Une marque blanche, c’est quoi ?
Une marque blanche est un service ou un produit conçu par une entreprise, que d’autres entreprises reprennent à leur compte et commercialisent sous leur propre marque. Il s’agit donc d’un mécanisme commercial de mise à disposition d’outils ou de produits, sans citer la marque ni l’origine de l’information transmise1.
Pourquoi concevoir en marque blanche ?
Pour le distributeur, se doter d’un service en marque blanche, c’est pouvoir proposer en son propre nom, une expertise qui n’est pas maîtrisée en interne, sans avoir à aiguiller vers un service tiers. Il peut s’agir d’une fonctionnalité (moteur de recherche spécifique par exemple) ou d’un outil (gestion des indemnités kilométriques, réservation de vols, …). Pour l’entreprise l’intérêt est souvent de proposer un éventail complet de services sans multiplier les coûts de production et de gestion.
Pour les éditeurs, proposer un outil en marque blanche, ou multi-marque, représente une opportunité stratégique majeure. Cette approche permet non seulement de commercialiser leur produit sous leur propre identité, mais aussi de le proposer à d’autres entreprises. Le but est de diversifier les revenus, d’élargir la portée du produit et de s’adapter à divers marchés, en maintenant une conception flexible et personnalisable.

Design d’un produit en marque blanche : les étapes clés
Pour un éditeur, adapter un outil à l’univers de marque de ses clients ne doit ni être complexe ni entraîner une charge de travail disproportionnée. L’objectif est de rendre le produit personnalisable sans avoir à le recréer à chaque fois. C’est lors de la phase de design que se définissent les bases pour un changement de marque simplifié, rationalisé et automatisable.
Pour le designer, cela implique de prendre en compte un ensemble de paramètres clés et d’anticiper les logiques de modification futures. La création et la documentation d’une stratégie claire de déploiement de l’univers de marque sont essentielles. Ce processus garantit une personnalisation fluide et un univers de marque facilement interchangeable, optimisant ainsi l’efficacité et la productivité.
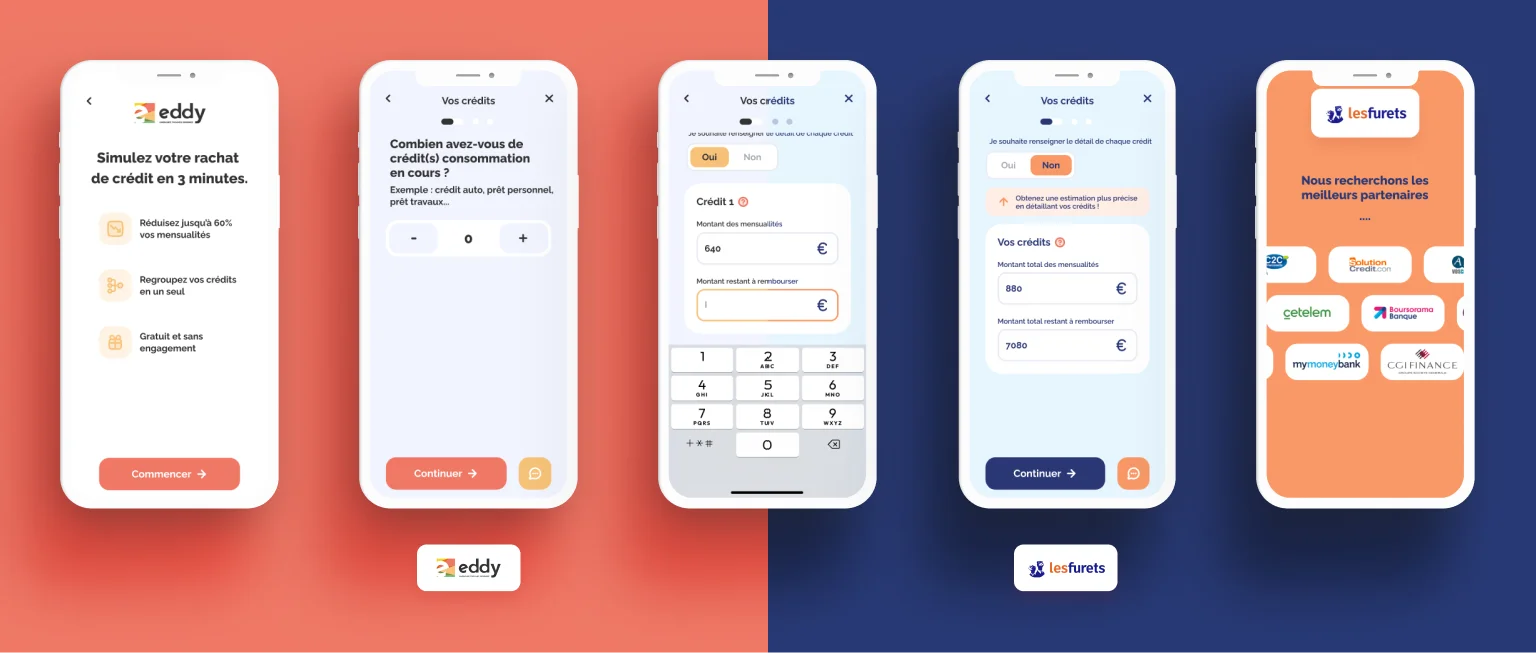
Créer une base neutre et fonctionnelle
Pour concevoir un produit adaptable, il est crucial de se concentrer d’abord sur l’expérience utilisateur et l’ergonomie afin d’établir une base fonctionnelle solide et performante. Travailler les parcours et l’expérience en amont garantit une fondation rationnelle, indépendante d’une identité de marque spécifique.
Cette approche permet de concevoir une interface universelle, guidée par des choix ergonomiques plutôt que par des choix subjectifs ou une identité visuelle trop marquée. Une fois cette base en place, il devient beaucoup plus simple d’ajouter des éléments de branding pour adapter le produit à différents univers de marque. À l’inverse, partir d’un design trop affirmé ou chargé peut limiter la flexibilité et nuire à l’adaptabilité du produit.
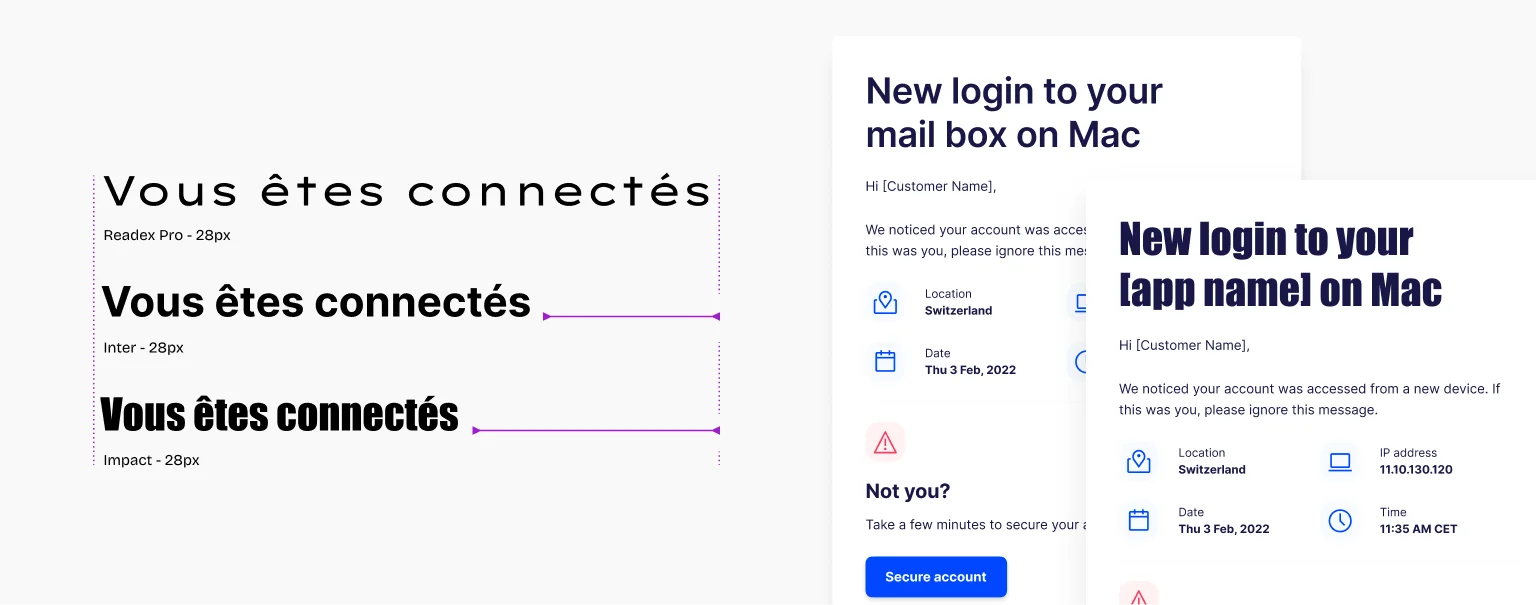
Capitaliser sur la typographie
La typographie est un levier puissant pour personnaliser un univers de marque rapidement et avec un effort minimal. Élément central de l’identité visuelle, elle constitue souvent la première étape de la personnalisation. Cependant, certaines précautions sont nécessaires pour éviter des effets indésirables. Les variations de taille, de chasse, d’encombrement et de lisibilité entre différentes polices peuvent perturber la hiérarchie typographique et créer des incohérences lors de la transition d’une identité à une autre.
Adopter une approche de font pairing (association de 2 polices) permet de limiter ces problèmes. Cette stratégie combine une police fonctionnelle et neutre, dédiée au corps de texte, avec une police de titre adaptable à chaque marque. Ce duo garantit un impact visuel fort tout en limitant la charge de travail. L’attention doit alors se concentrer sur les niveaux de titre, sans modifier l’ensemble des typographies de l’interface, pour préserver l’équilibre et la cohérence.

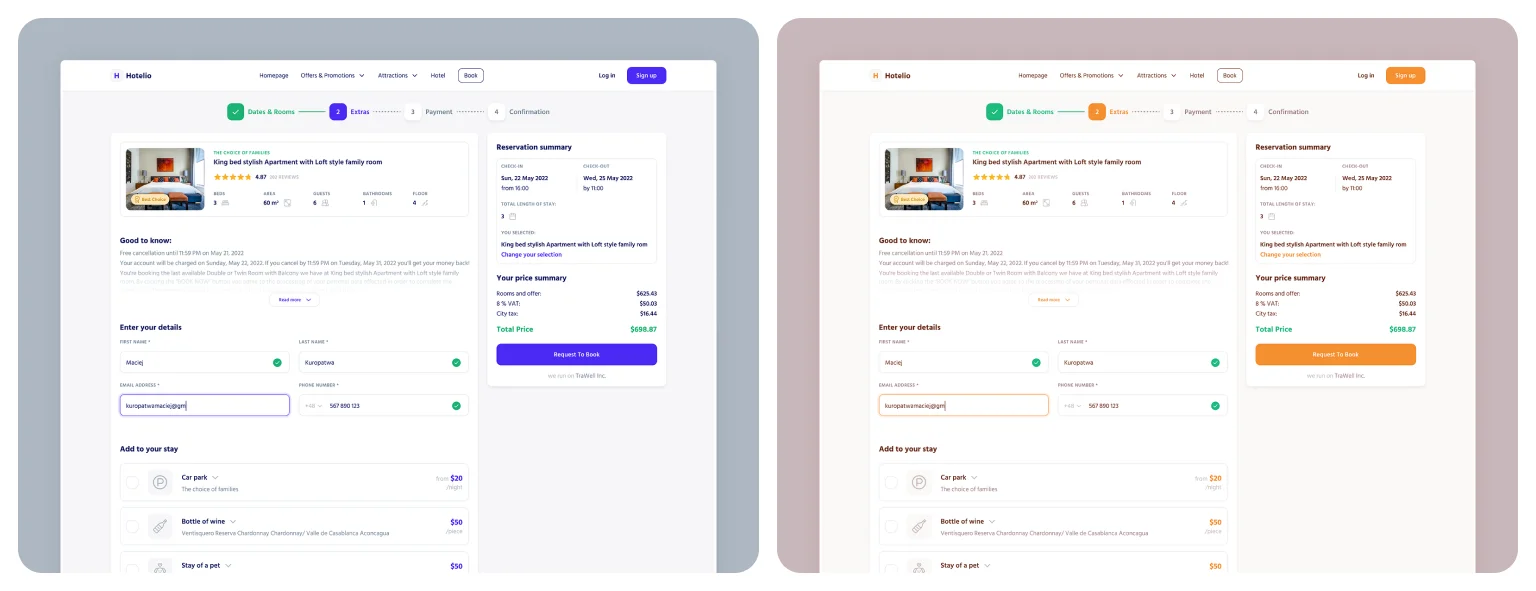
Modérer l’usage de la couleur
La couleur est un élément identitaire puissant dans l’expression d’une marque, mais son utilisation excessive peut complexifier inutilement l’interface, surtout dans un contexte de déploiement multi-marque. Pour garantir simplicité et adaptabilité, il est essentiel de définir une logique claire et automatisable d’application des couleurs.
Une interface neutre constitue une base idéale pour ajouter rapidement des touches d’identité avec des couleurs. Il est recommandé de se limiter à une couleur primaire, et éventuellement une couleur secondaire, en complément des teintes dédiées à l’interface utilisateur (système d’alerte, status, etc.). Plus la palette colorée est large, plus la mise en place et l’automatisation d’un système cohérent deviennent complexes.
Il faut également anticiper les besoins des marques utilisant une seule couleur dans leur identité. Ajouter une teinte complémentaire arbitraire pourrait dénaturer leur image. Adopter une approche mesurée et rationnelle permet de préserver l’intégrité des marques tout en facilitant le déploiement d’une interface adaptable.

Capitaliser sur l’iconographie
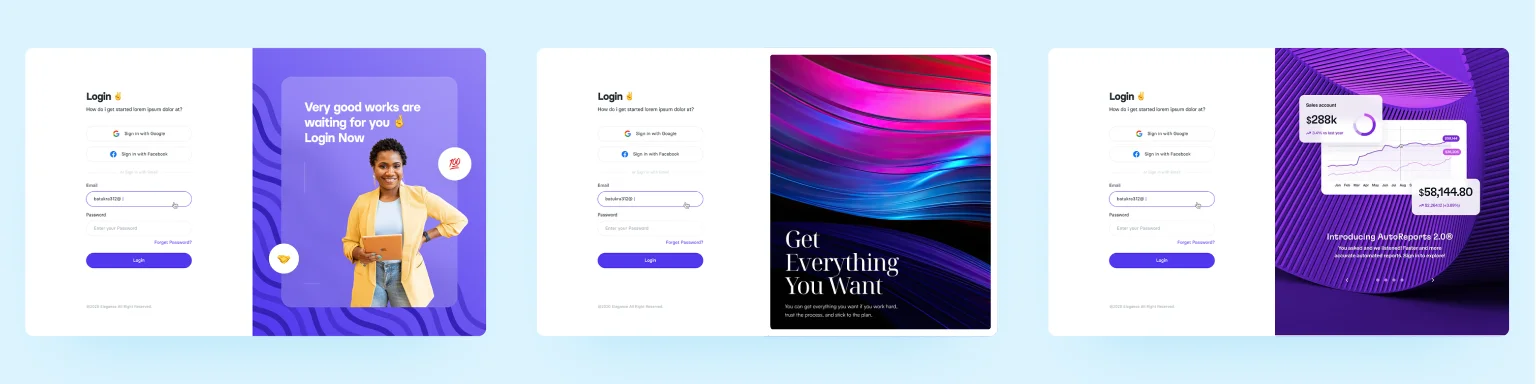
Les visuels d’habillage
Les espaces libres dans une application offrent une excellente opportunité pour exprimer l’identité visuelle d’une marque. Comme mentionné dans notre article sur la présence de marque dans les produits numériques, l’impact de l’identité varie selon les zones de l’application. Par exemple, les espaces tels que les pages de connexion ou les bannières commerciales peuvent accueillir des éléments visuels interchangeables, personnalisés selon la charte graphique de chaque marque.
L’utilisation d’images de fond ou d’autres visuels dans ces zones permet de créer une identité forte et distinctive tout en restant simple à adapter pour un déploiement multi-marque. Cette approche garantit une personnalisation efficace sans alourdir le processus de design ou de développement.

Les illustrations
Les espaces dédiés aux interactions avec l’utilisateur, tels que les empty states, les messages de feedback ou les écrans d’onboarding, constituent un terrain idéal pour exprimer l’identité d’une marque. L’intégration d’illustrations permet de renforcer rapidement la personnalisation et de donner une identité visuelle forte au produit.
Pour simplifier le processus de changement de marque et limiter les ajustements, il est essentiel d’uniformiser les tailles, les proportions et les encombrements des illustrations. Cette standardisation facilite l’industrialisation et permet d’intégrer facilement les éléments visuels des différentes marques.
L’utilisation de variables
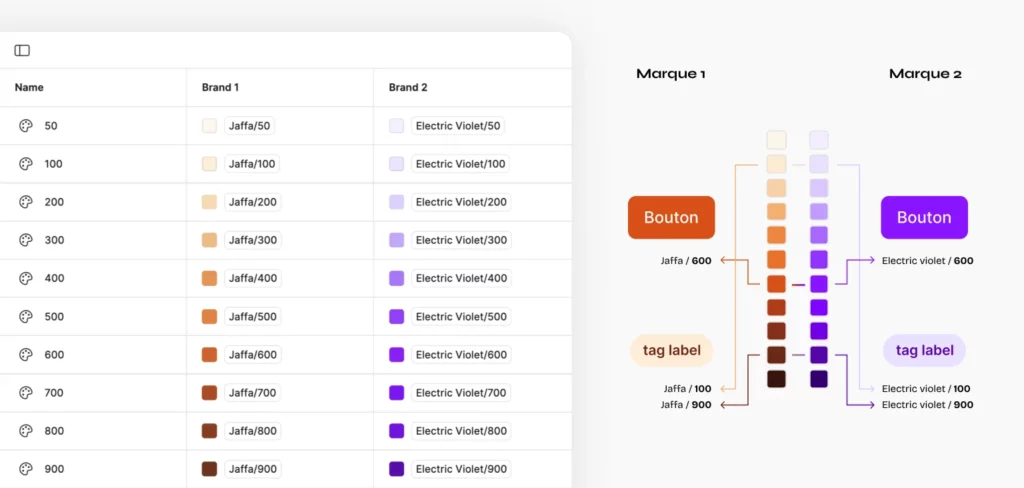
L’intégration de variables pour gérer les couleurs est une solution révolutionnaire pour accélérer le changement d’univers de marque. En standardisant la nomenclature des couleurs et en définissant clairement leur usage (teintes, niveaux, etc.), il devient possible d’automatiser l’adaptation des couleurs à l’ensemble du produit ou service.
Grâce aux systèmes de mode, disponibles dans des outils comme Figma, il est facile de créer des environnements spécifiques à chaque marque. Ces environnements se génèrent automatiquement, offrant un gain de temps considérable tout en assurant une personnalisation rapide et cohérente.

Conclusion
Concevoir un produit ou service numérique multi-marque performant demande une approche méthodique ainsi que de l’anticipation. En s’appuyant sur des bases fonctionnelles neutres, en optimisant l’utilisation des typographies, des couleurs, et de l’iconographie, et en intégrant des systèmes de variables dans la gestion des couleurs, il est possible de créer des solutions flexibles, esthétiques et faciles à déployer.
Ces pratiques permettent de répondre aux besoins spécifiques de chaque marque, mais aussi de rationaliser les processus de personnalisation, réduisant ainsi les coûts et le temps de développement. Les éditeurs peuvent ainsi transformer un défi complexe en un avantage concurrentiel stratégique, renforçant à la fois leur offre commerciale et leur efficacité opérationnelle.
1 François Scheid, Renaud Vaillant, Grégoire de Montaigu, Le marketing digital: Développer sa stratégie à l’ère numérique, Éditions Eyrolles, 2012
©Illustration de Berin Holy sur Dribbble.
Julien Vidal
UI Designer & Associé
Designer d’interface depuis plus de 12 ans, j’ai travaillé en agence, en start-up et en ESN avant de rejoindre Yumans comme Directeur de création et UI Designer senior.
J’y conçois des expériences digitales intuitives, accessibles et durables pour des solutions SaaS, applications mobiles et plateformes web.
Jetez un œil à nos autres articles
18.07.2024
Grilles et design d’interface
Comme la couleur et la typographie, la grille fait partie des apprentissages…
25.11.2025
Concevoir l’erreur comme une expérience à part entière
Dans la plupart des projets digitaux, on accorde beaucoup d’attention au…
24.06.2022
La vidéo, support indispensable à l’expérience utilisateur
La vidéo est omniprésente dans notre quotidien et devient un support essentiel…



