Application mobile pour objet connecté.
Irrijardin, leader dans les domaines de la piscine, du spa et de l’arrosage depuis plus de 30 ans, s’est lancé récemment dans la production d’objets connectés. C’est ainsi qu’est né Joey, un objet connecté permettant d’analyser la qualité de l’eau des piscines et de faciliter l’entretien depuis une application mobile.
Client
Irrijardin
Projet
Application mobile
Expertise
Design UX I UI
Année
2021
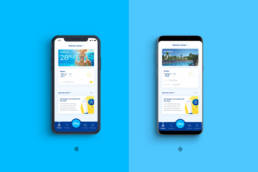
Imaginer une direction artistique digitale.
Avec Joey, l’un des objectifs d’Irrijardin était de digitaliser son image de marque. La direction artistique devait refléter l’univers Irrijardin tout en intégrant des codes du secteur des objets connectés. Le style graphique de l’application mobile s’inspire autant des codes de la piscine (couleur bleu, ambiance détente / été…) que de ceux des startups numériques (contenu épuré, iconographie simplifiée, style graphique premium…).
Accompagner les utilisateurs dans leur onboarding.
Chez Irrijardin, la qualité de service et la relation humaine sont des valeurs clés. L’application Joey devait s’inscrire dans cette approche. Afin de garder ce lien, nous avons privilégié l’utilisation du langage conversationnel. De cette manière, l’utilisateur se sent accompagné tout au long de son interaction avec l’application, plus particulièrement lors de son onboarding. En effet, la configuration de son compte et de l’objet sont des moments clés de l’expérience. La place de l’accompagnement est donc primordiale dans son déroulé et un travail minutieux a été effectué sur le discours, le nombre d’étapes et les composants graphiques utilisés.
Créer une gamme d’illustration adaptative.
Les conseils et les feedbacks sont illustrés lors des étapes d’onboarding. Ces illustrations ont un double rôle : fonctionnel en accompagnant le message, et émotionnel en renforçant l’image de marque. Ces dernières s’adaptent aux choix et aux décisions de l’utilisateur tout au long de son parcours : lorsqu’une étape est un succès, un échec, lors d’une alerte, d’une mesure en cours… La mise en place d’un illustration system a été nécessaire pour assurer l’homogénéité et répondre à la diversité des besoins. Pour en savoir plus sur notre démarche, vous pouvez consulter notre article : Optimiser le design d’application grâce aux illustration systems..
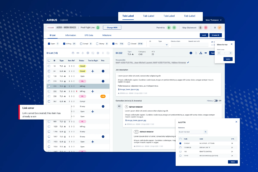
Designer le parcours et les interfaces.
Sur ce projet, le design des écrans de l’application mobile prend en compte l’ensemble des scénarios possibles. Les choix techniques et la stratégie de marque nous ont orientés vers un design commun pour iOS et Android. La réalisation des interfaces s’est faite en collaboration étroite avec Irrijardin et le partenaire technique Stack Labs. Enfin, la phase de tests a permis des évolutions dans les parcours ainsi que des améliorations dans le choix des composants et dans l’affichage de données.
Études de cas complémentaires
• Mise en place et développement de l'application par Stack Labs
• Cloud et IOT par AWS
© Photo et vidéo de l’analyseur par Irrijardin.









![take[air] ui ux design](https://yumans.design/wp-content/uploads/2024/01/take-air-yumans-uai-258x172.webp)