Logiciel métier de gestion
Amber Innovation est une entreprise spécialisée dans l’optimisation des processus de production et d’apprentissage. Dans le cadre de la refonte technique d’un de leur logiciel métier, en collaboration avec Yoop Digital, nous les avons accompagné dans le design et l’ergonomie d’interface de leur solution à destination de l’industrie.
Client
Amber Innovation
Projet
Logiciel métier
Expertise
Design UX I UI
Année
2020
Se focaliser sur l’usage.
Pour définir le design et l’ergonomie d’un logiciel métier, il est toujours important de comprendre dans quel contexte, par quelles typologies d’utilisateurs et dans le cadre de quelles activités il sera utilisé.
Cet outil cible principalement deux typologies d’utilisateurs aux objectifs, conditions d’utilisations et temporalités différentes. L’application se doit d’être utilisable en mobilité pour des actions temps réel mais également sur un poste de travail pour des actions qui demandent plus d’analyse. Néanmoins, les différentes activités suivent la même logique et la même chronologie. Partant de ce postulat et avec toutes les contraintes identifiées, il devient possible d’entrer plus en détail dans les parcours utilisateur.
Définir le parcours utilisateur.
Avant de démarrer les maquettes des écrans, il est important de valider le parcours utilisateur de la future solution. L’objectif est d’identifier les pages clés, l’organisation et l’emplacement des fonctionnalités, la coquille de navigation et la structure générale des pages. Pour cela, nous utilisons une représentation de type userflow avec l’identification des fonctionnalités dans chacune des pages.
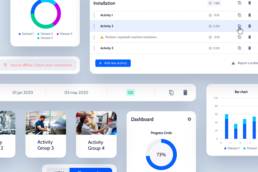
Matérialiser les écrans fonctionnels.
Une fois les parcours utilisateur validés, commence la phase de wireframing. L’objectif est de matérialiser et positionner les fonctionnalités sous la forme de composants web afin de rendre l’application la plus simple et intuitive possible pour les utilisateurs. Une attention particulière est portée sur la priorisation des informations et des actions. Les actions prioritaires sont ainsi mieux valorisées et les actions secondaires positionnées à des niveaux inférieurs. Il est également nécessaire d’intégrer une logique mobile first afin d’anticiper les usages tablette et mobile.
Réaliser l'interface.
Partant des wireframes, les interfaces finales de Bérénice ont été élaborées sur la base de la librairie Angular Prime NG. Le design de l’application et de ses composants, intègre cette spécificité technique dans sa phase de création. L’enjeu étant de proposer une interface originale et plus moderne, respectueuse de l’expérience utilisateur, tout en rationalisant son intégration front-end.
Photo par ThisisEngineering RAEng sur Unsplash.