Maquettes et prototypes
Maquettes et prototypes :donner forme à l’expérience

Une bonne idée ne vaut que si elle est bien exécutée. En design UX, les maquettes graphiques et les prototypes jouent un rôle fondamental : ils donnent corps à l’expérience utilisateur, bien avant le développement. Chez Yumans, nous utilisons ces outils pour aligner les parties prenantes, valider les parcours, tester l’ergonomie, et affiner les interfaces à chaque itération.
Entre vision stratégique et détails d’interaction, ils permettent de concrétiser rapidement une intention de design, de recueillir des retours terrain, et de guider les équipes produit et tech. C’est une étape-clé pour garantir la cohérence, la simplicité et l’utilité de votre service ou application.
Concevoir, tester, ajuster… avant même de coder.
Maquettes et prototypes permettent de visualiser l’expérience, d’itérer rapidement et de réduire les risques avant la mise en production.
Maquettes graphiques : poser les bases de l’interface
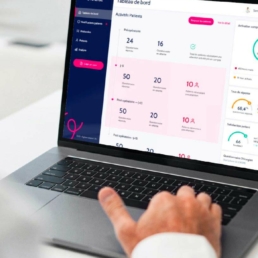
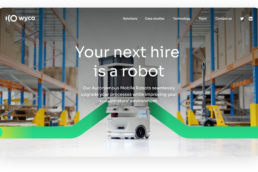
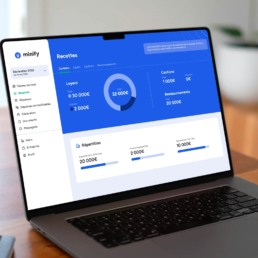
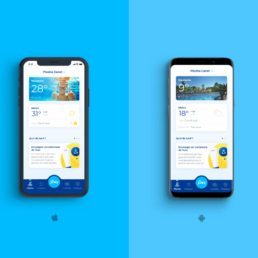
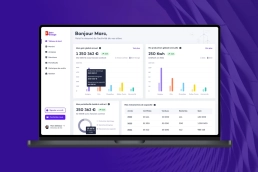
Les maquettes graphiques représentent l’apparence visuelle des écrans. Elles intègrent les choix graphiques (couleurs, typographies, iconographie), les principes de hiérarchisation de l’information et les intentions de design.
C’est une étape importante pour incarner l’identité de marque, valider la lisibilité des contenus et anticiper les comportements des utilisateurs selon les supports (desktop, mobile, tablette…).
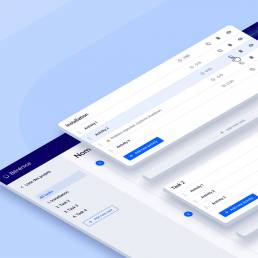
Prototypes : tester avant de développer
Le prototype est une version interactive de l’interface. Il permet de simuler les parcours utilisateurs, tester des interactions et recueillir des retours concrets avant de lancer le développement.
Co-construire, itérer, valider
Maquettes et prototypes sont des outils de dialogue. Ils facilitent les échanges entre les designers, les développeurs, les métiers et les utilisateurs finaux. Cette approche itérative et collaborative permet de corriger au plus tôt les incohérences, d’explorer plusieurs pistes et de converger vers une solution efficace et simple à développer.

















© Photos de l’agence Yumans.design

Nous sommes agréés Crédit Impôt Innovation .
Bénéficiez d’un crédit d’impôt sur vos besoins d’UX Design et d’ergonomie d’IHM grâce à notre agrément CII.
Vous avez une question ?
N’hésitez pas à nous contacter nous vous répondrons avec plaisir.


