Restructuration de site e-commerce
Milan Presse est l’un des leaders français de la presse à destination de la jeunesse (Picoti, Wakou, Toupie, Wapiti, 1jour1actu, Julie, …).
Pour faire découvrir les différentes magazines, de nombreux sites internet ont été développés au fil du temps. Milan possède également un site institutionnel ainsi qu’un site e-commerce dédié aux abonnements. Face à la complexité de cet écosystème, Milan a souhaité rationaliser l’offre proposée aux clients en regroupant l’ensemble des sites au sein de milan-jeunesse.com, le site e-commerce. Nous avons donc été sélectionnés pour les accompagner dans leur nouvelle stratégie UX et dans le design UI des nouvelles pages.
Client
Milan Presse
Projet
Site internet
Expertise
Stratégie UX
Année
2022
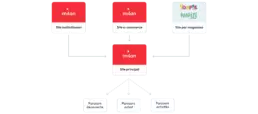
Définir les nouveaux parcours
La mission sur la nouvelle stratégie UX a permis de faire émerger trois grandes typologies de parcours utilisateurs :
- Le parcours ‘découverte’ pour les utilisateurs qui souhaitent se renseigner sur les magazines selon les tranches d’âge.
- Le parcours ‘achat’ pour les utilisateurs qui connaissent déjà les magazines et qui veulent seulement commander ou renouveler leur abonnement.
- Le parcours ‘activité’ pour les utilisateurs qui veulent trouver des jeux, vidéos, musiques… liés aux héros des magazines.
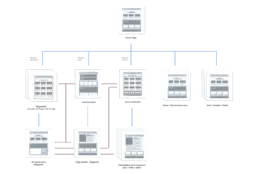
Une nouvelle navigation
La navigation principale du site était jusqu’à présent orientée autour d’objectifs de conversion. Même si l’abonnement reste une priorité, le nouvel axe de navigation principale s’articule autour de 3 portes d’entrées basées sur les typologies de parcours définies en amont. Les attentes des utilisateurs sont au centre de cette nouvelle réflexion :
- Au sein du parcours découverte, par la mise en place d’une logique de page dédiée présentant les différents univers des sites.
- Au sein du parcours activités, par un système de recommandations et de filtres permettant de trouver les activités adaptées pour son enfant.
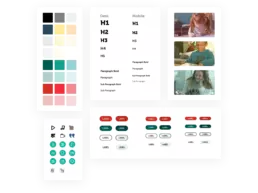
S’intégrer dans le site actuel
Côté design UI, les nouvelles pages doivent cohabiter avec les anciennes dans les différents parcours.Nous avons donc capitalisé et enrichi les assets graphiques existants (couleurs, icônes, typographies, illustrations). Plus de 80 maquettes ont été générées aux formats desktop et mobile pour répondre aux différents scénarios.
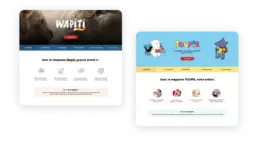
Plusieurs univers sous une seule marque
Au sein de ce site aux couleurs de Milan, il fallait réussir à laisser s’exprimer chacun des univers des différentes marques. Chaque magazine ayant une identité marquée, nous avons alors imaginé un système de template “marque blanche” pour rationaliser l’intégration. Les différentes parties de ce template peuvent néanmoins s’adapter à l’univers du magazine via un changement de couleurs, de motifs de section, d’arrière-plans, d’illustrations… Seuls, le menu, la typographie, le footer et les boutons d’abonnement sont restés communs à toutes les pages pour conserver le lien d’appartenance à l’univers Milan Jeunesse.
© Photos de Milan Presse, et Jonathan Borba sur Unsplash