Bonnes pratiques
Dans son référentiel Éco-conception web : les 115 bonnes pratiques 1, le collectif GreenIT définit un ensemble d’axes d’amélioration à destination des designers sur le traitement des images. Il existe également d’autres documents de référence comme le guide d’écoconception de services numériques de l’association Designers Éthiques ou le Référentiel général d’écoconception de services numériques de la Mission interministérielle sur le Numérique Responsable.
Éviter d’utiliser les images matricielles pour l’interface.
Les images matricielles (jpeg,gif,png, …) sont lourdes, il vaut donc mieux privilégier les images vectorielles. Une approche vectorielle permet également de s’affranchir des contraintes de résolution dues à la multiplication des tailles des terminaux. Privilégiez donc si possible le format SVG.
Préférer le CSS ou les glyphes aux images.
Un visuel simple peut facilement être remplacé par une feuille de style plus en faible poids. De plus, l’appel d’une feuille de styles se fait en une seule requête HTTP contrairement aux images (une requête par image). Les glyphes ou les symboles des polices de caractères sont également une bonne alternative.
Ne pas redimensionner les images côté navigateur.
Cela aurait pour incidence de charger automatiquement les images dans leur taille originale sans prendre en considération la taille affichée dans le terminal. Ce point est généralement plus destiné aux équipes techniques. Il est quand même intéressant d’en avoir connaissance car il a un impact fort sur le poids de la page affichée.
Optimiser les images.
Il faut veiller à choisir un format adapté. Le WEBP commence à s’imposer lors de l’usage d’images vectorielles, son poids étant plus léger de 30% par rapport au JPEG ou au PNG.
Le travail d’éco-conception vise donc essentiellement à réduire l’impact provoqué par le poids des images matricielles. Leur usage doit être limité en conséquence et la tentation est grande de s’en priver purement et simplement.
Supprimer les photos ?
Less is more.
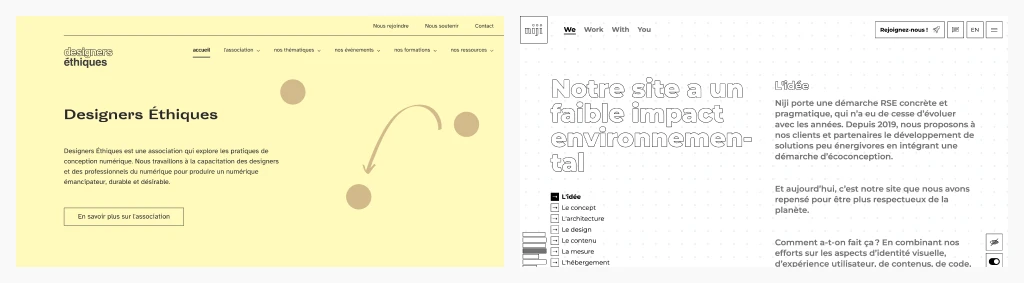
Le premier réflexe serait donc de se priver de l’usage de photos matricielles. On voit émerger une tendance basée sur cette nouvelle contrainte dans la continuité du courant no design. Style d’une austérité apparente, il s’en dégage néanmoins une grande singularité et un engagement total envers l’écoconception. Sur le long terme cette tendance pourrait conduire à un appauvrissement visuel généralisé. Ce choix, aujourd’hui considéré comme une rupture, risque d’apporter des difficultés à se démarquer. Surtout si de nombreux sites décident de l’adopter.

S’appuyer sur l’illustration.
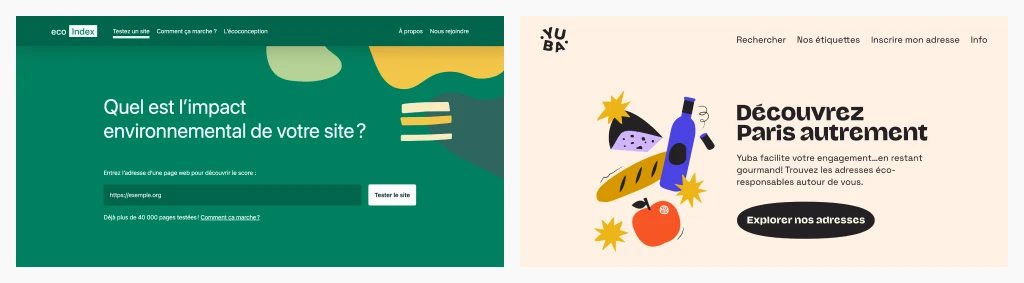
L’alternative déjà évoquée est d’avoir recours aux images vectorielles en lieu et place des photos. L’exercice demande de penser un univers basé sur l’illustration car le vecteur est par nature du dessin à partir de courbes et pas une reproduction du réel. Ainsi le choix de formats tels que le SVG permet de s’affranchir des contraintes de format avec un poids très faible.

Un parti pris (trop) radical ?
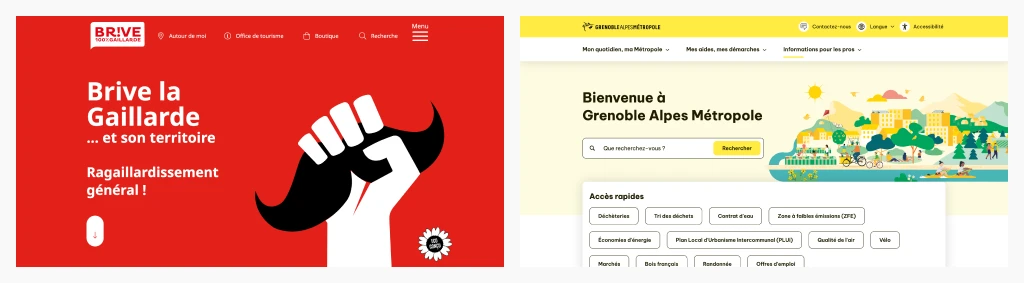
Tout le monde souhaite intégrer une démarche d’éco-conception dans son projet. Cependant, à l’heure des choix, se priver de photos peut parfois sembler trop extrême. Les photos sont un des vecteurs principaux de l’information, s’en affranchir c’est se priver d’une partie du message. Le pari est risqué pour des services mettant en avant des territoires par exemple, où le visuel est majeur pour provoquer des émotions et créer du désir chez l’internaute. Sans lui laisser la possibilité de se projeter, il y a un grand risque de perte en attractivité.

Effet de mode !
Comme d’habitude, ce qui fonctionne est rapidement imité. La prise de risque fait rapidement place à la tendance. Ce style si caractéristique devient le marqueur fort de la démarche d’éco-conception. Et pour certains, il est tentant de l’utiliser à des fins de communication sans pour autant embrasser la démarche. Ce style devient l’élément central de véritables campagnes de greenwashing, c’est-à-dire la mise en avant trompeuse de convictions dans le but d’améliorer son image.
Repenser son rapport aux images
Pour continuer à avoir recours aux photos, la question du poids reste centrale. La standardisation du web de ces dernières années a poussé à l’utilisation systématique de photos brutes : pleine page, carrousel, sites immersifs, … Il est nécessaire de tout repenser en faisant évoluer son langage visuel.
Se questionner sur l’usage des photos.
L’association Designers Éthiques nous invite à nous poser les questions suivantes en phase de conception d’une interface :
- Ai-je besoin d’une image pleine largeur ?
- Quelle est la taille d’affichage maximale de mes utilisateurs ?
- Puis-je repenser le design de ma page afin d’afficher mon image en plus petit sans faire de concession sur le graphisme ?
Ce travail en apparence simple permet déjà d’envisager au cas par cas la pertinence de chaque visuel afin de limiter le poids de la page. A-t-il du sens ? Permet-il de mieux accompagner l’utilisateur ?
S’inspirer des low tech.
Longtemps, la technologie a dicté la qualité des contenus. Les trames des presses rotatives de l’imprimerie en noir et blanc (journaux) jouaient sur l’alternance de plein et de vide. Côté numérique, le débit internet du milieu des années 90 étant très faible, l’affichage des photos se faisait souvent en format jpeg ou bitmap 8 bits. Ces contraintes technologiques obligeaient à effectuer des réductions significatives du poids des photos (ou de l’encre utilisée dans le cadre de l’imprimerie). S’en inspirer, c’est hériter de ces bonnes pratiques.

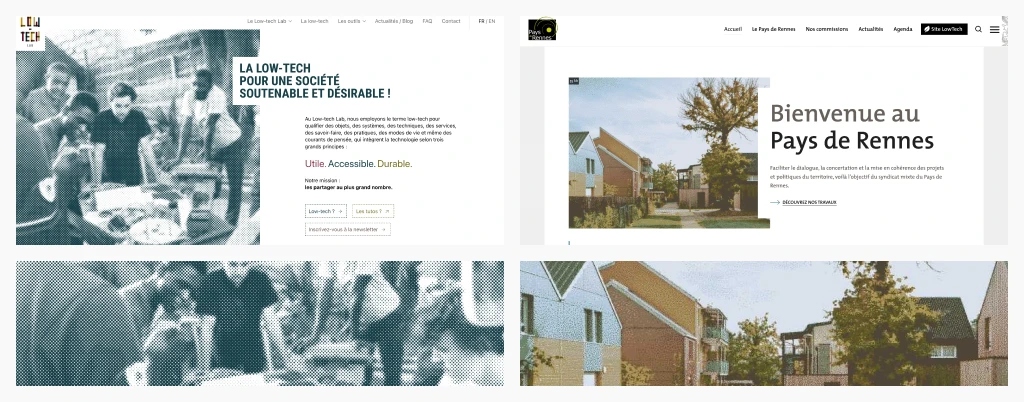
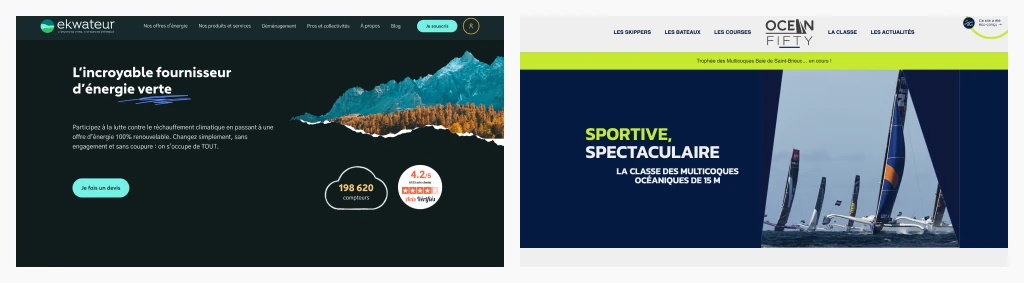
Un retour en force du graphisme.
En utilisant des masques à partir de formes ou des contre-formes inspirées d’un logo ou en traitant les photos de manière monochrome à partir d’une charte couleur, on peut réduire le poids des images en supprimant une partie de la matière ou des informations de couleurs. Ce travail a d’autant plus de sens que les photos ainsi retravaillées renforcent l’identité visuelle de la marque et apportent du dynamisme à l’interface.

Conclusion
Dans une démarche d’éco-conception, le designer doit obligatoirement repenser l’utilisation des photos. L’utilité de chaque visuel doit être questionnée et le recours à l’image ne doit plus être systématique. Néanmoins, lorsque le visuel ne peut pas être supprimé, il est important de trouver des solutions de substitution afin de limiter le poids de la page. Ce petit travail supplémentaire apportera un peu de sobriété mais améliorera également l’identité visuelle de votre service. Tout le monde sera gagnant.
Julien Vidal
UI Designer & Associé
Designer d’interface depuis plus de 12 ans, j’ai travaillé en agence, en start-up et en ESN avant de rejoindre Yumans comme Directeur de création et UI Designer senior.
J’y conçois des expériences digitales intuitives, accessibles et durables pour des solutions SaaS, applications mobiles et plateformes web.
Jetez un œil à nos autres articles
10.02.2025
Icônes et design d’interface
Les icônes jouent un rôle central dans l’expérience utilisateur et le design…
16.10.2025
Pourquoi adopter une approche modulaire pour son site ?
À l’image des page builders Wordpress comme Gutemberg ou Elementor, capables…
07.09.2020
Concevoir une app mobile : Guidelines vs Design System
Si vous concevez une app mobile, plusieurs défis vous attendent. L’un des…