Logiciel GPAO
Adista est un opérateur de services hébergés, spécialisé dans la transformation numérique. Dans le but d’optimiser sa suite de logiciels métiers ERP, Adista nous a demandé de repenser l’ergonomie et la structure de son application de gestion, planification et suivi des projets internes.
Client
Adista
Projet
Logiciel métier
Expertise
Design UX I UI
Année
2021
Etudier l’existant et comprendre le métier.
La première étape de tout projet de refonte d’un outil métier est de bien comprendre l’entreprise, son organisation et ses activités. L’enjeu est de définir les différents profils et leurs attentes vis-à-vis de l’application. Différents points sont ainsi organisés avec l’équipe projet pour se nourrir de leur connaissance. L’objectif est alors d’arriver à synthétiser rapidement le métier et visualiser les impacts sur la structure de page et les modules d’interface.
Dans notre cas, l’outil est destiné aux équipes qui gèrent, planifient et suivent les projets internes. L’organisation d’Adista implique que différents profils, de niveaux de hiérarchie et fonction différentes, peuvent se rendre sur l’application.
Intégrer les nouvelles pages.
Notre travail devait s’intégrer dans une application déjà existante dont nous devions refondre seulement quelques fonctionnalités. Il était nécessaire de bien visualiser la totalité de l’application et l’impact sur la navigation des nouvelles pages. Pour cela, nous avons réalisé une représentation de type wireflow permettant de visualiser l’ensemble des nouvelles fonctionnalités page par page.
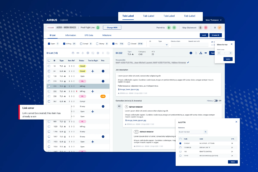
Représenter les écrans fonctionnels
Une fois les parcours utilisateurs validés, nous avons matérialisé les fonctionnalités au travers de wireframes. Notre mission était de transcrire les besoins sous la forme d’écrans reprenant les bonnes pratiques de navigation web et les critères d’utilisabilité. Nous en avons déjà parlé sur notre blog mais intégrer les contraintes techniques en amont est une obligation pour le bien du projet. Dans notre cas, nous avons notamment dû conserver la logique de navigation principale et le framework angular Ag Grid pour les tableaux.
Créer l’interface graphique.
Pour ce projet, nous devions utiliser un Design System déjà défini et appliqué sur les autres pages de l’application. Le défi principal, que l’on retrouve souvent avec les applications métiers riches en termes de contenu, a été de hiérarchiser l’information. Les actions principales doivent apparaître en priorité ainsi que les différents niveaux d’alertes. L’objectif est d’accompagner l’utilisateur dans la lecture de l’interface et de lui rendre visible les éléments les plus importants. Il a été également nécessaire de penser le design en logique de composants réutilisables de façon à venir enrichir le Design System existant.
Photos de Arlington Research sur Unsplash.