Définition et usages
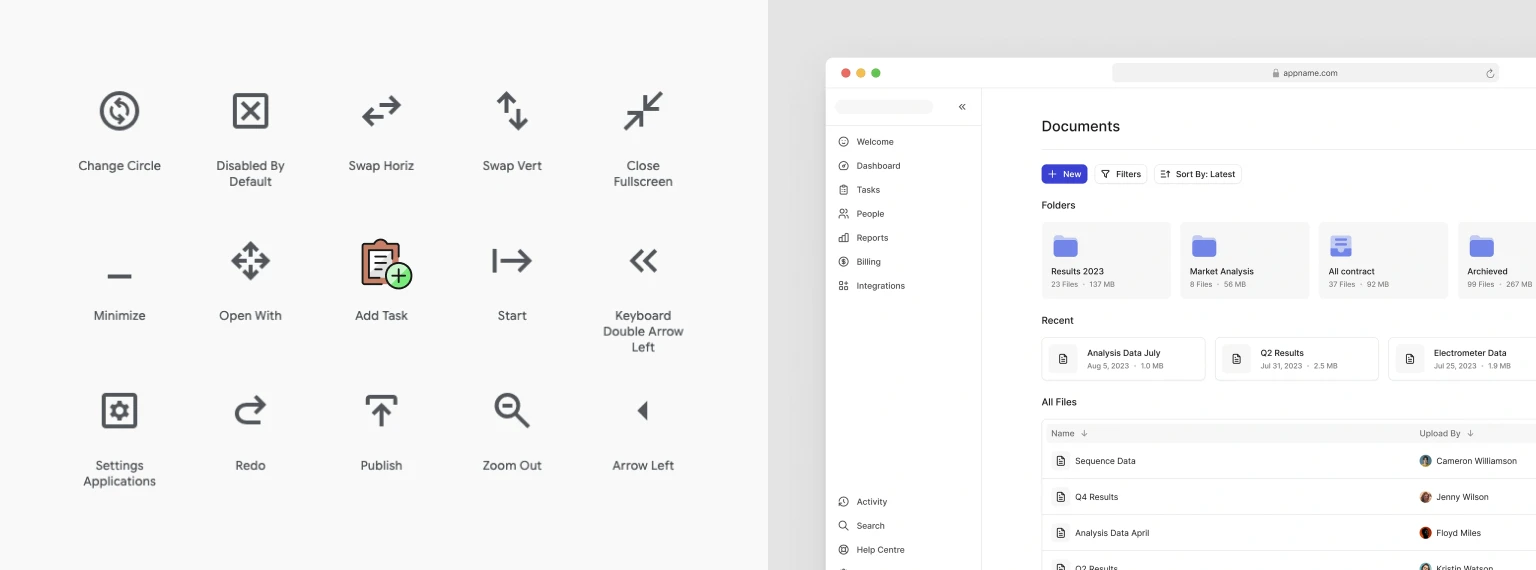
Une icône est un symbole graphique affiché sur l’écran d’un ordinateur, représentant une action, un logiciel, un fichier, …. Utilisée dans les interfaces, elle facilite la navigation et l’interaction des utilisateurs avec les produits et services numériques.
Origine
Les icônes informatiques sont apparues dans les années 1970 au centre de recherche Xerox de Palo Alto (Palo Alto Research Center) pour faciliter l’utilisation des ordinateurs par les novices 1. Ce concept, conçu pour améliorer l’ergonomie des interfaces numériques et rendre la navigation plus intuitive et accessible, s’est rapidement démocratisé. Aujourd’hui, les icônes sont omniprésentes sur le web, les logiciels, les applications mobiles et divers outils métiers.
Rôle
Les icônes sont des éléments visuels clés des interfaces. Leur principal objectif est de transmettre rapidement une information en illustrant visuellement la fonctionnalité, permettant d’interpréter plus intuitivement la ou les actions possibles.

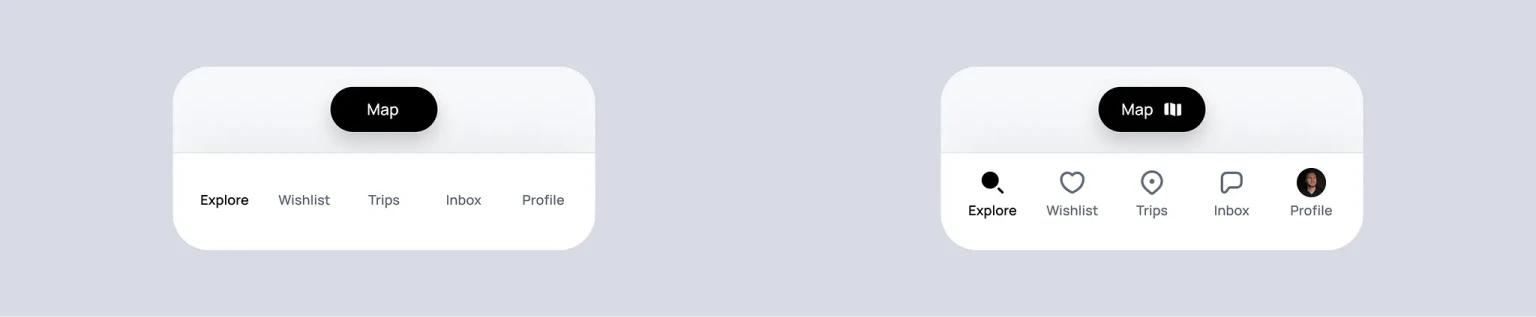
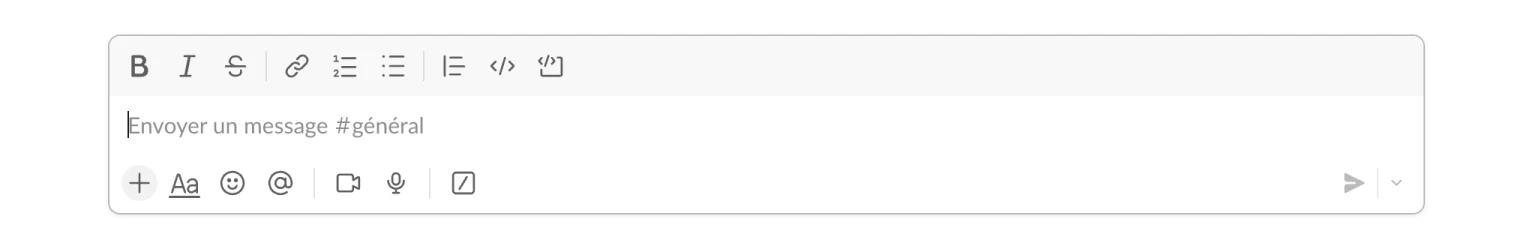
Grâce à leur fort impact visuel, les icônes apportent également de la signifiance aux éléments cliquables, en permettant de mettre en avant certaines fonctionnalités importantes (comme les entrées d’un menu), atout essentiel dans les interfaces complexes.

Les icônes optimisent aussi l’espace en remplaçant du texte par des symboles clairs, améliorant ainsi la lisibilité, surtout sur les applications mobiles où la place est limitée. Elles permettent de proposer des fonctionnalités ou des actions avec un encombrement minimum.

Enfin leur utilisation apporte une dimension plus familière à l’interface et renforce la proximité avec l’utilisateur. Elles peuvent également contribuer à l’apport d’identité visuelle.
Bonnes pratiques
L’utilisation des icônes doit suivre certaines règles essentielles pour garantir leur efficacité et assurer leur rôle fonctionnel. Si certaines de ces règles semblent évidentes et relèvent du design d’interface en général, il reste important de les rappeler.
Simplicité et lisibilité
Une icône doit être simple et transmettre une idée de façon claire et immédiate. Inutile d’ajouter trop de détails : mieux vaut se concentrer sur l’idée maîtresse pour garantir une compréhension rapide.
Sa lisibilité doit être pensée pour un usage au sein d’une interface, où elle apparaît en petit format et souvent aux côtés d’autres icônes. Il est donc crucial qu’elle soit distincte et facilement reconnaissable, même en taille réduite.

Respect des convenances vs évolutions
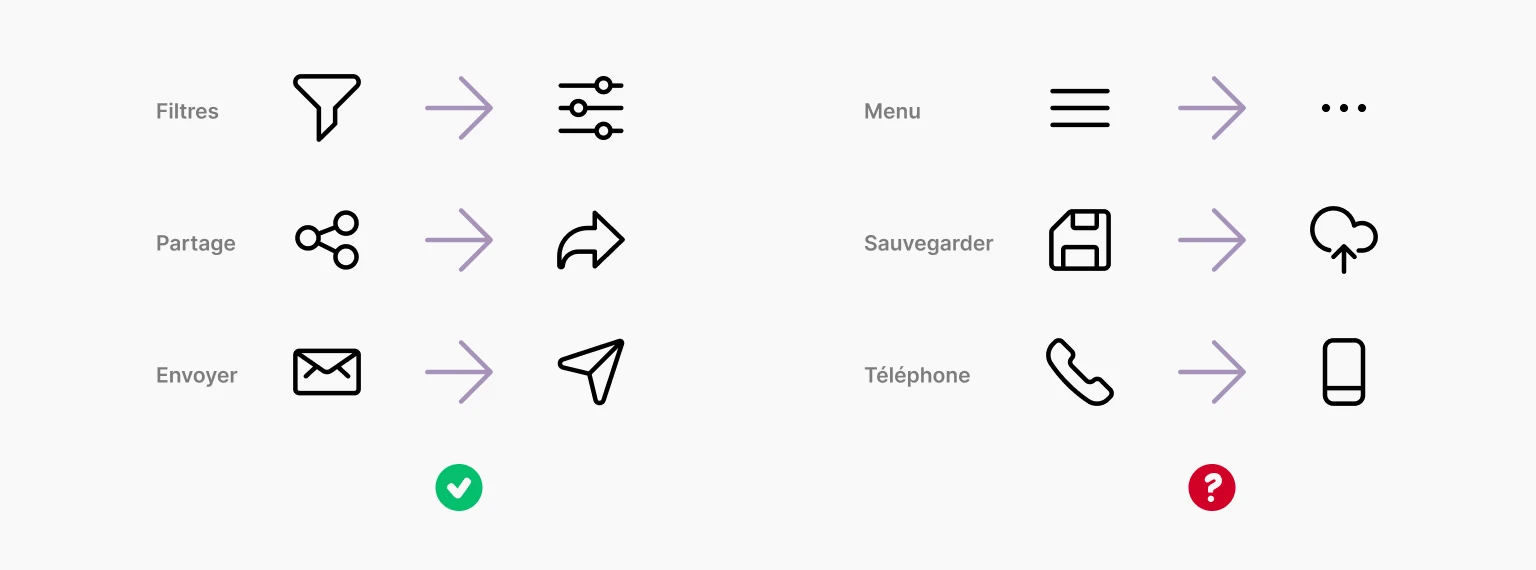
Certaines icônes sont de véritables références, devenant ainsi des repères familiers pour de nombreux utilisateurs. D’autres évoluent naturellement avec le temps et les nouveaux usages.
Modifier une icône peut sembler tentant, mais cela risque de perturber les automatismes et d’imposer une nouvelle phase d’apprentissage. Faut-il privilégier la reconnaissance intuitive (exemple l’icône disquette pour la sauvegarde) ou accompagner l’évolution des représentations (avec une icône d’upload dans le cloud par exemple) ?
L’icône burger menu est un exemple emblématique. Longtemps critiquée pour son manque d’intuitivité, elle s’est imposée comme la référence pour les menus des sites web et services numériques, notamment sur mobile.

Cohérence
Les icônes évoluent au sein de différents systèmes dans lesquels elles doivent rester cohérentes : au sein de leur librairie et dans l’interface où elles sont intégrées. Cette cohérence est essentielle pour instaurer un langage visuel commun, facilitant leur reconnaissance et leur utilisation.
Dès la phase de conception, il est crucial de respecter les règles de conception (guidelines), d’adapter le style et d’assurer son application de manière homogène. Nous approfondirons ces aspects un peu plus loin.

Dimension culturelle et contexte d’utilisation
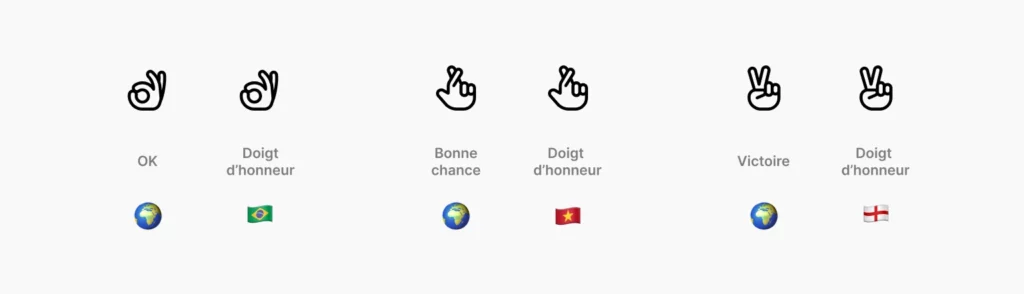
Une icône peut sembler relever d’un langage visuel universel facilement compréhensible par tous. Dans la réalité, son interprétation peut varier selon les cultures et les contextes. Un symbole perçu positivement dans une région peut être mal compris, voire offensant ailleurs.
Dans certains secteurs professionnels, des symboles possèdent déjà des significations spécifiques, et certaines icônes sont associées à des actions précises. Ignorer ces conventions peut entraîner des confusions et perturber l’expérience utilisateur. Il est donc essentiel d’analyser le contexte afin d’éviter les erreurs d’interprétation.

Règles de conception et d’utilisation
Matrice de conception
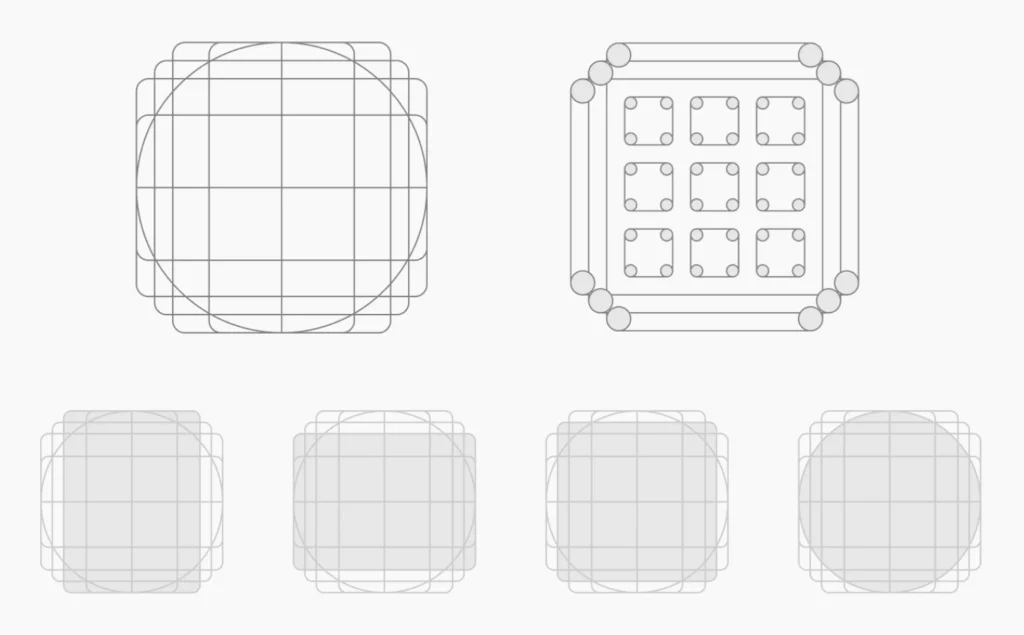
Pour créer une bibliothèque d’icônes unifiée, il est essentiel de s’appuyer sur une base de conception commune. Celle-ci doit être assez stricte pour assurer une identité visuelle homogène, tout en restant suffisamment flexible pour s’adapter à une grande variété de symboles. L’utilisation d’une matrice de conception, à l’image d’une grille pour les interfaces, permet d’harmoniser et de renforcer la cohérence visuelle en garantissant une régularité graphique.

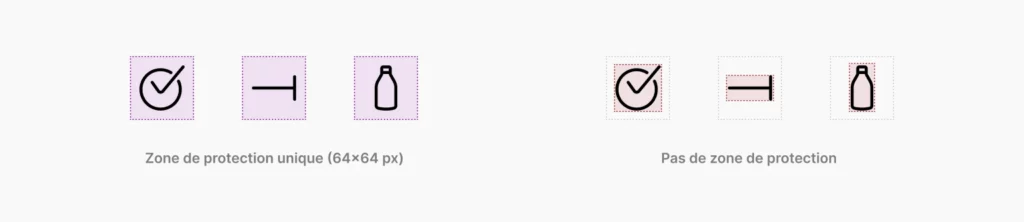
Il est également crucial de maintenir une cohérence en termes de taille, de zone de protection et d’encombrement. Ces éléments doivent rester stables et uniformes d’une icône à l’autre afin de préserver une bonne hiérarchie visuelle au sein de l’interface.

Le style graphique
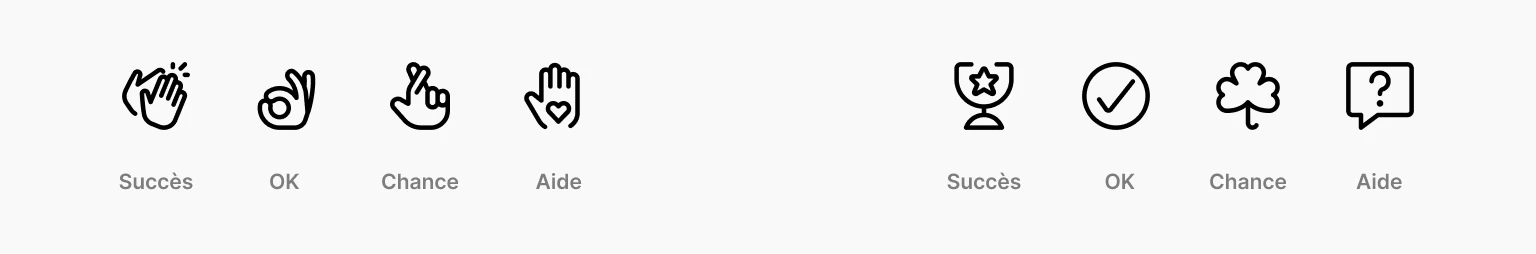
Le style graphique joue un rôle majeur dans l’uniformité d’une bibliothèque d’icônes. Il est essentiel de définir des guidelines précises sur des aspects techniques comme l’épaisseur des traits, le style (plein ou contour), l’ombre ou encore la palette de couleurs, afin de garantir leur reproductibilité.
L’approche conceptuelle des représentations doit également être cohérente. Par exemple, si une série d’icônes d’actions repose sur des objets simples, il faut éviter d’introduire des figures humaines dans la même série, sous peine de créer une incohérence visuelle.
Enfin, c’est aussi l’occasion d’intégrer un style distinctif, aligné avec la charte graphique et l’identité de marque. Un bon exemple est celui des icônes des Jeux Olympiques, où chaque édition adopte un style unique, comme les Jeux de Tokyo 2020 avec ses icônes singuliers basés sur la loi de clôture (théorie de la Gestalt).

Frameworks et bibliothèques
Si vous n’avez pas besoin d’icônes identitaires, il n’est pas nécessaire de passer par une phase de création. De nombreuses bibliothèques sont disponibles et offrent des avantages considérables. Elles proposent une large variété de symboles optimisée pour une utilisation simplifiée.
Faciles à intégrer, elles existent sous forme de plugins (Figma, Adobe XD, Sketch) ou de librairies. Elles permettent d’ajuster facilement plusieurs paramètres : tailles, couleurs, épaisseurs de trait, formats d’export, etc. De plus, la plupart offrent une diversité de styles afin de s’adapter à votre identité visuelle.
Un autre avantage majeur réside dans leur optimisation pour une intégration technique simplifiée. Vous pouvez les utiliser via un fichier CSS, les installer en local, ou encore les importer en tant que package NPM pour des applications React ou Angular. L’intégration en SVG inline permet elle, un usage avancé et une meilleure personnalisation.
Cependant, ces bibliothèques peuvent montrer leurs limites lorsqu’il s’agit de produits ou services numériques très spécifiques, nécessitant des icônes représentant des fonctionnalités uniques. Dans ce cas, la création sur mesure reste indispensable pour répondre précisément aux besoins métiers.
Parmi les bibliothèques les plus utilisées on retrouve Font Awesome, Material Icons, Streamline Icons, Heroicons, Feather, Tabler, …
Icônes et accessibilité
Les icônes UI, comme tout élément visuel d’une interface, doivent respecter certaines règles d’accessibilité pour garantir une expérience inclusive.
Si une icône véhicule une information, elle doit avoir un contraste minimum de 3:1 avec son arrière-plan, conformément aux normes WCAG. Les icônes purement décoratives ne sont pas soumises à cette contrainte.
Les icônes informatives doivent être accompagnées d’un texte alternatif via aria-label. À l’inverse, les icônes décoratives doivent être ignorées par les lecteurs d’écran.
Une icône seule peut être ambiguë. Il est essentiel de l’accompagner d’un libellé texte lorsque son sens n’est pas évident pour éviter toute confusion.
Les icônes interactives doivent être cliquables facilement, avec une taille minimale de 44×44 px, et un espace suffisant autour pour éviter les erreurs de manipulation, notamment sur mobile.
Enfin, les animations excessives peuvent nuire aux personnes sensibles aux mouvements. Il est recommandé d’utiliser prefers-reduced-motion et de s’assurer que l’icône reste compréhensible même sans animation.
Conclusion
Les icônes UI sont bien plus que de simples éléments graphiques : elles améliorent l’expérience utilisateur, optimisent l’espace et renforcent l’identité visuelle d’une interface. Leur conception et leur utilisation doivent cependant respecter des principes de lisibilité, de cohérence et d’accessibilité pour garantir une navigation intuitive et inclusive.
Grâce aux bibliothèques d’icônes existantes, il est facile d’intégrer des symboles standardisés et optimisés. Toutefois, pour des besoins plus spécifiques, la création sur mesure reste nécessaire. En respectant les règles d’accessibilité et les conventions, les icônes deviennent de véritables atouts pour des interfaces plus ergonomiques et adaptées à tous les utilisateurs.
1 Wikipedia, Icône (informatique)
©Illustration de Kemal Sanli sur Dribbble.
Julien Vidal
UI Designer & Associé
Designer d’interface depuis plus de 12 ans, j’ai travaillé en agence, en start-up et en ESN avant de rejoindre Yumans comme Directeur de création et UI Designer senior.
J’y conçois des expériences digitales intuitives, accessibles et durables pour des solutions SaaS, applications mobiles et plateformes web.
Jetez un œil à nos autres articles
17.03.2021
Pensez Accessibilité !
Dans un monde en constante évolution, l’accessibilité numérique a pour but de…
16.10.2025
Pourquoi adopter une approche modulaire pour son site ?
À l’image des page builders Wordpress comme Gutemberg ou Elementor, capables…
07.05.2024
Comment déployer sa marque sur un produit numérique ?
À l’heure de la transformation digitale, les entreprises sont confrontées à la…


