Les grilles de compositions
Définition
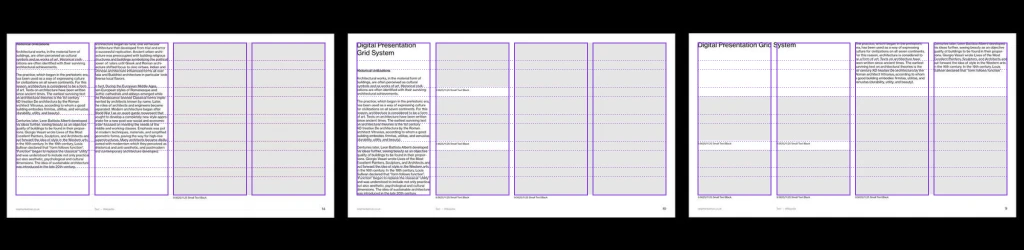
Les grilles sont un ensemble de repères que l’on positionne sur un espace de travail et qui permettent d’organiser les éléments graphiques d’une composition. C’est une structure qui va guider le positionnement du contenu et maintenir une cohérence sur un ensemble de pages ou d’écrans. En délimitant des espaces, la grille devient un guide pour la composition plus qu’une règle stricte de positionnement. L’utilisation des espaces et des lignes de force, va apporter du rythme, du dynamisme et de la hiérarchie dans le contenu. Cela aura pour effet de le rendre plus lisible et désirable. Il existe des grilles de compositions pour tous les éléments graphiques (photographie, peinture, typographie, icônes, …)

Origines
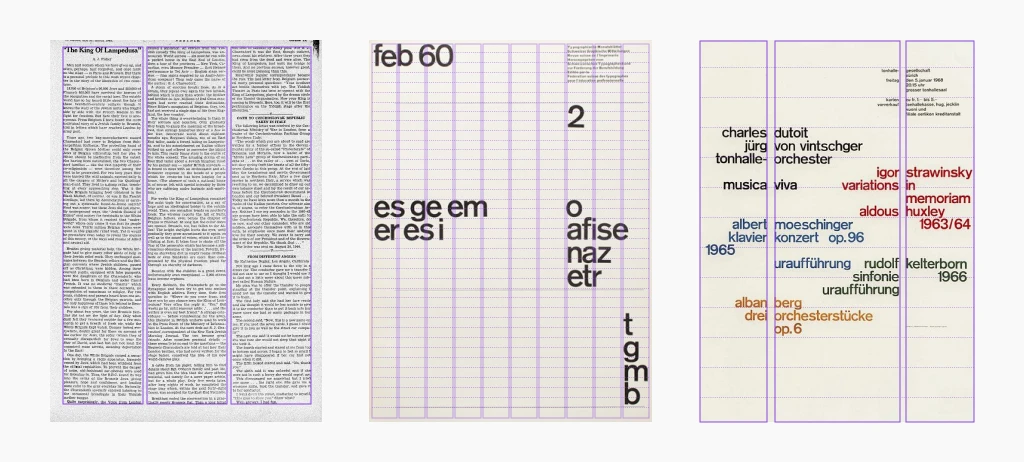
La grille n’est pas un concept nouveau. Il remonte à l’origine de l’imprimerie même. La bible de Gutenberg (premier ouvrage imprimé au XVIe siècle) était déjà composée sur une grille à 2 colonnes.

Mais ce sont surtout les courants modernistes d’après-guerre qui ont démocratisé leurs utilisations, notamment le graphiste suisse Josef Mullër-Brockman. Inspiré par le travail du typographe Jan Tschichold, il souhaitait « concevoir un système souple, capable d’aider les designers à obtenir une cohérence dans l’organisation de la page« 1. Il théorisera plus tard les principes dans son ouvrage de référence Grid System in graphic design (1980).
Principes
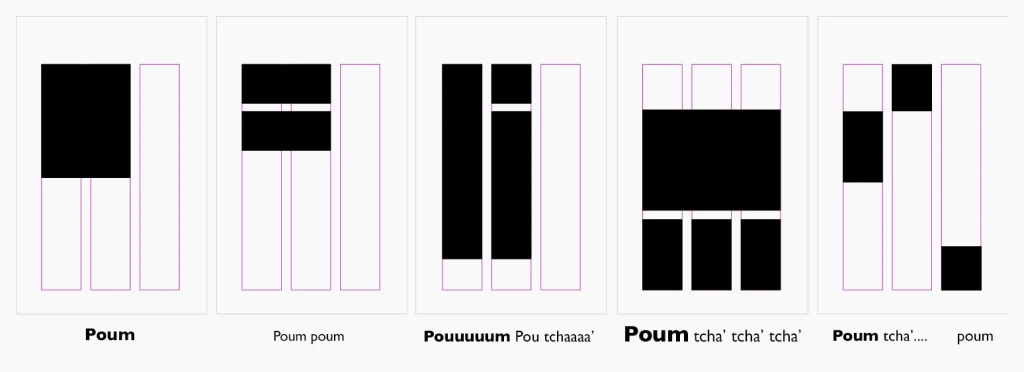
La grille est un concept à la fois rigide et flexible. Rigide dans sa composition mais flexible dans sa mise en place. Code de conduite à respecter, elle doit se faire ressentir au travers des différentes pages ou écrans. Mais cette rigidité ou flexibilité sera accentuée par l’usage qui en sera fait. C’est un équilibre à trouver. On parle de mise en tension de la grille.

Avantages
Cohérence
Les avantages liés à l’utilisation de la grille sont multiples. Le plus évident étant celui de la cohérence. La grille agit comme un cadre qui va guider le positionnement des éléments et faire émerger une récurrence dans la mise en page. L’application de ce motif (pattern en anglais) limite la remise en question des relations spatiales entre les éléments et apporte une plus grande rapidité d’exécution.

Lisibilité et perception
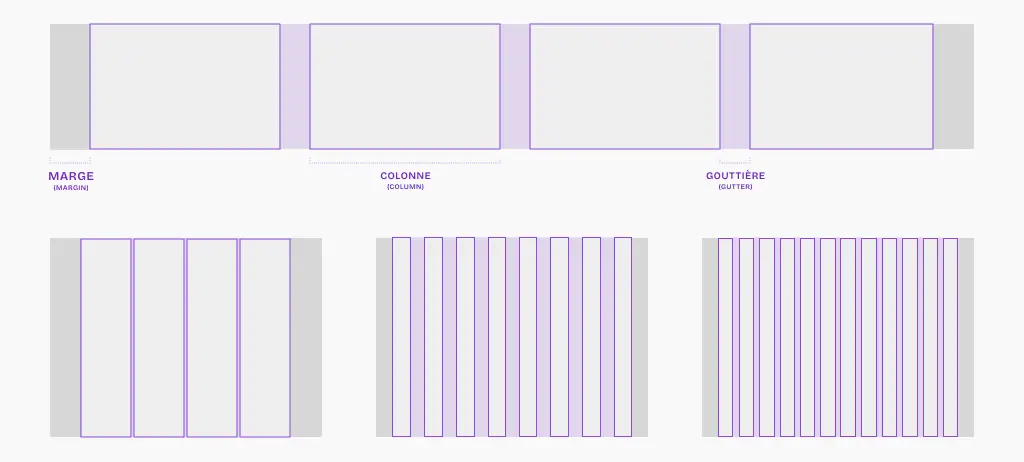
La lisibilité du texte est primordiale. Elle est le résultat d’un ensemble de paramètres, la grille en fait partie. Avec la mise en place des colonnes, le nombre de signes par ligne est optimisé. Les lignes trop longues fatiguent plus vite les yeux. On estime un idéal à environ 75 signes par ligne.
La grille favorise l’application des bonnes pratiques en termes de perception visuelle. Les respirations apportées par les marges et les gouttières renforcent la lisibilité du texte. Cette segmentation du contenu, appelée gestion des blancs, participe à l’amélioration de la perception visuelle. Elle s’inscrit dans les principes énoncés par les différentes lois de la Théorie de la Gestalt.

Créativité
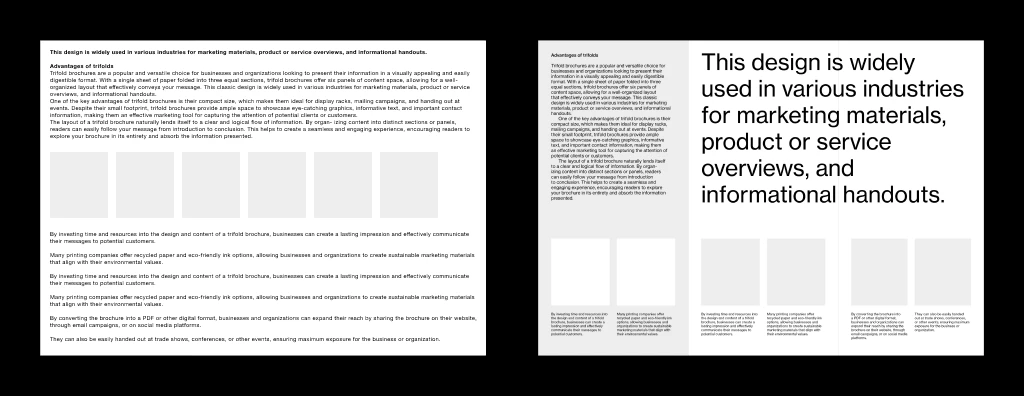
D’un point de vue plus émotionnel, la grille apporte du rythme. Les répétitions ou variations de motifs, les alternances de contenus / respirations, les enchaînements des contenus visuels et textuels, les tailles de polices de caractères, … Autant de mises en tension de la grille qui donnent du rythme, créent un motif récurrent, et donnent une personnalité au design. Le studio de design nůn parle même de musicalité dans son article sur les grilles de composition.

La grille à l’ère du numérique
Reste à voir comment la grille a vécu le passage du papier à l’écran. Son utilité n’est pas à prouver, elle garde ses propriétés universelles de structure, et d’amélioration de la perception visuelle. Il faut néanmoins s’attarder sur les profondes mutations engendrées par le numérique. La grille se dote d’une dimension plus technique. Cette dernière doit désormais s’adapter à du contenu dynamique et à des tailles de terminaux différentes. Cette nouvelle contrainte à pour conséquence de penser les grilles sous l’angle de l’adaptabilité.
Gestion du contenu dynamique
Dynamique en nombre
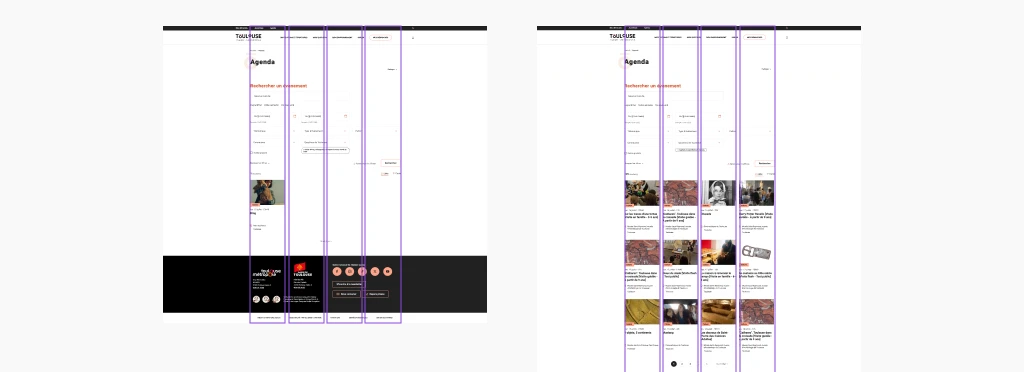
La majorité des produits et services numériques sont constitués de contenus dynamiques (actualités, données, résultats de recherche, …). Les mises en page doivent intégrer cette nouvelle spécificité que constitue le contenu fluctuant en quantité et en taille. Ce contenu peut être différent d’un jour à l’autre (dans le cadre d’actualités), d’un utilisateur à l’autre (peu de droits / administrateur) ou d’une requête à l’autre (peu ou beaucoup de résultats). Les cas d’usages sont trop nombreux pour être répertoriés et il serait d’autant plus compliqué de prévoir une mise en page différente pour chacun d’eux.
L’usage de la grille se doit donc d’être le plus modulaire possible. Certaines mécaniques d’affichage comme le carrousel ou le défilement horizontal, permettent de limiter les modifications de mise en pages trop importantes. C’est également le cas de la pagination utilisée pour limiter les variations de contenu et créer des expériences plus normées (et accessibles). Pour gérer au mieux ce besoin de flexibilité, l’usage de la grille se standardise et la mise en page se simplifie.

Dynamique en longueur
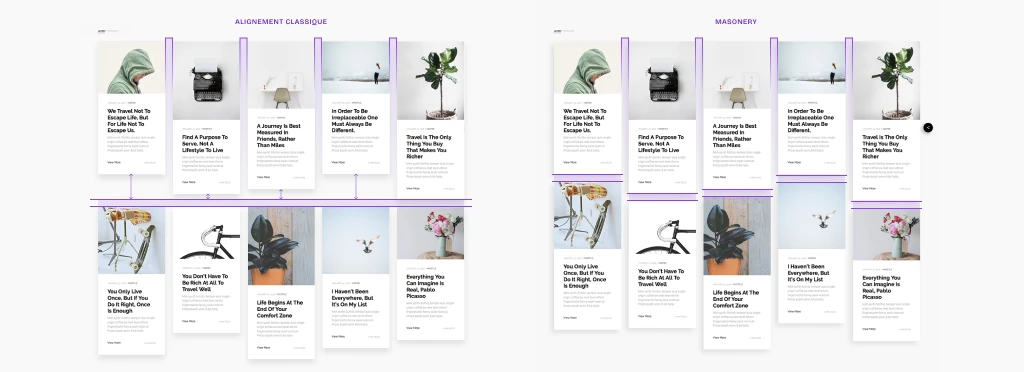
Le contenu dynamique provoque également une variation du nombre de caractères d’un élément textuel à l’autre. Cette problématique de longueur aléatoire de textes doit être anticipée afin d’éviter des mises en page non optimisées. On privilégie souvent le texte tronqué pour apporter de la stabilité à la grille. Mais un affichage de type masonery permet de jouer avec les contenus textuels de tailles différentes sans pour autant supprimer la logique de modularité.

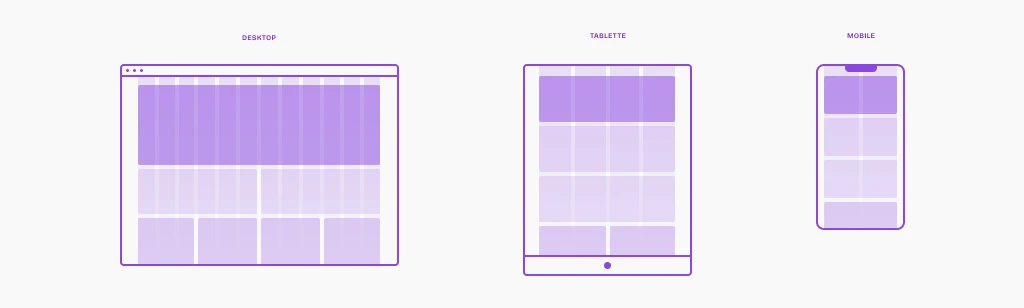
Un affichage multi-écrans
La flexibilité de la grille devient d’autant plus grande que les outils et services numériques sont désormais affichés sur des terminaux aux tailles différentes. La logique de responsive web design s’invite dans la mise en page, et la grille doit s’adapter à des dimensions d’affichage (viewport) qui varient du simple au double. L’agencement du contenu sur la grille doit anticiper les réorganisations opérées pour permettre un affichage optimisé quelque soit l’appareil (TV, ordinateur de bureau, ordinateur portable, différentes tablettes et mobiles). La grille elle-même se simplifie en fonction de l’espace disponible. Ce besoin de flexibilité conduit à une simplification de l’usage de la grille et à une standardisation des interfaces.

Il existe de nombreux moyens d’optimiser l’usage de la grille en prenant en compte les problématiques précédemment évoquées. Dans le cadre d’interfaces métiers, l’agrégation de typologies de contenus différents et dynamiques peut virer au casse-tête. L’usage de la grille doit être pensé et le contenu organisé afin de proposer l’expérience la moins aléatoire possible. Le système de tuiles dans le style bento est assez représentatif de la prise en considération des contraintes de flexibilité et de modularité.

Méthodes de travail et bonnes pratiques
Grille de 8
Dans une logique d’optimisation et d’uniformisation des interfaces, des méthodes de design UI permettent de standardiser les espacements. C’est le cas de la grille de 8 (8pt Grid). Cette méthode, permet un système d’espacements harmonieux, précis et fluide basé sur des multiples de 8.
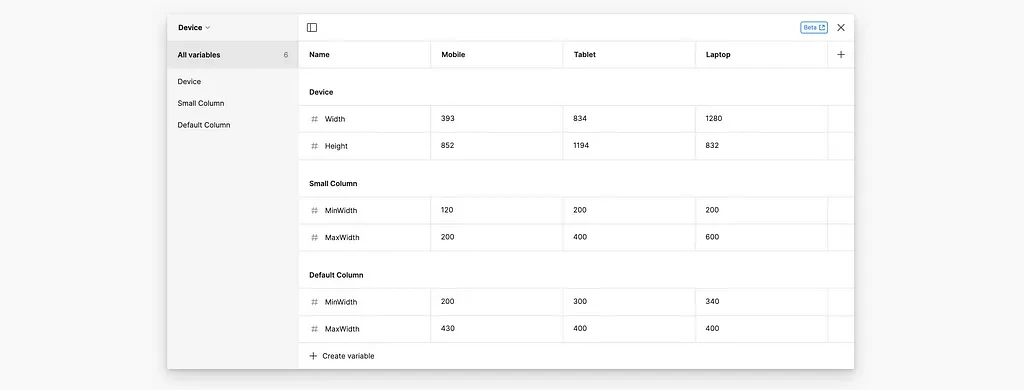
Les avantages sont nombreux : automatisation des prises de décision design et cohérence maîtrisée dans un contexte collaboratif. Ce travail devient plus efficace s’il est complété par un système de variables et de tokens documenté dans un design system. Cette gestion de la grille au niveau atomique a également pour but de rendre agnostiques les décisions de design et de permettre leur appropriation par toutes les parties prenantes d’un projet (designers, intervenants externes, équipes projets et techniques).

Accessibilité et écoconception
L’utilisation de grilles permet la mise en place de bonnes pratiques d’organisation et de hiérarchisation du contenu. Tout ce qui vise à améliorer la perception visuelle et la lisibilité des contenus adopte naturellement les bonnes pratiques d’accessibilité. Sans oublier les autres critères relatifs aux contrastes et lisibilité des polices.
La logique mobile-first permet de se focaliser sur les fonctionnalités essentielles. Elle permet une présentation plus claire et épurée du contenu. La mise en place d’une grille responsive s’inscrit pleinement dans une logique d’écoconception.
Pour conclure
La grille est un concept éprouvé dans le domaine du design graphique. Elle permet de structurer et hiérarchiser du contenu au sein d’une page tout en apportant de la cohérence, du rythme, de la créativité et une amélioration significative de la perception visuelle. Avec le passage au numérique, l’usage de la grille a évolué. Ce qui semblait être un champ des possibles plus grand (espace infini à l’inverse de la feuille papier) a été rattrapé par les contraintes techniques avec l’apparition des contenus dynamiques et de la logique multi-écrans.
D’autre part, les bonnes pratiques d’inclusion et de sobriété conduisent à des réalisations d’interfaces plus raisonnées mais la créativité n’est pas incompatible. La grille n’est pas gourmande en ressources, tout comme le travail de mise en page de contenu textuel.
Se différencier dans l’usage de la grille devient d’autant plus important que les médias trop lourds (images, vidéos) vont avoir tendance à se raréfier. Dans une ère de standardisation, la grille reste votre meilleur allié pour apporter de la créativité et de la désirabilité à vos interfaces de produits ou de services.
1 Grille (mise en page), Wikipédia
© Visuel de Brad Hansen sur Dribbble.
Julien Vidal
UI Designer & Associé
Designer d’interface depuis plus de 12 ans, j’ai travaillé en agence, en start-up et en ESN avant de rejoindre Yumans comme Directeur de création et UI Designer senior.
J’y conçois des expériences digitales intuitives, accessibles et durables pour des solutions SaaS, applications mobiles et plateformes web.
Jetez un œil à nos autres articles
07.05.2024
Comment déployer sa marque sur un produit numérique ?
À l’heure de la transformation digitale, les entreprises sont confrontées à la…
31.01.2022
Formulaires : comment éviter les abandons
Qu'il s'agisse d'un parcours d'inscription par étapes ou d'une création de…
17.03.2021
Pensez Accessibilité !
Dans un monde en constante évolution, l’accessibilité numérique a pour but de…



