Un design system à l'échelle d'une région.
Suite au travail de refonte que nous avons entrepris pour le portail de la Région Occitanie, nous avons poursuivi notre collaboration en créant un des premiers Design System à l’échelle d’une région. L’objectif de la mission était d’initialiser une première version comprenant la définition de la structure et un premier UI kit avec sa documentation associée.
Client
La Région Occitanie
Projet
Design System
Expertise
Design UX I UI
Année
2021
Réaliser un inventaire complet de l'écosystème.
Tout Design System commence par un inventaire. Il doit se penser et se structurer à l’échelle des besoins de l’entreprise, son organisation et des processus internes. Pour créer le Design System de la Région Occitanie, nous avons donc passé en revue les spécificités de 40 sites de l’écosystème. Nous avons pour chacun créé une fiche d’identité reprenant le nom de l’éditeur, la typologie, la cible, la thématique, la technologie front-end utilisée et bien évidement les composants et modules principaux (header, footer, bloc de contenu, bloc de carte, formulaire…).
Structurer et définir le Design System.
L’inventaire nous a permis de créer des regroupements de besoin par typologie de site. De cette manière, nous avons pu déterminer 3 groupes de sites qui devront appliquer différents niveaux du Design System. Pour simplifier la démarche nous avons conçu un arbre décisionnel (4 à 5 questions) permettant de savoir sur quel niveau le site devra se positionner. L’inventaire a aussi permis de lister les composants et modules prioritaires. De cette manière, nous avons pu identifier le périmètre de la version 1. L’ambition était de pouvoir rapidement présenter un Design System à une échelle réduite pour convaincre de la démarche en interne. Ce dernier continuera d’évoluer au fil des ans.
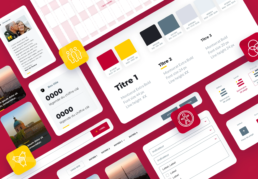
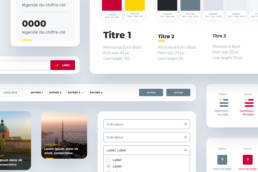
Créer et tester les nouveaux composants graphiques.
Une fois le périmètre de la V.1 défini, nous avons identifié 10 sites représentatifs de l’écosystème, qui ont servi de base de travail. Les sites ont été sélectionnés pour leur diversité de typologie (site d’actualité, immersif, évènementiel…) et de composants. L’objectif était de partir de la direction artistique du portail La Région et d’en extraire des règles de styles et d’utilisation de composants modulaires. Au final, la V.1 du Design System de la Région Occitanie / Pyrénées-Méditerranée comporte 15 composants et 6 modules avec de nombreuses variantes.
Documenter et communiquer en interne.
La documentation d’un Design System est primordiale. Elle permet de communiquer l’intérêt de l’approche et les principes de design généraux au plus grand nombre. Elle est également conçue pour rentrer dans le détail des styles graphiques (couleurs, typographies, icônes), de la structure (grille, espacement, navigation), des composants et des modules. Pour la première version du Design System de La Région Occitanie / Pyrénées-Méditerranée , nous avons utilisé la solution de Zeroheight. Pour découvrir le site rendez-vous sur : https://www.laregion.fr/design
Un design unifié mais pas uniforme.
À l’échelle de la Région Occitanie et de son écosystème de 40 sites, l’enjeux est de définir ce qui constitue son ADN sans porter atteinte à sa grande diversité. Les composants et les directives de design doivent permettre la plus grande modularité afin de répondre efficacement au besoin de chacun.









![take[air] ui ux design](https://yumans.design/wp-content/uploads/2024/01/take-air-yumans-uai-258x172.webp)