La digitalisation des entreprises et plus largement de notre société apporte un changement majeur dans le monde du design. Nous sommes entrés dans une logique de mondialisation et de généralisation de l’usage du digital. En avril 2019, nous étions 4,3 milliards d’Internautes dans le monde, soit 57% de la population totale. Pour répondre à cette demande, de plus en plus de services et de plateformes digitales viennent s’immiscer dans notre quotidien sur des supports variés et en constante évolution : ordinateur, tablette, mobile, télévision, montre, casque de réalité augmentée/virtuelle, voiture, frigo, mobilier urbain…
Dans ce contexte, les éditeurs d’applications produisent de plus en plus de produits et de plus en plus vite. De nombreuses parties prenantes rentrent ainsi en jeu pendant la phase de conception et de développement de ces produits. Plusieurs équipes différentes sont créées dans les entreprises, faisant elles-mêmes intervenir plusieurs acteurs. Et c’est bien souvent là qu’arrive le drame car les entreprises sont rarement préparées à autant de vélocité et d’atomisation des intervenants. Et plus il y a de monde, plus il est complexe de centraliser les informations et d’unifier l’UX, l’UI et le front-end.
L’ère de l’industrialisation du design
Face à ce nouveau paradigme, le design doit s’adapter et rentrer dans une logique d’industrialisation. C’est là où le Design System intervient afin de répondre aux nouveaux enjeux du design :
- Image : garder une cohérence d’image de marque entre l’ensemble de leurs outils digitaux mais aussi de leurs autres supports d’expression (print, corporate, retail…).
- Cohérence : offrir aux utilisateurs une cohérence dans les usages, les éléments graphiques et la manière de communiquer sur leurs différents produits digitaux.
- Optimisation : optimiser le temps de design, de développement et ainsi optimiser leur budget et leur time to market.
- Organisation : permettre à l’ensemble des intervenants d’avoir un point central qui fera référence et apportera la cohérence souhaitée.
Un Design System, c’est quoi Jamy ?
Pour résumer en une phrase, un Design System est un référentiel de règles de création et d’utilisation des composants graphiques qu’un éditeur et l’ensemble des parties prenantes utilisent pour designer et développer les produits et services digitaux, quel que soit le sujet (application métier, plateforme de service, site e-commerce, service client…), le secteur (BtoC, BtoB, BtoE…) et les supports digitaux (web, mobile, système embarqué…). Un Design System agit sur 3 grandes composantes du design : le visuel, les usages et le langage.
- Visuel : les éléments visuels sont la base de la perception des utilisateurs. Ils permettent de faire transparaître les valeurs, le positionnement et la raison d’être de l’entreprise.
- Usages : les usages correspondent aux comportements des utilisateurs sur le digital. Ils se doivent d’être les plus simples et intuitifs possibles pour que les utilisateurs puissent atteindre rapidement leurs objectifs et comprendre facilement comment fonctionnent les applications.
- Langage : le langage est la manière dont une entreprise s’adresse à ses utilisateurs. En fonction de la cible et du contexte d’utilisation, elle devra adapter son langage pour accompagner les utilisateurs dans leurs prises de décisions et leurs actions.
Les grands principes d’un Design System
La première chose qu’il faut comprendre est, comme le dit Nathan Curtis, qu’il ne faut pas voir le Design System comme un projet mais plutôt comme un produit au service des projets digitaux d’une entreprise. On peut identifier 5 grands principes au Design System :
- Vivant : contrairement à une charte graphique, le Design System est un produit vivant qui évolue et s’améliore avec le temps en fonction des nouveaux besoins, des nouveaux usages et de l’identité de l’entreprise.
- Agnostique : c’est le design qui doit driver le développement et pas l’inverse. Un Design System doit donc se penser indépendamment d’une technologie mais doit pouvoir cependant être compatible avec l’ensemble des principales technologies front-end.
- Atomic : le Design System repose sur le principe de l’Atomic Design. Là encore, contrairement aux chartes digitales traditionnelles, un Design System ne se pense pas par pages mais par composants. Une des pierres angulaires de la conception d’un Design System repose sur l’identification de l’ensemble des composants et patterns de l’écosystème digital de l’entreprise.
- Universel : un Design System doit pouvoir reprendre un ensemble de standards universels qui permettra aux utilisateurs de ne pas avoir à acquérir de nouvelles habitudes. Il doit également pouvoir répondre à des logiques d’internationalisation que ce soit sur les usages ou le langage.
- Inclusive : le Design System doit être pensé pour tous, peu importe le contexte d’utilisation et le niveau de maturité des utilisateurs avec le digital. Il se doit d’intégrer les grandes règles d’utilisabilité et d’accessibilité.
Et en pratique ?
Un Design System se matérialise le plus souvent par un site web accessible par l’ensemble des parties prenantes pouvant travailler un sujet de conception. Il est généralement composé de 4 grandes parties et d’un espace pour venir récupérer des ressources :
- Visual guidelines : présentent l’ensemble des règles autour de la couleur, de la typographie, de l’iconographie, des illustrations, de l’imagerie et de la data-visualisation.

https://www.futurelearn.com/pattern-library - Structure : rassemble des règles de structuration des pages et des modules, la grille responsive, les règles des espacements, la navigation et les menus.

https://material.io/guidelines/ - Composants et patterns : regroupent l’ensemble des composants primaires (atomes) d’une plateforme web : boutons, listes, champs texte, cards, toolbars, tooltips, selection control…, ainsi que les patterns communs (molécules) : formulaire, search, authentification, chat, notification… Ces éléments sont propres au contexte de l’entreprise et doivent être identifiés en début de conception.

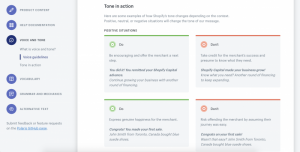
http://www.audi.com/ci/en/guides/user-interface/introduction.html# - Langage : présente les grandes règles de langage pour savoir quel ton adopter, comment parler aux utilisateurs, la grammaire, le vocabulaire, les règles des abréviations, la présentation des dates, les textes de feedback avec en général des “Do” et des “Don’t” pour illustrer les propos.

https://polaris.shopify.com/ - Ressources : les ressources proposées dépendent de l’objectif du Design System. En général, un UI kit est disponible pour les designers. Il peut être accompagné, d’une librairie d’icons indépendante ou encore une librairie d’illustrations. Les développeurs ont quant à eux accès à un repository qui rassemble l’ensemble des composants et règles vu ci-dessus sous la forme de code. Le choix du framework dépend de la stratégie de l’entreprise en la matière (HTML/CSS, ReactJS, AngularJS, VueJS…). Enfin, designers, développeur, product owner et toutes les autres parties prenantes ont généralement accès à un site web regroupant l’ensemble de la documentation et des ressources.

Le Design System, un sujet stratégique
Mettre en place un Design System n’est pas quelque chose de facile et de toujours pertinent. La mise en place d’un Design System correspond généralement à la taille de l’entreprise et à l’atomisation des ressources design et développement. Il faut bien comprendre les enjeux qui se cachent derrière avant de se lancer dans l’aventure et rapidement se poser la question de la gouvernance et du process à mettre en place. L’objectif étant de concevoir un Design System adapté à son organisation pour arriver à faire vivre de manière autonome le produit, tout en assurant la cohérence attendue entre toutes les parties prenantes. Nous vous proposons de continuer à explorer le sujet du Design System en découvrant notre étude de cas sur le Design System de la Région Occitanie.
Si le sujet vous intéresse, voici quelques références complémentaires :
- Livre (Smashing Magazine) : https://www.smashingmagazine.com/design-systems-book/
- Nathan Curtis : https://medium.com/@nathanacurtis
- Évènement : https://www.clarityconf.com/
- Livre blanc (UXPin) : https://www.uxpin.com/studio/ebooks/create-design-system-guide-checklist/
- Deux sites qui référencent des Design Systems : http://styleguides.io/ — https://www.designsystems.fr/ds
Article paru initialement en octobre 2017 sur Newflux.
Photo de Balázs Kétyi sur Unsplash
Simon Gomez
Après des premières expériences en agence de communication à créer des campagnes digitales, j’ai basculé dans le domaine de la conception de produits et services en studio et en ESN.
En 2020, j’ai fondé Yumans avec l'ambition de créer une agence spécialisée en UX et UI Design, où se mêlent utilisabilité et créativité. En tant qu'UX Designer, ma raison d'être est de simplifier les choses complexes pour les rendre plus utilisables, durables et esthétiques.
Jetez un œil à nos autres articles
14.02.2025
En finir avec l’Excel philosophie : vers une application métier !
De nombreuses entreprises utilisent Excel pour gérer leurs données et leurs…
17.03.2021
Pensez Accessibilité !
Dans un monde en constante évolution, l’accessibilité numérique a pour but de…
31.01.2022
Formulaires : comment éviter les abandons
Qu'il s'agisse d'un parcours d'inscription par étapes ou d'une création de…