Pour les entreprises qui ne se sont pas construites autour d’un produit ou d’un service numérique, transformation digitale ou développement d’un nouvel outil rime souvent avec nouveaux enjeux de branding. Logiciel métier, webapp, SaaS, application mobile occupent une place centrale dans les nouvelles logiques de marque. Les consommateurs autrefois clients, captés par des stratégies de communication (print, salons, publicités, site, …), se transforment en utilisateurs. C’est également vrai dans une démarche visant à transformer son site vitrine en site serviciel. L’expérience vécue par ces nouveaux utilisateurs doit se faire dans un écosystème homogène où la présence de la marque est primordiale.
L’expression de la marque
Des marqueurs cohérents et persistants
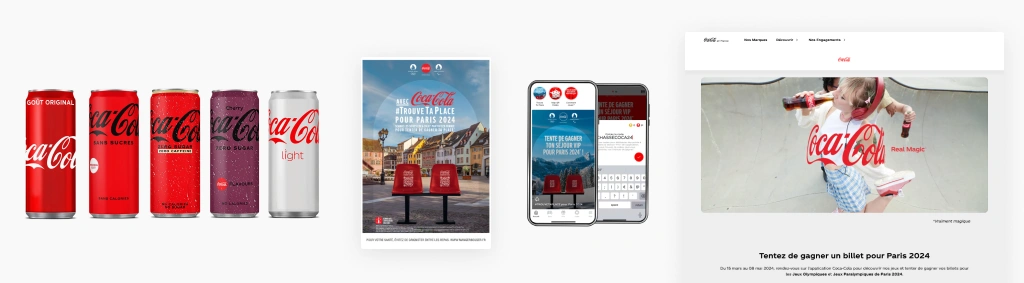
Logo, couleurs, iconographie, slogan, ton, … Inutile de s’attarder sur ces éléments connus de tous mais qui constituent néanmoins l’ADN de la marque. Une marque, c’est un ensemble de valeurs (bonne ou moins bonne je vous laisse juger l’exemple choisi ci-dessous) et la garantie d’une certaine qualité. Une bouteille d’Evian sera toujours la même, qu’elle soit achetée à Evian où à New York. Ce sont ces marqueurs qui permettent au client d’identifier cette intégrité. Ils se doivent donc d’être présents et reconnaissables. Les produits numériques ne dérogent pas à cette règle (lien de l’impact de la marque dans les produits digitaux).

Les outils de la marque
Pour garantir cette intégrité, les entreprises instaurent généralement une charte graphique. La mise en place de cette dernière vise à standardiser et homogénéiser les bonnes pratiques de conception.

Initialement orientées print, les chartes graphiques ont depuis largement pris le tournant du numérique en proposant des versions dédiées aux usages digitaux. L’aboutissement étant bien évidemment le design system qui, au moyen d’une documentation couplée à des composants, permet d’uniformiser le développement des produits et services. Mais sa mise en place ne doit pas se faire sans une réflexion autour de la marque, au risque d’accoucher d’une simple librairie UI sans personnalité.
La spécificité des produits numériques
Pour les entreprises nées du numérique, ces éléments vont de soi. Pour celles qui ont pivoté ou fait évoluer leur activité, cela peut provoquer un choc culturel.
Des utilisateurs plus que des clients
Dans le cadre de logiciels ou d’applications, c’est la logique utilisateur qui doit prendre le dessus sur la logique commerciale. La priorité n’est plus à la communication mais à l’usage de fonctionnalités. Bien souvent il faut y intégrer une logique métier, des processus spécifiques de travail qui s’avèrent souvent complexes. Les interfaces doivent rester claires et utilisables, malgré cette complexité. L’habillage doit donc laisser sa place pour éviter de provoquer trop de pollution visuelle. Cette organisation des écrans laisse moins de place à l’expression de la marque.
Des bonnes pratiques à prendre en compte
Depuis plusieurs années, l’accessibilité et l’écoconception (lien vers articles) s’imposent comme des standards à respecter pour des outils plus inclusifs et plus vertueux. Il en résulte de nouvelles contraintes visuelles parfois en opposition avec les chartes graphiques déjà établies. Gestion des contrastes, complémentarités couleurs, et validation des tests de lisibilité, peuvent entrer en confrontation avec l’expression habituelle de la marque. Idem pour l’usage de matériaux graphiques superflus, trop gourmands en bande passante (photos, vidéos, images matricielles décoratives, …) mais souvent centraux dans les identités graphiques. D’où la nécessité d’adapter ces marqueurs intelligemment.
Quelques règles à respecter
Une présence adaptée aux usages
La présence de la marque ne doit pas entrer en confrontation avec l’utilisabilité. Un usager n’est plus à convaincre ou séduire mais doit pouvoir effectuer son parcours sans difficulté. Il est donc important de questionner le rôle et la présence ou pas de chaque élément. Ces derniers ne doivent pas gêner à la réalisation des tâches ou utiliser de la place dédiée à des fonctionnalités importantes. En définitive, plus l’outil sera dédié aux usages, plus la marque doit s’effacer. Sans disparaître pour autant.

Penser le parcours client dans sa globalité
Une application métier n’est pas le seul point de contact avec l’utilisateur. Bien souvent, elle constitue l’étape finale d’un parcours client avec de nombreuses interactions. Publicité en ligne (ou physique), brochure, site web, portail d’applications, portail client, … Travailler son parcours client de manière globale permet d’installer une image de marque dans l’esprit des utilisateurs de manière continue. Inutile de surcharger les produits ou services, l’utilisateur sait où et avec qui il est.
Choisir les moments
Sur l’interface de l’outil, L’ADN de la marque n’a pas besoin d’être homogène. Il est possible d’ajuster le degré de présence du branding en fonction du type d’interaction que l’on a avec l’utilisateur. En effet certaines opérations requièrent de l’attention, d’autres moins. Des informations sont remontées automatiquement et doivent attirer l’œil. C’est le cas des fenêtres de dialogue, des edges cases, des onboarding, … À la différence des tâches qui doivent être effectuées en autonomie.

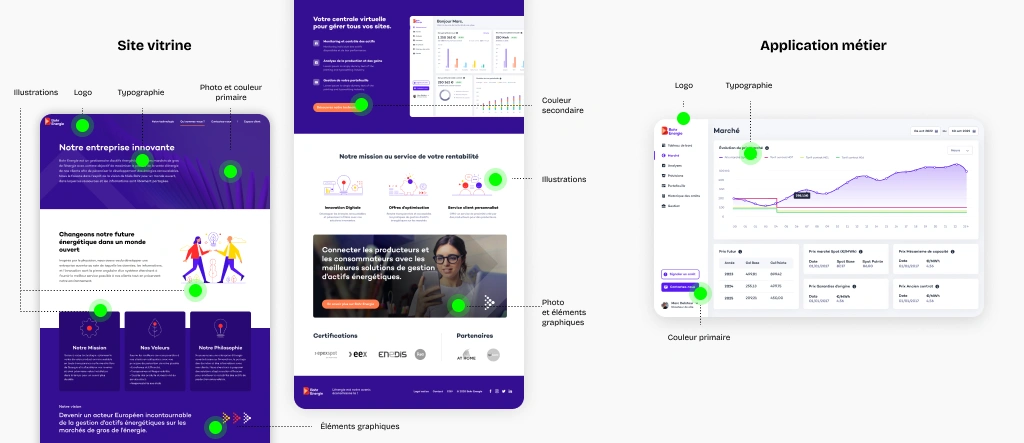
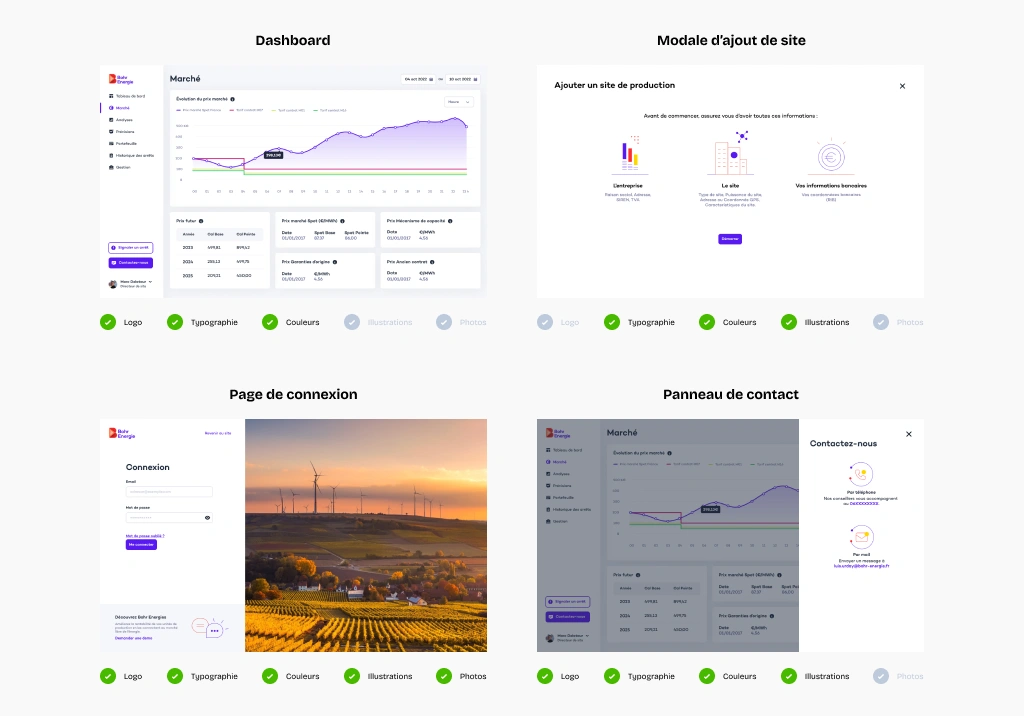
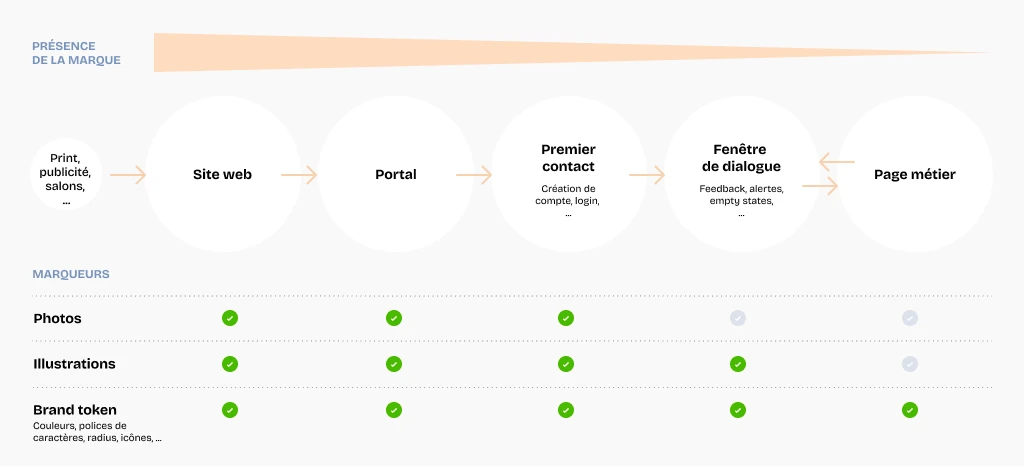
La marque laisse donc progressivement place à l’utilisabilité tout au long du parcours client global, mais aussi à l’intérieur d’un produit numérique. En effet, même au sein de ce dernier, les points de contact avec l’utilisateur ne sont pas tous liés à un usage métier. Le schéma suivant propose un modèle de présence de la marque dégressive tout en maintenant les fondamentaux.

Conclusion
La théorisation de la présence de la marque au sein de l’écosystème numérique mérite d’être documentée. A minima dans une charte, dans l’idéal directement dans un design system. À l’instar d’une charte graphique traditionnelle, il permet aussi de clarifier et de standardiser les usages autour de l’image de marque. Car comme nous venons de le voir, elle doit être spécifique. Appliquer les mêmes règles que sur les supports de communications traditionnels conduirait à des aberrations en termes d’expérience utilisateur. Moins présente, mais pas absente pour autant, la marque sera diffusée lors des différents points de contact. D’où la nécessité de travailler intelligemment les parcours utilisateurs et de choisir les moments ou il sera utile de la lui rappeler. Il ne faut pas avoir peur de s’effacer ! Une bonne expérience sur un produit ou service restera toujours la meilleure visibilité que vous puissiez offrir à votre marque.
©Illustration by Studio Vellekoop & León sur Dribbble.
Julien Vidal
UI Designer & Associé
Designer d’interface depuis plus de 12 ans, j’ai travaillé en agence, en start-up et en ESN avant de rejoindre Yumans comme Directeur de création et UI Designer senior.
J’y conçois des expériences digitales intuitives, accessibles et durables pour des solutions SaaS, applications mobiles et plateformes web.
Jetez un œil à nos autres articles
25.11.2025
Concevoir l’erreur comme une expérience à part entière
Dans la plupart des projets digitaux, on accorde beaucoup d’attention au…
17.11.2021
Concevoir un Design System adapté à son produit ou à son organisation
Depuis quelques années, la démarche du Design System s’est popularisée dans de…
17.10.2024
Signaux faibles d’une révolution vocale dans les IHM
Dans un monde où les technologies évoluent à un rythme effréné, les…