Définir la stratégie d’évolution de votre produit
Avant toute mise à jour, il est important de se poser certaines questions. Par conséquent, voici quelques points qui guideront vos réflexions dans la stratégie d’évolution de votre produit numérique.
Quel(s) changement(s) apportez-vous ?
Premièrement, qualifier la nature du changement apporté à votre produit vous aidera à construire une expérience cohérente au cours de la mise à jour. On se demande ici quelle est la nature de l’évolution de votre produit. Apportez-vous des changements mineurs (refonte de la couche graphique, ajout d’une fonctionnalité mineure, modification d’un parcours, etc.) ou des changements structurants (ajout de fonctionnalités complexes, refonte de la navigation, de l’architecture et base de données, etc.) ? Les changements mineurs sont moins déstabilisants que les changements structurants. C’est pourquoi la solution choisie pour accompagner les utilisateurs à ce changement devra prendre en compte ce levier.
Quelles sont vos contraintes techniques ?
Deuxièmement, en fonction de vos méthodes de travail et des contraintes techniques, différentes façons s’offrent à vous pour effectuer les mises à jour sur vos produits. Certaines organisations choisissent de travailler sur un environnement parallèle avant d’intégrer la mise à jour globale alors que d’autres préfèrent faire chevaucher les deux versions en même temps et appliquer les mises à jour au fur et à mesure. Par conséquent, ces choix techniques peuvent fortement impacter l’expérience utilisateur. Il est donc important de connaître cette notion en amont afin de prévoir ce facteur dans la conception du nouveau parcours utilisateur.
Quelle est votre stratégie de déploiement ?
Ici, il est question de savoir si vous souhaitez tester ou imposer la mise à jour à vos utilisateurs. Dans le cas où vous décidez de tester cette nouvelle version, il faudra définir la façon dont les tests se dérouleront. Voulez-vous faire un test avec un groupe de bêta testeurs aléatoire ou avec un groupe déterminé ? Auprès d’une communauté de bêta testeurs internes à l’entreprise ou externes ? En deux temps ? Il faudra aussi veiller à la possibilité d’un système de récompense et au recrutement de ces testeurs. De la même manière, vous pouvez creuser le sujet des tests utilisateurs en lisant notre article sur Test utilisateur UX : Mode d’emploi. D’un autre côté, si vous imposez la mise à jour aux utilisateurs, il est crucial d’accompagner ce changement pour éviter les éventuelles frustrations de vos usagers.
Quelles sont vos contraintes temporelles ?
La temporalité est une notion à prendre en compte dans la stratégie d’évolution de votre produit. D’un côté, si vous voulez tester une nouvelle version, il faudra définir combien de temps la version sera testée avant le déploiement final (jours, semaines, mois). De l’autre côté, si vous imposez cette mise à jour, il faudra donc définir une date de lancement.
Comment accompagner les utilisateurs à cette transition ?
On peut découper le processus de mise à jour en trois temps. Le schéma ci-dessous résume les outils qui permettent d’accompagner l’utilisateur avant, pendant et après la mise à jour de votre produit.

Avant
En amont, vous pouvez inviter vos utilisateurs à devenir bêta testeurs. Cette communication peut se faire par exemple via mail, messagerie instantanée, réseaux sociaux, téléphone ou même à l’aide de notification dans l’interface.

Pendant
Une fois que la mise à jour est déployée, la première étape est d’informer vos utilisateurs de l’évolution du produit. Les moyens les plus utilisés pour accompagner les utilisateurs dans cette étape sont les canaux de communication énoncés précédemment auxquels s’ajoutent l’intégration de composants sur l’interface.
Le choix du type de composant dépend de deux leviers :
- L’objectif à atteindre
- Le niveau de visibilité
L’objectif à atteindre
Durant le cycle de vie de votre produit, vos objectifs peuvent prendre différentes formes. Souhaitez-vous tester une nouvelle fonctionnalité, un nouveau parcours ou une refonte globale de l’interface ? Voulez-vous tester la nouvelle version en gardant un accès à l’ancienne ou proposer directement une nouvelle version sans retour sur l’ancienne ? En fonction de vos objectifs, le choix d’un composant ou d’un autre sera plus ou moins approprié. Voici quelques exemples de composants utilisés par des entreprises en fonction de 3 objectifs distincts :
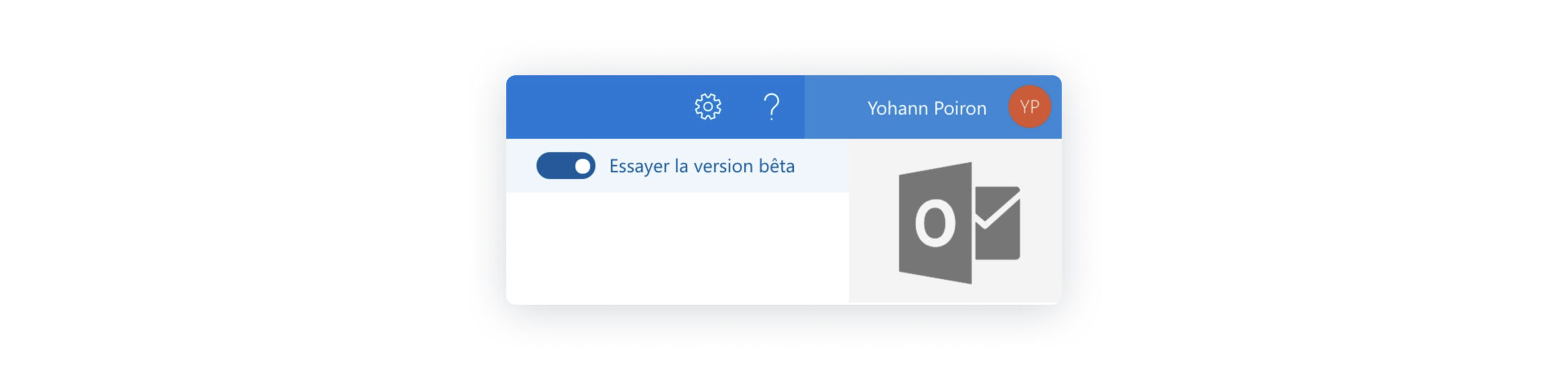
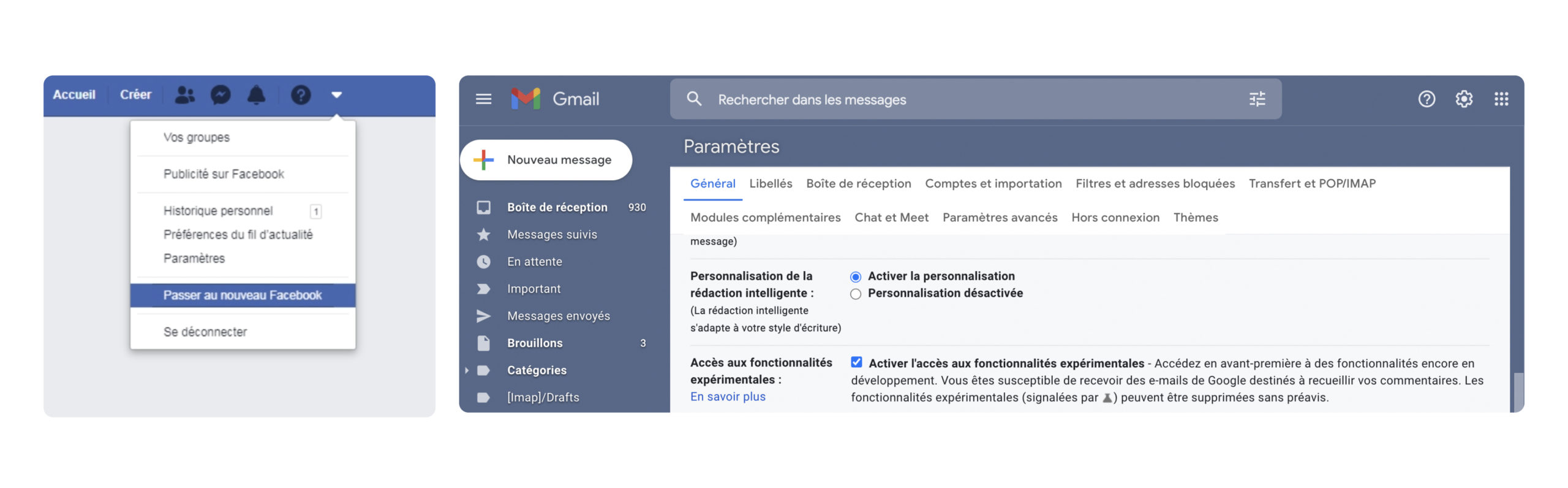
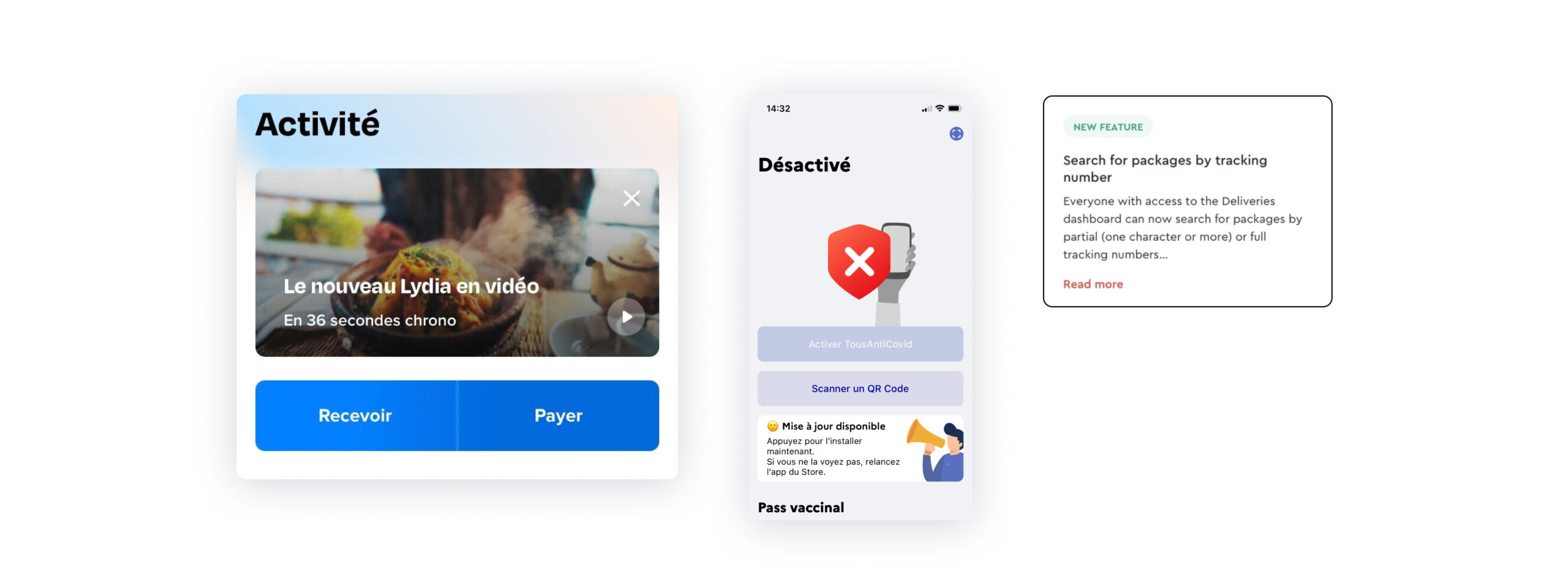
- Objectif 1 : proposer aux utilisateurs de tester une nouvelle version



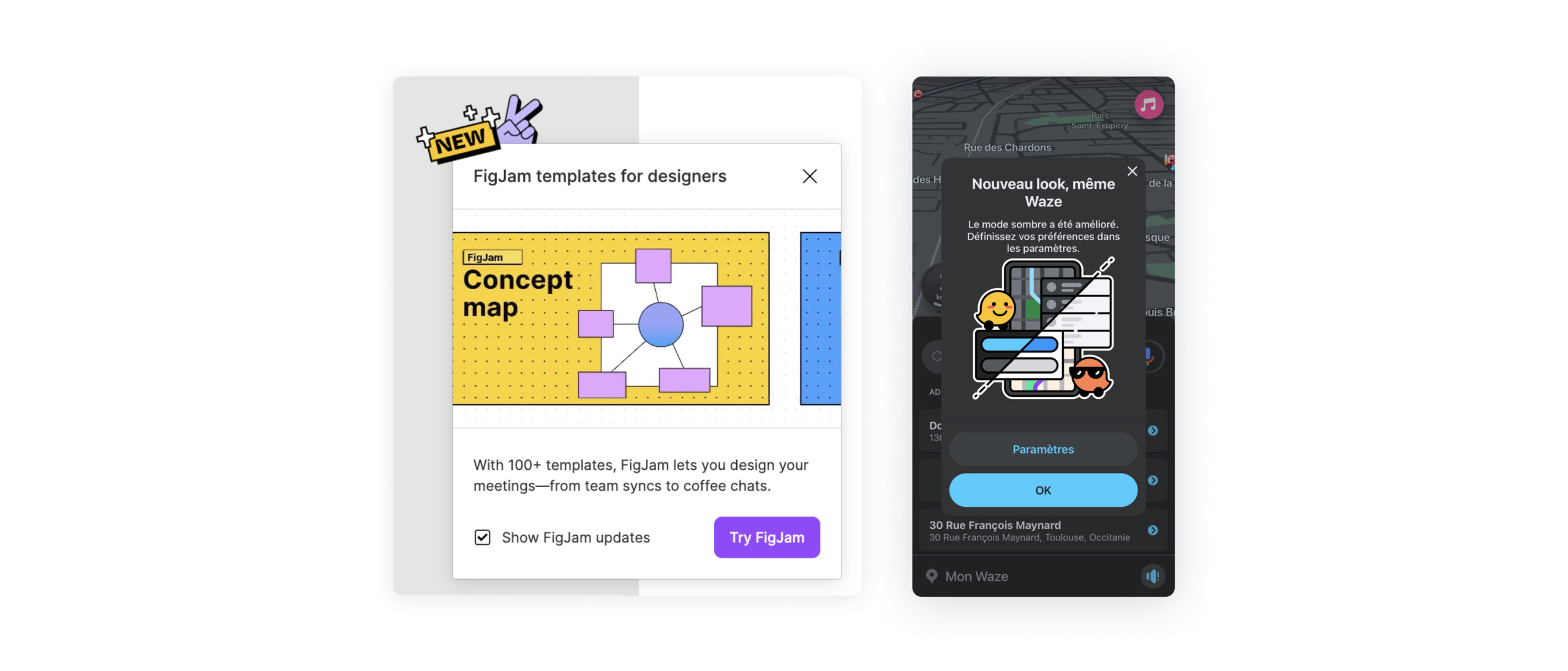
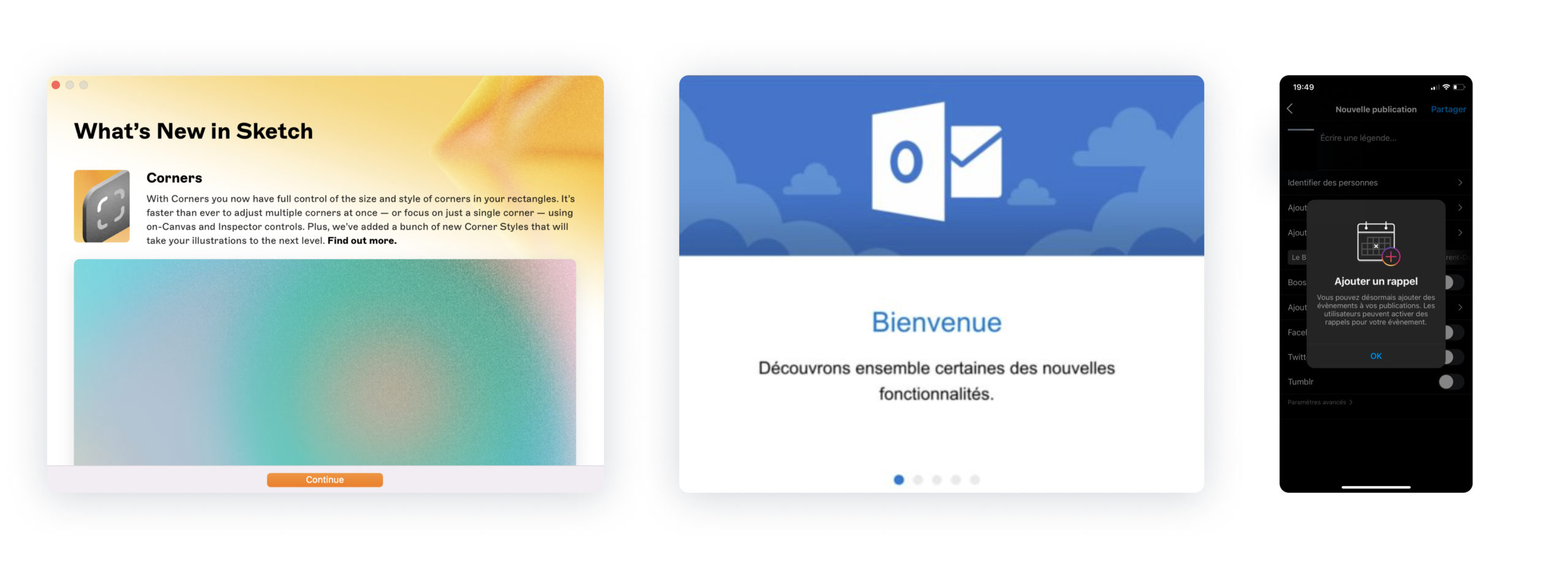
- Objectif 2 : annoncer une nouvelle version / de nouvelles fonctionnalités




- Objectif 3 : accompagner les utilisateurs dans la découverte des nouveautés de façon ciblée


Le niveau visibilité
Le niveau de visibilité des composants est un des leviers qui va orienter la façon dont vous allez concevoir cette expérience. Souhaitez-vous communiquer en priorité sur ce changement ou de façon secondaire ? Voulez-vous que l’information de mise à jour ait une forte ou faible visibilité ? Cette information doit-elle être présente de façon constante ou temporaire ?

Après
Enfin, après le déploiement de votre mise à jour, c’est le moment de recueillir les avis des utilisateurs et de remercier vos potentiels testeurs. Par la suite, vous pouvez également les informer de la suite de l’évolution de votre produit. La façon dont vous contacterez vos utilisateurs doit être en accord avec votre stratégie de communication.

Conclusion
Pour résumer, il existe plusieurs façons d’annoncer et d’accompagner les utilisateurs avant, pendant et après un changement de version. Il faut souligner que tout changement sur les interfaces peut être une source de frustration pour les utilisateurs qui connaissent le produit ou le service, d’où l’importance de les accompagner. Par conséquent, soigner l’expérience durant le changement de version est donc une étape importante. Cependant, il n’existe pas de solution exacte. Encore une fois, la solution idéale dépend de l’environnement dans lequel évolue votre produit : stratégie de communication, poids de la mise à jour, environnement technique, utilisateurs, etc.
Visuel Team Up! par Zahra Haji (Dribbble).
Jetez un œil à nos autres articles
02.11.2021
L’impact de la marque dans les produits et services digitaux
La marque a une importance stratégique qui contribue au capital de…
17.10.2024
Signaux faibles d’une révolution vocale dans les IHM
Dans un monde où les technologies évoluent à un rythme effréné, les…
07.09.2020
Concevoir une app mobile : Guidelines vs Design System
Si vous concevez une app mobile, plusieurs défis vous attendent. L’un des…