Dans ce vaste sujet que constitue la couleur, il est nécessaire de cadrer l’analyse afin de ne pas trop ouvrir le sujet. Le focus sera fait sur un usage numérique et occidental de la couleur. L’exercice est déjà bien assez compliqué et sera toujours discutable car la perception de la couleur et son usage sont avant tout culturels, en plus d’appartenir à l’histoire personnelle de chacun. Le but n’étant pas d’imposer une vision dogmatique, mais d’apporter plusieurs pistes d’analyse pour améliorer sa façon de travailler. Au Moyen-âge, l’enseignement théologique aime à rappeler que « Des goûts et des couleurs, on ne discute pas« .
Théoriser la couleur
La couleur est l’impression sur l’œil par la lumière réfléchie par la surface d’un objet. 1
Pour commencer il est intéressant de rappeler brièvement l’histoire occidentale de la couleur. Cette dernière façonne encore aujourd’hui nos perceptions et est à l’origine de notre manière de catégoriser et d’utiliser les couleurs dans le travail de design.
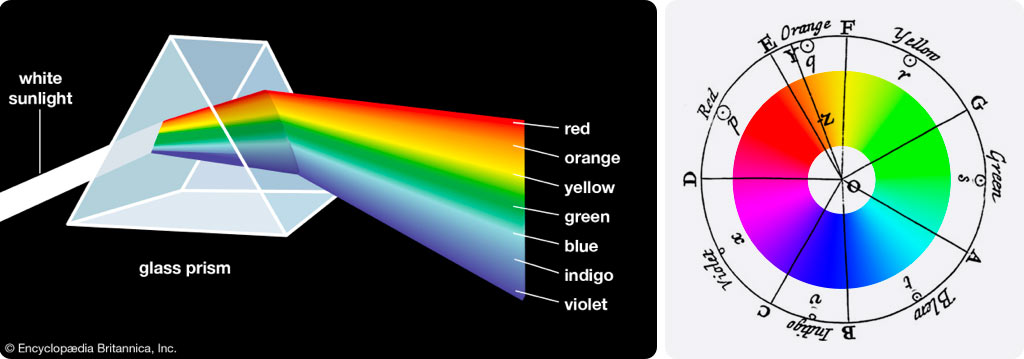
L’histoire de la couleur c’est l’opposition entre deux hommes : Isaac Newton et Johann Wolfgang von Goethe. De manière résumée (et un peu caricaturale), c’est l’opposition entre la science et la philosophie. Dans son Traité d’Optique publié en 1703, Newton tente de mathématiser la couleur. C’est en observant la nature des rayons lumineux, qu’il arrive à expliquer la diversité des couleurs. Pour lui, les couleurs sont dans la lumière indépendamment de leur perception par l’homme. Son travail, nous le verrons par la suite, est fondateur dans notre approche car il définit le spectre lumineux tel que nous l’utilisons encore aujourd’hui dans nos logiciels et éditeurs (Figma, Sketch, Adobe XD, Photoshop, …).

L’optique newtonienne nous permet de mieux appréhender la synthèse additive. La synthèse additive est le principe sur lequel repose le système colorimétrique utilisé par les outils numériques pour restituer les couleurs. C’est le système RVB (ou RGB en anglais pour Red Blue Green) qui consiste en la combinaison de trois sources de lumières colorées rouge, vert et bleu permettant de reproduire l’ensemble du spectre de la lumière.
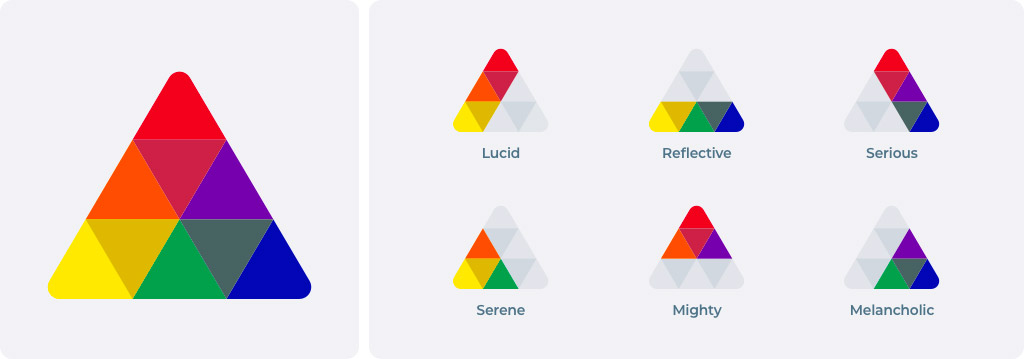
Cent ans plus tard, dans son Traité des Couleurs (1810), Goethe traite la couleur sous l’angle de la perception par l’être humain et de ses effets psychiques. Il y aborde notamment la dimension affective de la couleur. Cette approche anthropologique, basée sur un jeu entre la lumière et l’ombre, est beaucoup plus subjective. En reliant les couleurs aux émotions, elle introduit les premières notions de psychologie des couleurs qui vont être largement diffusées par le monde des arts. Par exemple, dans Du spirituel dans l’art et dans la peinture en particulier (1911), Wassily Kandinsky classifie les couleurs par tonalités affectives. Cette approche plus sensitive et émotionnelle, ouvre le champ des impacts émotionnels provoqués par les choix de couleurs.

Décrire les couleurs
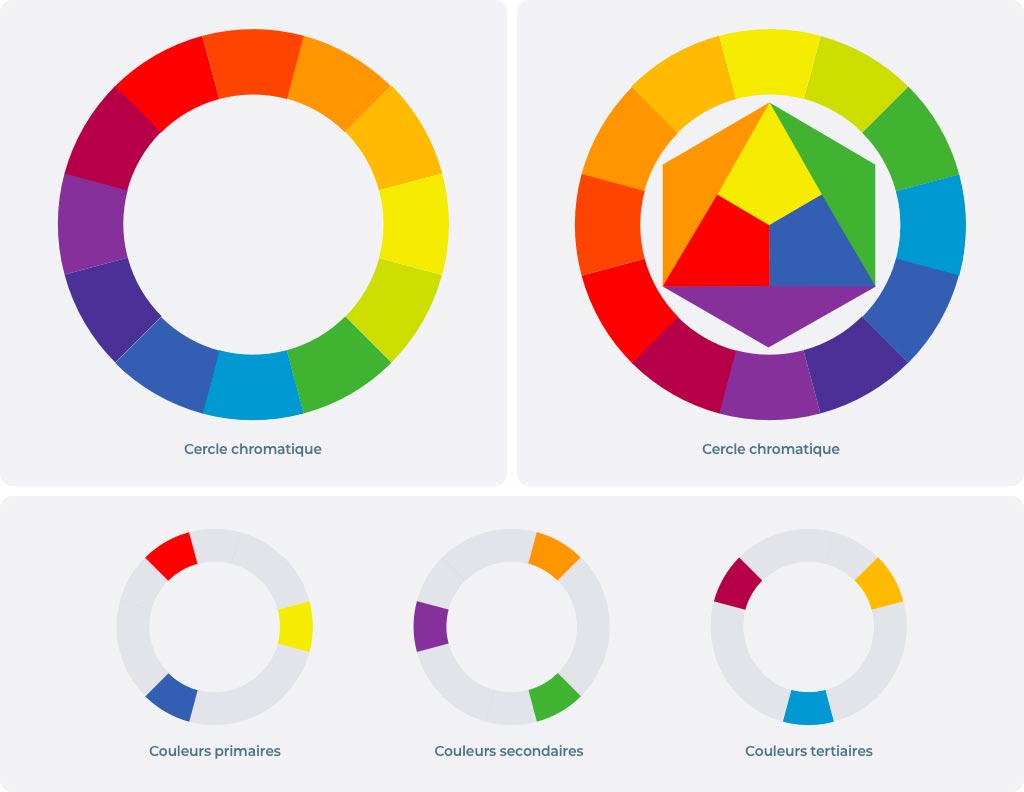
Revenons un peu au cercle chromatique. En regroupant ou opposant les différentes couleurs on peut commencer à mettre en évidence les différentes classifications et harmonies. Ces harmonies constituent les grands principes qui régissent l’usage de la couleur. Très généralistes, elles s’appliquent bien évidemment au travail de design d’interface. Une variante du cercle chromatique a été proposée par Johannes Itten, professeur de la couleur et de la forme au Bauhaus. Elle permet de mieux comprendre comment sont disposées les couleurs primaires et secondaires.

Les couleurs primaires sont les couleurs que l’on ne peut pas obtenir par le mélange d’autres couleurs : le rouge, le jaune et le bleu. Les couleurs secondaires sont issues du mélange à parts égales de 2 couleurs primaires : le violet, l’orange et le vert. Les couleurs tertiaires sont le mélange des couleurs primaires et secondaires adjacentes.
Les combinaisons de couleurs

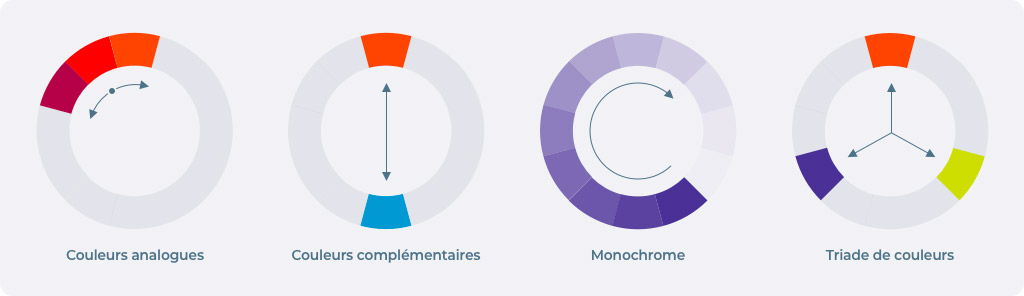
Les couleurs analogues font référence à une association de couleurs qui sont mitoyennes. À l’inverse, les couleurs complémentaires font référence aux couleurs diamétralement opposées sur le cercle chromatique. Associées, ces couleurs sont fortement contrastées et très dynamiques. Le monochrome consiste à simplement utiliser une couleur dans différents tons. Quant à la triade de couleurs, il s’agit comme son nom l’indique de trois couleurs en triangle sur le cercle. Afin d’obtenir un résultat harmonieux, il est préférable d’utiliser la règle du 60/30/10 que nous verrons un peu plus loin.

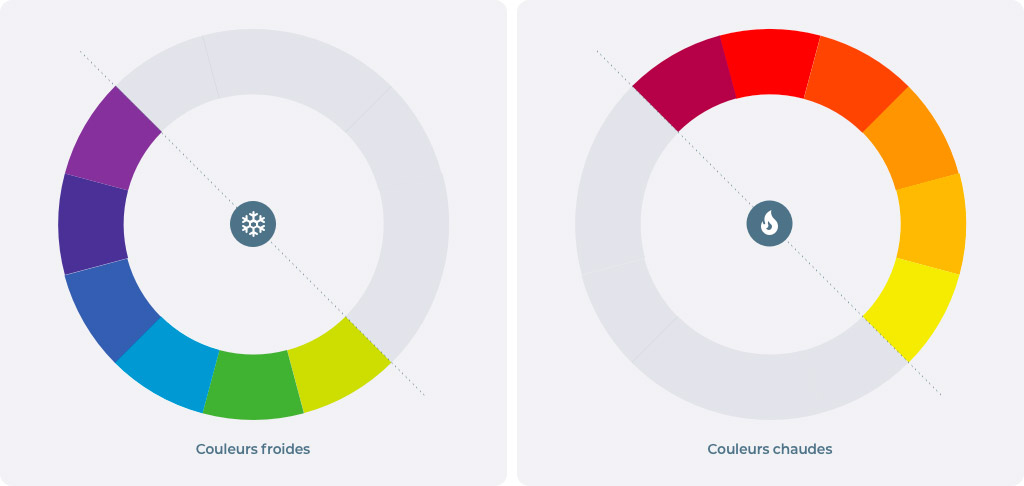
Une autre grande catégorisation consiste en l’opposition entre couleurs froides associées à l’eau et au calme et couleurs chaudes associées au feu et à l’énergie.
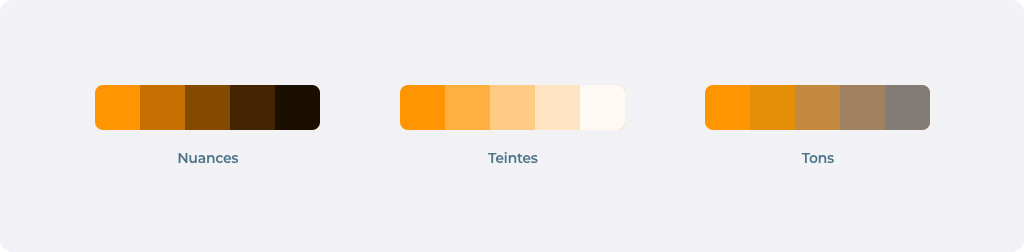
À partir de là, il est possible de combiner les couleurs du cercle chromatique avec les notions de nuances, teintes et tons afin d’obtenir toute la diversité des couleurs dans une infinité de variations.

Les nuances sont générées par l’ajout de noir à une couleur. Ces nuances donnent du caractère (chaud ou froid) aux aplats ou formes sombres. À l’inverse on obtient les teintes par l’ajout de blanc. Elles apportent de la couleur de manière discrète et légère. Les tons sont créés à partir de l’ajout de gris qui à pour effet de ternir et désaturer la couleur afin de la rendre plus subtile.
Donner du sens aux couleurs
Les associations des couleurs leur donnent une symbolique, qui peut varier quelque peu selon les cultures et les individus. 2
Notre exercice est toujours focalisé sur le design d’interface dans la culture occidentale actuelle. Même dans ce cadre restreint, ce serait peine perdue de trouver un consensus sur la signification des couleurs et prétentieux de définir des vérités. Cependant nous pouvons tenter de nous appuyer sur certaines observations.
La couleur est une caractéristique
Tout comme la forme, la texture, l’odeur, et le goût, la couleur caractérise les choses : le ciel bleu, l’herbe verte, … La couleur est donc porteuse d’associations dont il est difficile de s’affranchir. C’est le cas du vert et de ses variations qui, étant la couleur de la nature, reste une couleur très associée au domaine porteur de l’écologie et du naturel. Il en est de même pour le bleu et l’eau.

La couleur associe ou différencie
On peut noter l’existence de convenances et croyances fortes (par secteur d’activité, par groupe social,…) Ces convenances se retrouvent souvent dans la mise en place d’identité de marque. Choisir certaines couleurs c’est s’associer à un grand ensemble (choisir le bleu pour s’inscrire dans la lignée des grandes entreprises technologiques par exemple). À l’inverse on peut être disruptif pour se démarquer et être en rupture avec ses concurrents.

La couleur est culturelle
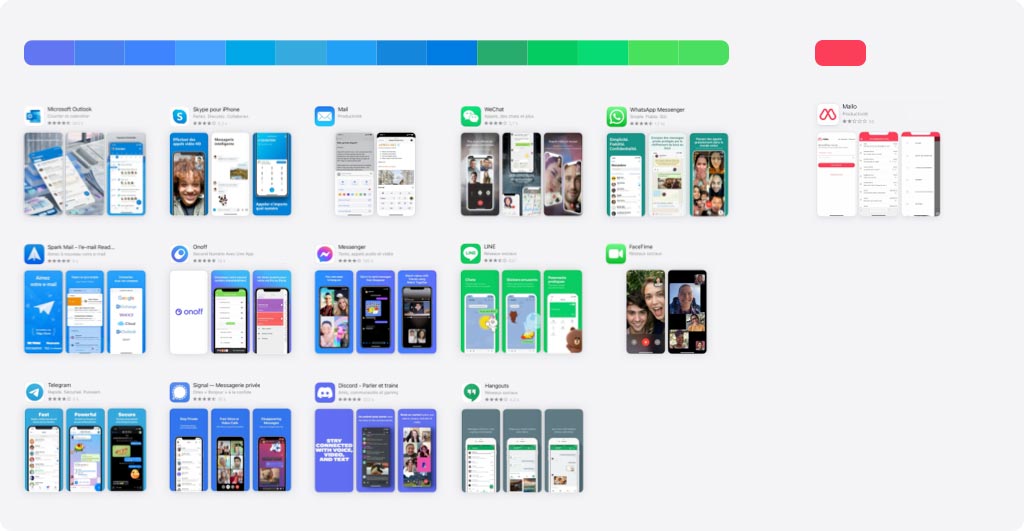
Le numérique est fortement influencé par la culture californienne et plus largement nord-américaine. Cette dernière est une émanation directe de la culture européenne. En ça, elle ne s’affranchit pas de son bagage culturel, surtout en termes de couleurs. La couleur préférée des Européens est incontestablement le bleu 3 et cela se ressent dans le domaine des applications et des interfaces. Pour faire simple, on associe le bleu au calme et à la paix. C’est un trait culturel déjà présent dans la symbolique chrétienne et médiévale, reprise par les romantiques à la fin du 18e siècle. L’appropriation collective du bleu fait consensus et rassemble. Choisir le bleu c’est prendre peu de risques.

La couleur est une convention
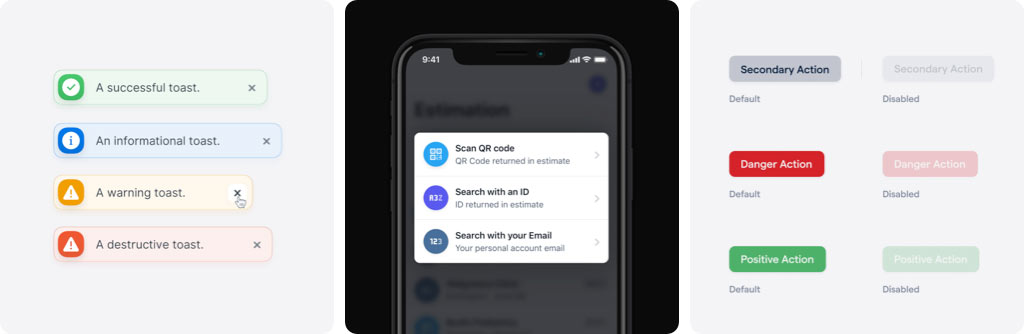
Il existe également des normes et conventions sur lesquelles s’appuyer dans une démarche de design numérique. L’ancrage de ces conventions dans l’inconscient collectif est une force sur laquelle s’appuyer. La signification collectivement « acceptée » est un effort d’apprentissage en moins pour l’utilisateur. Sans faire de liste exhaustive, on peut parler du RAG status (pour Red/Amber/Green) dans le cadre d’un système de notification d’alerte, ou de succès. Il s’agit d’une graduation en 3 couleurs permettant d’identifier rapidement le statut d’une information (vert – ok, jaune, attention, rouge problème/stop). Cette convention régit le système de signalisation des feux tricolores. On peut également citer l’usage de l’opacité sur les composants que l’on veut indiquer comme inactif, ou à l’inverse l’assombrissement pour indiquer la mise au second plan, …

Composer avec les couleurs
Les bonnes pratiques
Inspiré du design d’intérieur, la règle du 60/30/10 est souvent utilisée dans le design d’interface. En définissant 3 couleurs qui vont être combinées selon des proportions respectives de 60%, 30% et 10%, on apporte de l’équilibre visuel et de l’harmonie dans la composition. Une teinte dominante, une couleur secondaire et une couleur d’accentuation (sur les call-to-action et les liens généralement) pour limiter à 3 couleurs et éviter la création d’interfaces trop chargées.
Autre bonne pratique, le contraste des couleurs. Le contraste est essentiel à la perception des différents éléments de l’interface, les interfaces peu contrastées ne permettent pas une hiérarchie visuelle efficace. Nous verrons juste après que le contraste est un élément clé de l’accessibilité. L’idée est de fortement contraster les éléments que l’on veut faire ressortir, à l’inverse des éléments plus neutres (fond, etc…)

Les évolutions des services numériques
Les interfaces sont conçues pour les utilisateurs. Ce besoin de s’adapter aux différentes typologies d’utilisateurs et d’usages, d’ouvrir les outils au plus grand nombre, transforme quotidiennement la manière de penser les interfaces. Ainsi les thèmes sombres (dark theme ou dark mode en anglais) se sont démocratisés ces dernières années afin de proposer un confort visuel pour les utilisations dans des contextes à faible luminosité (pièces sombres, travail de nuit,…) Cela nécessite de penser les couleurs et les contrastes de manières évolutives, pour fonctionner sur des environnements blancs et noirs.
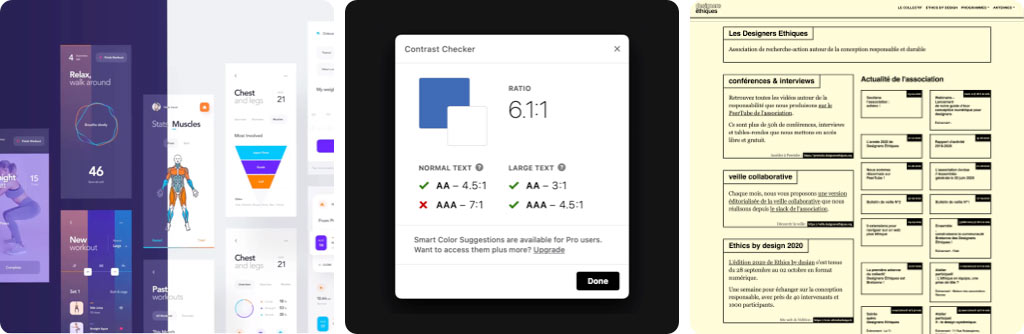
Autre changement majeur, l’accessibilité. Dans le respect du droit à tous à accéder de manière équitable aux services numériques, notamment les personnes atteintes d’un handicap, le design d’application s’adapte. Ainsi la nécessité de se conformer au Référentiel général d’amélioration de l’accessibilité (RGAA) demande de respecter certaines règles de couleurs, notamment de contraste. Certains outils sont disponibles pour orienter les choix de couleurs (textes, fond, accentuation,…) ainsi que la manière de les combiner. Pour en savoir plus, nous vous expliquons tout en détail dans notre article sur l’accessibilité.
Enfin, les prises de conscience environnementales de ces dernières années ont également fait émerger les nouvelles problématiques d’éco-conception. Sans instructions claires sur l’usage des couleurs, la tendance est à l’ultra simplification des contenus et des parcours moins gourmands en ressources et plus respectueux de l’environnement. Cette sobriété numérique conduit à un usage plus restreint des couleurs.

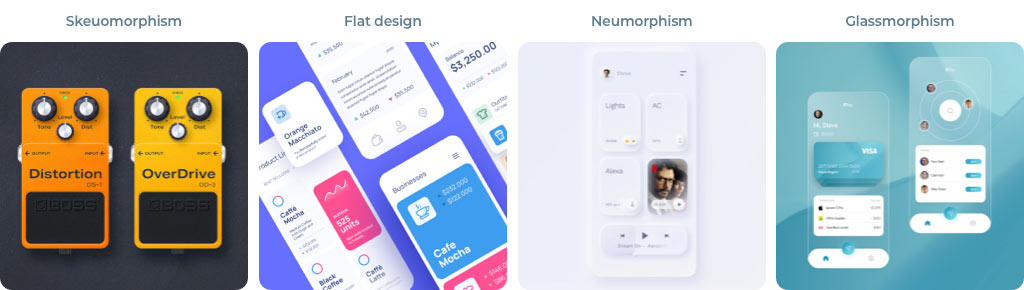
Importance des tendances
Le design d’interface n’échappe pas à la règle des tendances. On voit régulièrement de nouvelles modes émerger, bien souvent portées par des grands acteurs du numérique (Apple restant incontestablement la référence). Certaines couleurs vont être plus utilisées que d’autres : skeuomorphism, flat design, neumorphism, glassmorphism… Autant de néologismes qui mettent tour à tour en avant les couleurs naturelles, les couleurs vives, les couleurs en opacité voire même l’absence de couleurs.

Les générateurs de palettes de couleurs
Il existe un grand nombre d’outils gratuits en ligne. Cela peut aider lors de la création de palettes de couleurs à l’usage des interfaces. Ces outils sont d’une grande aide pour ceux qui sont en panne d’inspiration ou qui veulent explorer de nouvelles harmonies. En voici une petite sélection.
Adobe Color : la référence
Adobe Color est l’outil en ligne gratuit le plus complet. Il permet de définir des harmonies (couleurs analogues, complémentaires, triades,…) à partir d’une couleur choisie, ou d’une palette. Il permet également de sélectionner des couleurs qui respectent les normes d’accessibilité.
Colourco : pour créer des associations
Plus simple et intuitif qu’Adobe Color, Colourco permet de définir des harmonies (couleurs analogues, complémentaires, triades,…) à partir d’une couleur choisie.
Chroma.js : pour comprendre les pathologies
Chroma.js permet d’afficher sa palette telle qu’elle sera perçue par les personnes déficientes visuellement (daltoniens).
TinyEye : pour créer des palettes à partir de photos
TinyEye est un outil permettant de créer des palettes de couleurs a partir d’une photo. Autre fonctionnalité intéressante, il permet de faire une recherche photo par couleur dans les différentes banques d’image.
Colorzilla : un plugin pour s’inspirer
Colorzilla est un plugin de navigateur (Chrome, Firefox, …) qui permet entre autres de récupérer les palettes de couleurs de sites existants.
Plugins Figma
Vous pouvez également utiliser les plugins directement intégrés à Figma comme Image Palette, Accessible Color Palettes, …
Conclusion
Il est essentiel de jauger et d’intégrer tous ces différents paramètres pour définir un choix de couleur pertinent. Il ne faut jamais oublier que le métier de design est avant tout une réponse à un besoin. Cette réponse est une synthèse : les paramètres du projet, des contraintes techniques, les besoins de l’utilisateur, le positionnement stratégique du client, son histoire, la tendance, …. Mais il ne faut surtout pas minimiser l’importance de la subjectivité et du ressenti. Dans un monde informatique aux codes de plus en plus normés, où la tendance est à l’uniformisation et au gommage des différences , le regard du designer est essentiel. C’est dans les harmonies des couleurs et les choix empiriques que va pleinement s’exprimer la personnalité de votre interface.
Des goûts et des couleurs on ne discute pas… et pourtant on ne fait que ça!
Friedrich Wilhelm Nietzsche
Pour approfondir le sujet
- Le symbolisme des couleurs
- Théorie de la couleur
- 20 Basic Color Related Terms You Need to Know As a UX/UI Designer
- Podcast Les Chemins de la Philosophie de France Culture sur la thématique de la couleur (4 épisodes)
- Bleu – Histoire d’une couleurde Michel Pastoureau (livre)
- Du spirituel dans l’art et dans la peinture en particulier de Wassily Kandinsky (livre)
- Art de la couleur de Johannes Itten (livre)
1 Source: L’internaute
2 Source: Wikipedia
3 ’’Toutes les enquêtes d’opinion conduites depuis la Première Guerre mondiale autour de la notion de « couleur préférée » montrent en effet, avec une belle régularité, que sur 100 personnes interrogées, tant en Europe occidentale qu’aux Etats-Unis, plus de la moitié citent le bleu comme première couleur. Viennent ensuite le vert (un peu moins de 20%), puis le blanc et le rouge (autour de 8% chacun), les autres couleurs se situant plus loin.’’, Bleu – Histoire d’une couleur de Michel Pastoureau (page 150).
Visuel Circles par Peter Tarka (Dribbble).
Jetez un œil à nos autres articles
19.09.2022
Typographie et design d’interface
La typographie est l’art d’utiliser et de mettre en forme les caractères. Du…
21.11.2022
La relation designer / développeur : facteur clé de succès.
Nous sommes persuadés, qu’en plus d’être utile, ergonomique et esthétique, un…
14.02.2025
En finir avec l’Excel philosophie : vers une application métier !
De nombreuses entreprises utilisent Excel pour gérer leurs données et leurs…



