Qu’est-ce qu’un illustration system ?
Illustration systems are a set of standards & guidelines that enable the creation of artwork in a certain style. 1
Une marque ou un produit numérique s’exprime par un ensemble de normes et de paramètres définis. Son logo, ses couleurs, sa police de caractères, … mais également par son univers graphique. Tous ces éléments régis par des règles d’utilisation (brand guidelines), garantissent l’intégrité de la marque ou du produit. Il est donc primordial de définir les mêmes règles dans la construction ou le choix des visuels pour renforcer l’esprit de marque et un langage commun à tous les éléments illustratifs d’un produit.
Ainsi, un système d’illustration est un ensemble de règles et de composants graphiques permettant de créer un langage visuel toujours dans un style qui lui est propre. À l’image d’un design system, certains éléments sont partagés à leur niveau le plus atomique et s’apparentent à des tokens : couleurs, indication de perspectives, schémas de composition, épaisseurs des traits,… Mais il est également possible d’agencer et de partager des éléments plus avancés comme des petites compositions.
Un système d’illustration est également primordial dans la définition et l’expression de la personnalité d’une marque ou d’un produit. Le style mis en place va donner un ton et une voix (humour, solennel,…). C’est une brique essentielle du design émotionnel.
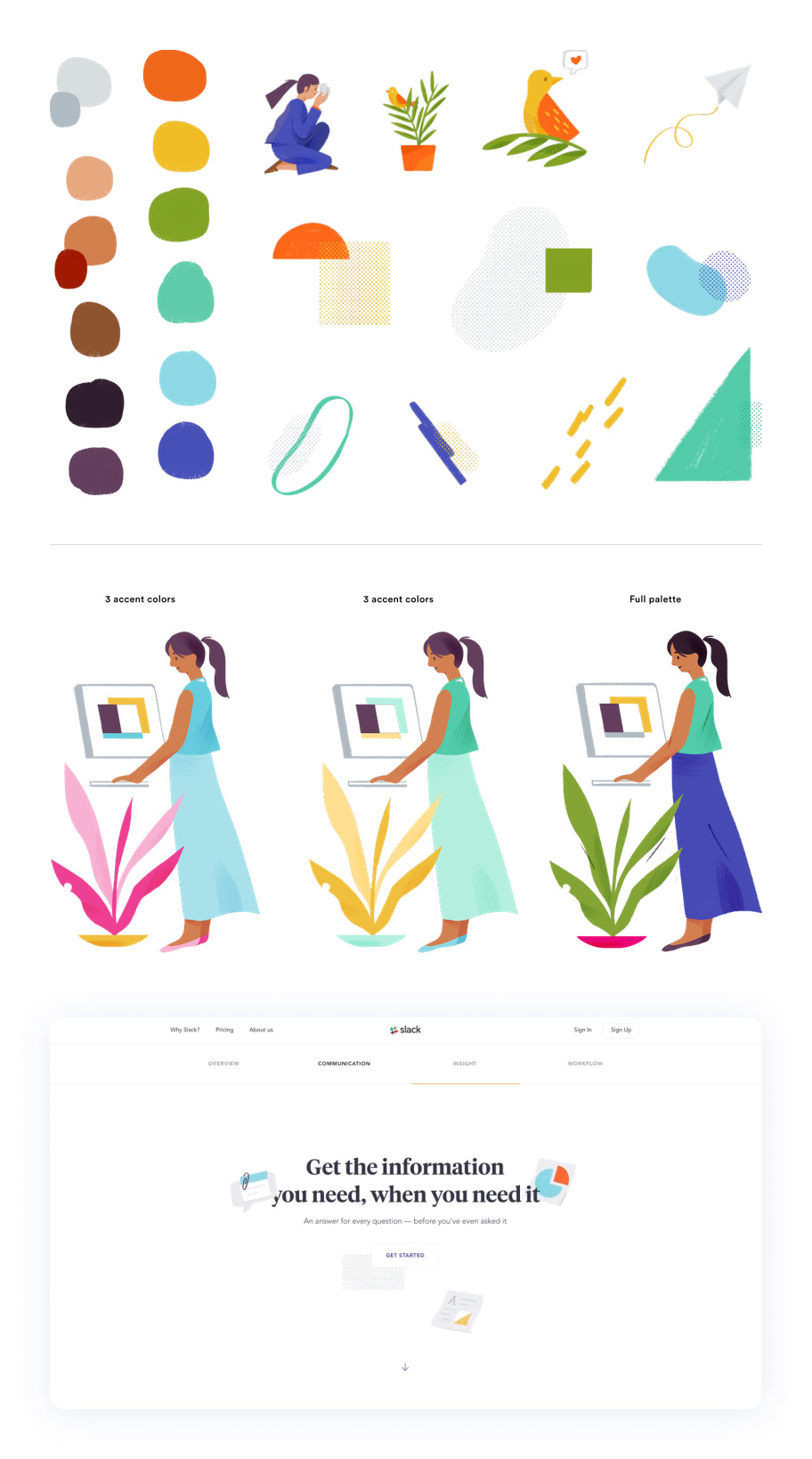
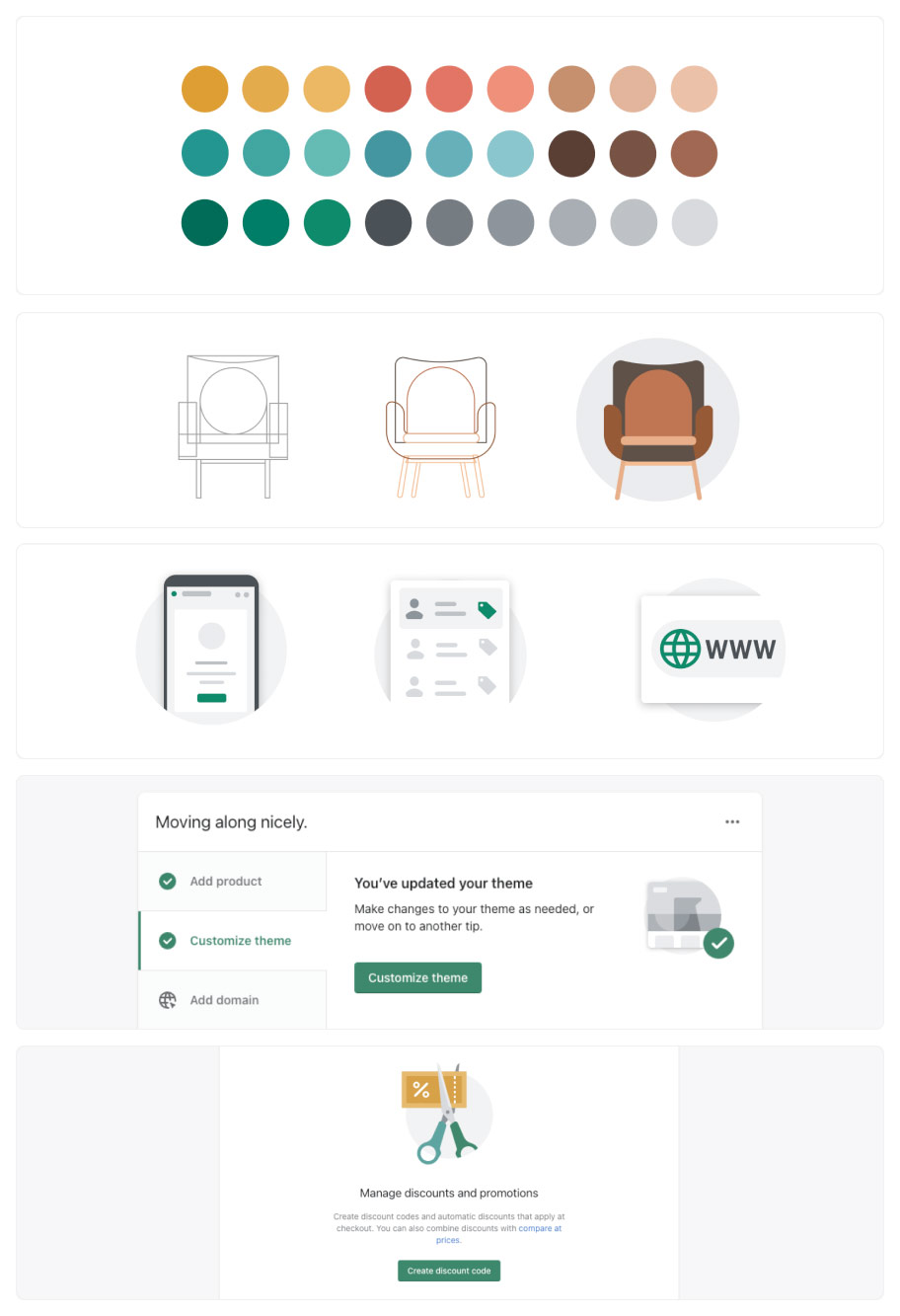
Pour cette raison, nombreuses sont les marques qui voient cela comme un pilier de leur expérience de marque ou de leur produit. C’est le cas de Slack comme on peut le voir dans les deux études de cas d’Alice Lee et de l’agence Ueno. C’est également le cas d’Atlassian, de Shopify et d’Uber Eats. Airbnb avec Your face Here n’hésite pas à en faire un élément majeur de sa communication.

Illustration system et design d’application
L’utilité d’un système d’illustration va donc au-delà de l’aspect purement décoratif. Il est incontournable dans le déploiement du langage visuel d’une application ou d’un outil pour apporter de la cohérence et de l’unité.
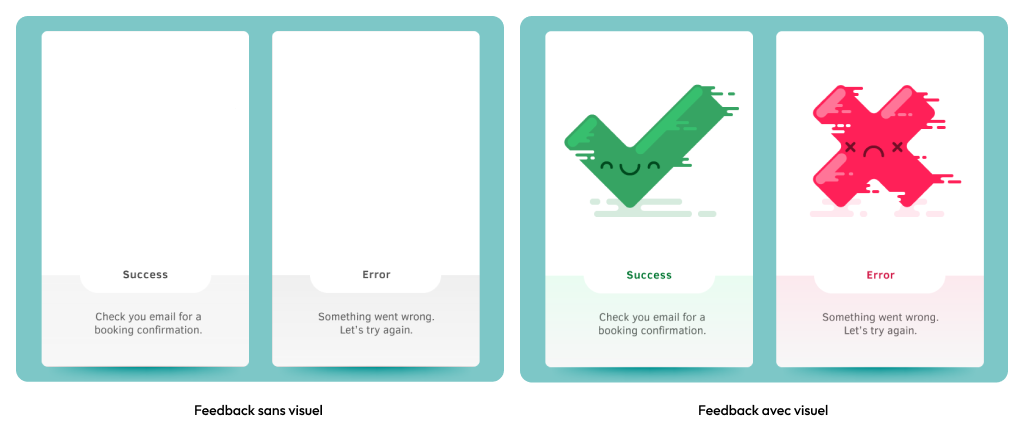
Dans une application, les illustrations sont également porteuses d’une narration. Elles forgent le rapport de l’utilisateur au produit en portant un message ou un complément d’information (erreur, absence de contenu, résultat d’une action…). Leurs rôles sont essentiels pour clarifier et fluidifier les différentes situations auxquelles peut être confronté un utilisateur. Dans ce cadre, il est primordial de faciliter leur mise en place et leur conception. D’autant plus que le nombre d’illustrations peut être important et justifier la mise en place d’un processus de rationalisation.
Liste non exhaustive des différents scénarios à illustrer dans une application :
- Flows d’onboarding
- Écrans de succès
- États d’erreurs
- Empty states (absence d’information à illustrer)
- Chargements
- Page 404
- …

La mise en place de ce dispositif passe par une série d’étapes à bien prendre en compte afin de construire un système d’illustrations pertinent et efficace.
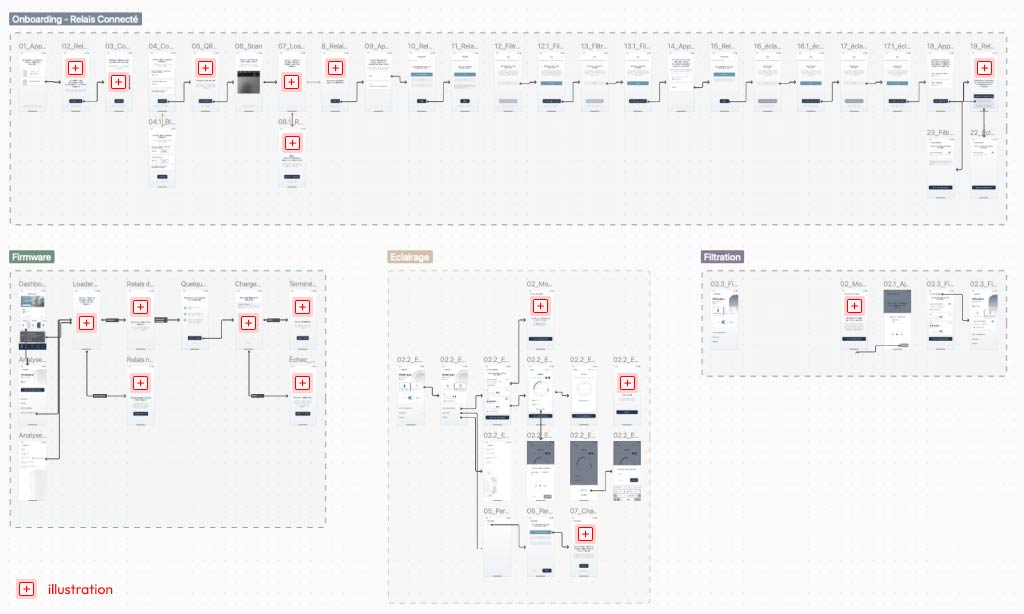
Étape 1 : Cartographier les parcours
Il est important dans un premier temps de cartographier l’ensemble des messages qui doivent ou peuvent être portés par des illustrations. Pour cela, un userflow complet prenant en considération tous les cas de figure est obligatoire. En effet, beaucoup d’illustrations servent à illustrer des scénarios très spécifiques (succès, dysfonctionnements, erreurs de parcours, …) !

Étape 2 : Définir des familles de messages
Une fois le travail d’inventaire réalisé, vient celui de classification. L’idée est d’arriver à thématiser les différents types d’illustrations nécessaires. Il peut s’agir d’un système d’alertes (action réussie, action en attente, erreur d’action,…), d’indications de statut (vous êtes bien connecté, vous disposez de cette offre,..) ou bien de justifier une absence de contenu (empty states, page 404,…).

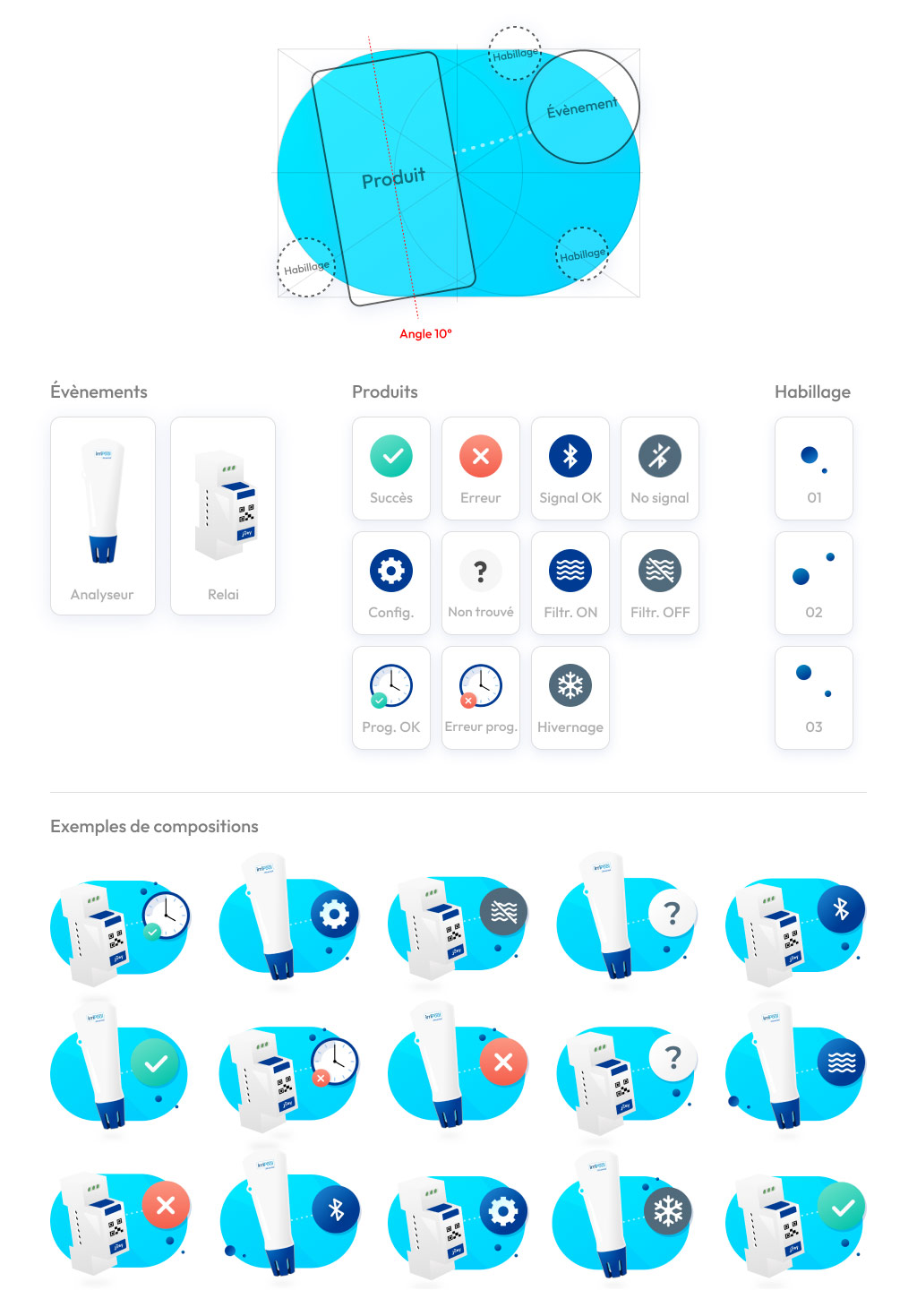
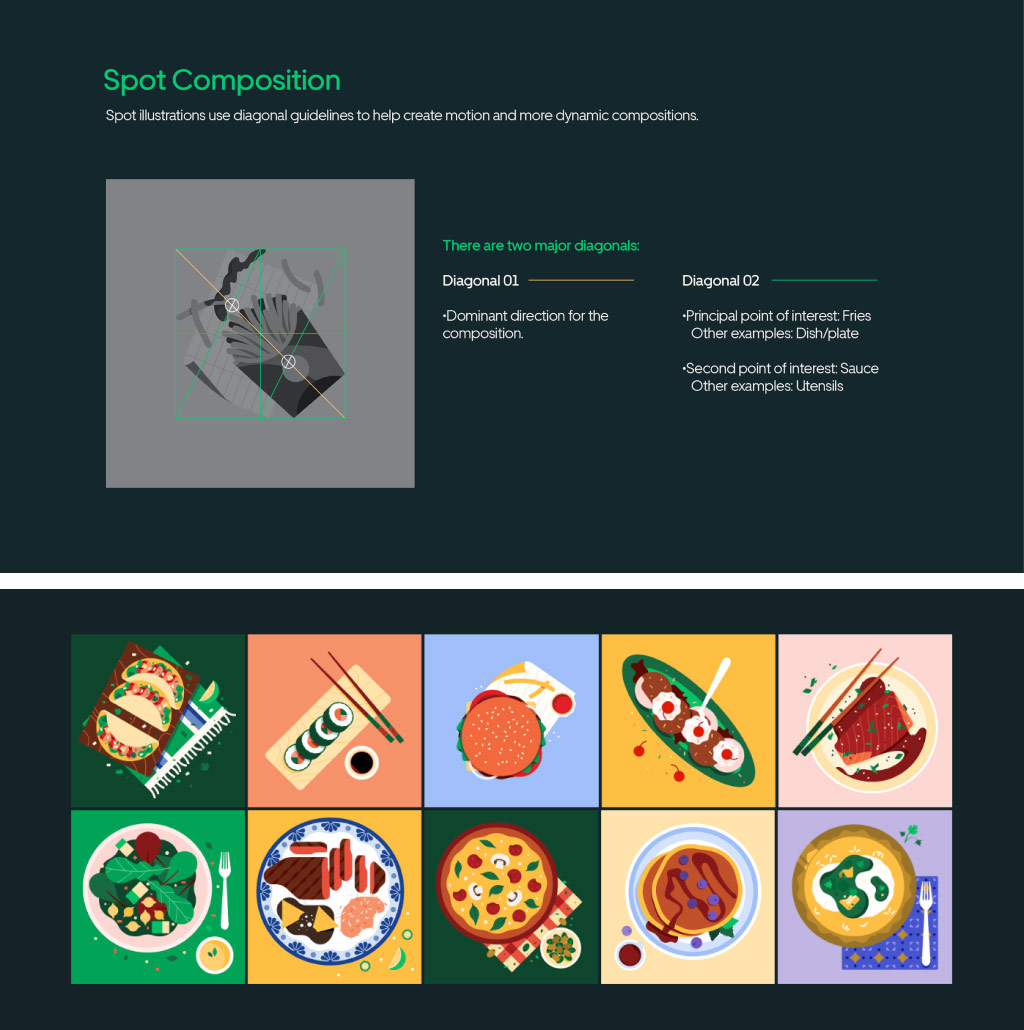
Étape 3 : Définir son style et ses éléments
Le cœur de la démarche est bien évidemment de créer son style d’illustration, en adéquation avec l’univers du produit. Néanmoins il faut garder en tête ces 3 règles : flexibilité, évolutivité et personnalisation. Les illustrations doivent être pensées comme des combinaisons d’éléments. Il faudra bien évidemment créer sa librairie de composants (Sketch, Figma,…). Comme tout UI kit, il faut veiller au respect des règles de nomenclature et de catégorisation.

Étape 4 : Alimenter et documenter
Comme pour un design system, il est nécessaire de faire évoluer son système d’illustration, sous peine d’être obsolète très rapidement. Il est important de pouvoir suivre les évolutions du produit et d’accompagner le développement de nouvelles fonctionnalités.
Ce constat étant fait, il faut pouvoir donner les clés de construction aux futurs et actuels contributeurs du projet. Il est également possible que des personnes « non designers » (équipes marketing, responsable CRM,…) soient amenées à utiliser ou créer des visuels.
Suivant la complexité du système mis en place, il faudra fournir une documentation en conséquence. L’idée est de partager le savoir et les clés de fabrication avec un guide d’utilisation (guidelines) à suivre afin que le système ne soit pas porté par une seule et même personne.

Les limites
Ce dernier point nous amène aux limites. Continuer à créer des composants et maintenir à jour la bibliothèque et la documentation peut s’avérer fastidieux et chronophage. À l’échelle d’une entreprise, cela passe par la mise en place d’une organisation et les difficultés rencontrées seront les mêmes que pour la mise en place d’un design system.
Une autre limite est l’uniformisation qui peut découler de la mise en place de ce cadre. À vouloir trop gagner de temps et rationaliser, on peut perdre la complexité du message avec l’usage des composants existants. Et surtout se retrouver avec des illustrations qui deviennent similaires et monotones… Il faut savoir prendre le temps lorsque cela est nécessaire en créant et en enrichissant si aucun composant existant ne convient.
Ce défaut est renforcé par l’utilisation de librairies libres de droits comme Undraw ou Humaaans. Bon nombre d’outils et services font appel à ces bibliothèques pour éviter de perdre du temps à définir leur propre style. Résultat, on assiste à une uniformisation à outrance et à un appauvrissement de la diversité des applications.

Autre limite dans certains contextes d’usage très complexes. Là où les illustrations doivent être très spécifiques, il peut être difficile d’identifier des atomes à combiner. Chaque illustration demandera un tel travail qu’une rationalisation sera impossible.
Enfin tous les styles graphiques ne s’y prêtent pas. Certains styles peuvent demander une charge de travail trop importante comme pour la production d’illustrations en 3D.
Conclusion
Un illustration system s’avère être un outil puissant au service du designer de produits numériques. Il permet de faciliter le travail et rationaliser la création d’illustrations de manière efficace et pertinente. A l’instar d’un design system c’est un moyen de se doter d’un langage visuel commun ce qui est un enjeu primordial dans l’expérience de marque. C’est également un bon moyen de partager une méthode de conception à l’échelle d’une équipe de travail voire d’une organisation.
Cela reste néanmoins un outil qui se pense et se prépare. Sa mise en place et surtout le besoin de le maintenir à jour en permanence peuvent devenir un effort conséquent. À grande échelle, cela peut même devenir un travail à temps plein pour certains designers !
1 Exploring Illustration Systems with Brand Designer, par Adam Ho
Visuel : Plane people par Jim Kennelly sur Dribbble
Julien Vidal
UI Designer & Associé
Designer d’interface depuis plus de 12 ans, j’ai travaillé en agence, en start-up et en ESN avant de rejoindre Yumans comme Directeur de création et UI Designer senior.
J’y conçois des expériences digitales intuitives, accessibles et durables pour des solutions SaaS, applications mobiles et plateformes web.
Jetez un œil à nos autres articles
07.09.2020
Concevoir une app mobile : Guidelines vs Design System
Si vous concevez une app mobile, plusieurs défis vous attendent. L’un des…
14.02.2025
En finir avec l’Excel philosophie : vers une application métier !
De nombreuses entreprises utilisent Excel pour gérer leurs données et leurs…
02.11.2021
L’impact de la marque dans les produits et services digitaux
La marque a une importance stratégique qui contribue au capital de…