Site d'd'actualité 1 jour 1 actu
1jour1actu est un transmédia d’actualités destiné aux enfants de 8 ans et plus. Il propose un journal hebdomadaire, des magazines hors-séries, des vidéos, des podcasts, des webinaires et le site 1jour1actu.com qui propose l’ensemble de ces services. Le site internet offre également un espace dédié aux enseignants. 1jour1actu a été une ressource clé pour les parents pendant le premier confinement.
Client
Milan Presse
Projet
Site internet
Expertise
Design UX I UI
Année
2021
Définir les principes de design.
Notre démarche se base sur la compréhension holistique des besoins (entreprise, marché, lecteurs, utilisateurs…). Après différents échanges avec les équipes projet d1jour1actu, nous avons identifié les 4 principes clés qui ont orienté notre design.
- Repartir des fondamentaux: un magazine qui repose sur la logique d’une actualité par jour, diffusé historiquement au format papier.
- S’intégrer à la galaxie existante : le site est le carrefour des supports (vidéo, podcast, article…) et des marques de l’écosystème 1jour1actu, incarnées par les illustrations de Jacques Azam.
- S’adresser aux enfants : positionnement et cible principale du magazine. L’objectif est de leur donner les clés de la compréhension de l’actualité.
- Incarner le digital : porte d’entrée numérique vers l’ensemble des contenus, le site doit respecter les codes de la presse en ligne (structure, navigation, organisation des contenus…).
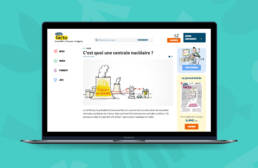
Créer un nouvel univers graphique.
Basée sur ces principes et sur les éléments identitaires existants, nous avons proposé une refonte de l’ensemble du site et de ses composants. L’objectif était de travailler une direction artistique à destination des enfants. Pour cela, nous avons opté pour :
- La typographie arrondie Londrina Solid pour donner de la personnalité aux titres et Source Sans Pro pour le contenu
- Une palette de couleurs vives déclinées en teintes pour structurer le contenu
- L’utilisation de formes de cards et d’arrière-plans déstructurés pour donner moins de rigidité.
Nous avons également intégré le travail de Jacques Azam. Ses illustrations viennent en support de la navigation et des contenus clés.
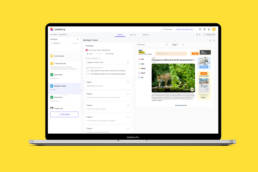
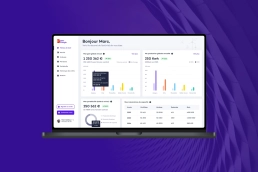
Définir une nouvelle interface.
Une fois l’univers de marque validé, nous avons pu décliner l’ensemble des maquettes et des états du site au format desktop et mobile. La structuration du contenu et la gestion des espacements ont été travaillés pour améliorer le confort de lecture. L’intégration des contraintes SEO bénéficie également d’une attention particulière. Ces dernières sont primordiales pour le référencement et l’expérience utilisateur (selon les Web Vitals de Google).
Enfin, nous avons délivré l’ensemble des assets à l’équipe de développeurs de Milan Presse.
Tester et améliorer avant de développer.
La majorité du site est dédiée à l’actualité, et structurée sur des logiques classiques de presse en ligne. La consommation de ce type de contenu reste assez habituelle pour les utilisateurs. Néanmoins, une grande partie est à destination des enseignants de primaire et de collège. Ils peuvent ainsi se connecter et récupérer les outils pédagogiques nécessaires à l’animation de cours en lien avec l’actualité. Nous avons donc organisé une session des tests utilisateurs à distance auprès d’enseignants. Cela nous a permis de valider et d’ajuster les parti pris avant le lancement du développement par les équipes de Milan Presse.
© Photos de Julia M Cameron et Pavel Danilyuk sur Pexels.