est remplacée par la Mulish, fonte variable, libre de droits et optimisée pour le web.
- Le style des icônes, émojis et des illustrations sont retravaillés pour correspondre aux codes et aux standards actuels, tout en apportant un effet chaleureux sans être pour autant familier.
- Les graphiques sont harmonisés avec un style conventionnel mais moderne. Un travail sur la gestion des couleurs dans la data visualisation est apporté pour permettre un affichage attrayant des graphiques.
- Le fond de carte est volontairement épuré pour s’éloigner du style réaliste. Cependant, il n’est pas pour autant moins précis. La pollution visuelle est contrôlée pour permettre l’ajout d’éléments à la carte sans pour autant alourdir le rendu et créer des confusions visuelles.
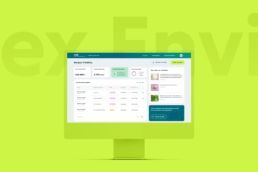
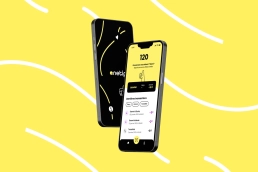
Une fois les wireframes et le style graphique validés, les maquettes graphiques sont réalisées au format desktop et mobile. Des sessions de “live design” sont organisées pour présenter les écrans et itérer sur le design.
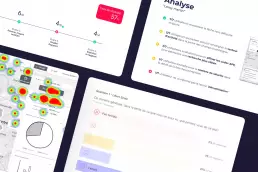
Évaluer la solution avec des tests utilisateurs.
Dernière étape, l’épreuve du feu auprès des utilisateurs finaux !
Les écrans sont animés pour permettre la session de tests utilisateurs. L’objectif est d’évaluer le design proposé en faisant tester les clients pour observer leurs comportements, leurs réactions et leur performance dans la réalisation de tâches prédéfinies.
Les tests sont réalisés auprès de 8 clients. Ils confirment la direction prise. La plupart des nouvelles fonctionnalités ou modifications apportées sont validées. Quelques ajustements sont nécessaires mais les écrans peuvent être développés !
Pour aller plus loin sur le sujet
Consultez notre article sur les Test utilisateur UX : Mode d’emploi
© Image de rawpixel.com sur Freepik