Tout d’abord, il convient de distinguer les données qui découlent de la protection de la vie privée des autres mentions inhérentes aux obligations légales d’un service ou d’un site internet.

Les données de la vie privée (RGPD)
Les données de la vie privée correspondent aux données détaillées dans le RGPD. Autrement appelé « Règlement Général sur la Protection des Données », il s’agit d’un texte de loi visant à encadrer le traitement des données personnelles collectées par les entreprises sur l’ensemble du territoire de l’Union européenne (réf.cf. loi du 20 juin 2018 relative à la protection des données personnelles).
En matière d’affichage, aucune règle n’est imposée dans le RGPD. Seule obligation, “ La personne concernée par un traitement de données doit recevoir une information délivrée de façon concise, transparente, compréhensible et aisément accessible, en des termes clairs et simples” (Réf.cf articles 12, 13 et 14 du RGPD).
De fait, à quoi correspond chaque mention ?
a. La politique de confidentialité des données
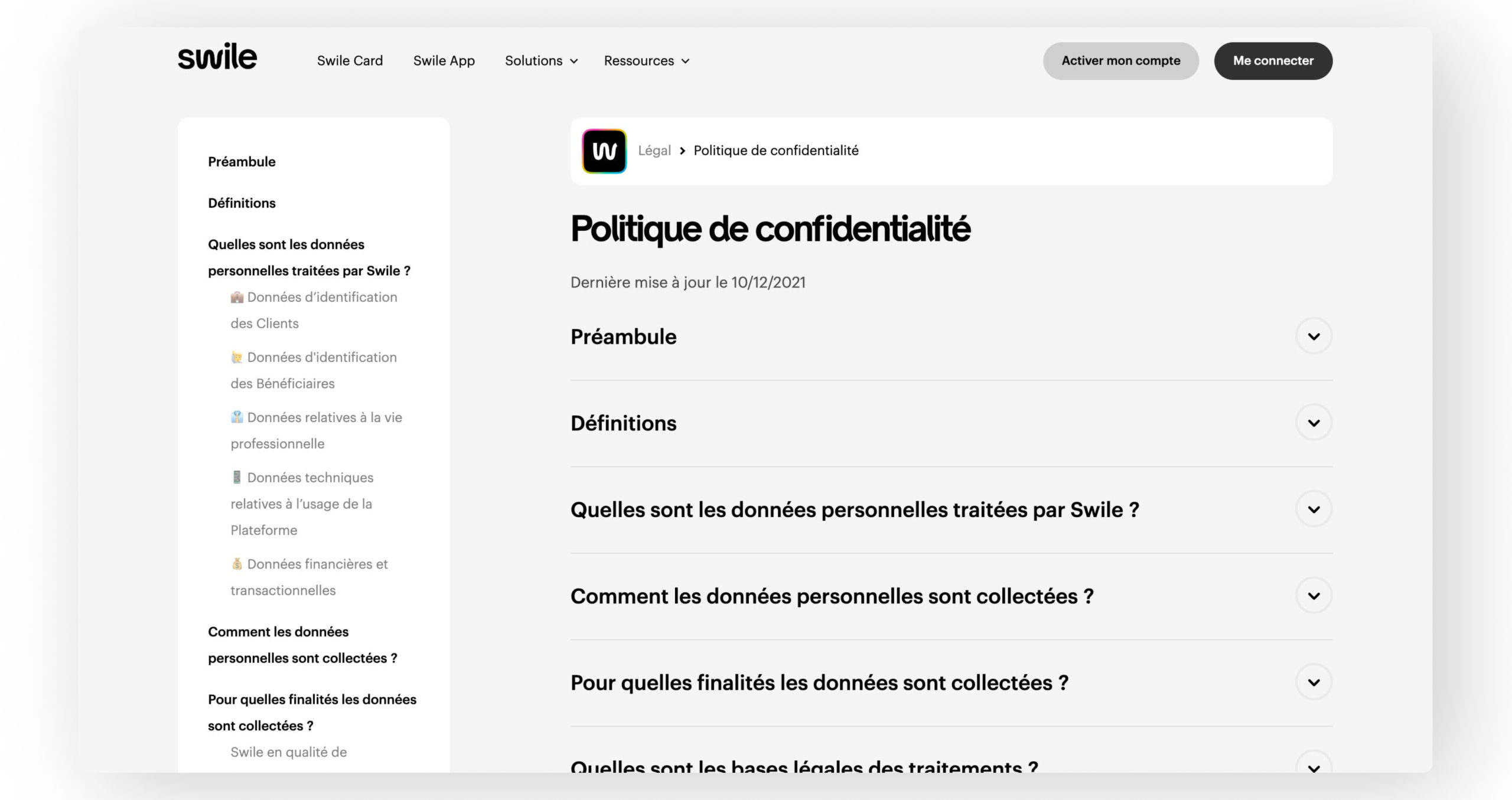
La politique de confidentialité (ou protection des données) a pour but d’aider l’utilisateur à comprendre la manière dont les données à caractère personnel sont collectées et traitées.
Dès lors qu’un éditeur recueille, traite et stocke des informations personnelles sur les utilisateurs d’un site, il est tenu de décrire quelles données sont collectées mais aussi comment elles sont récoltées utilisées et stockées.

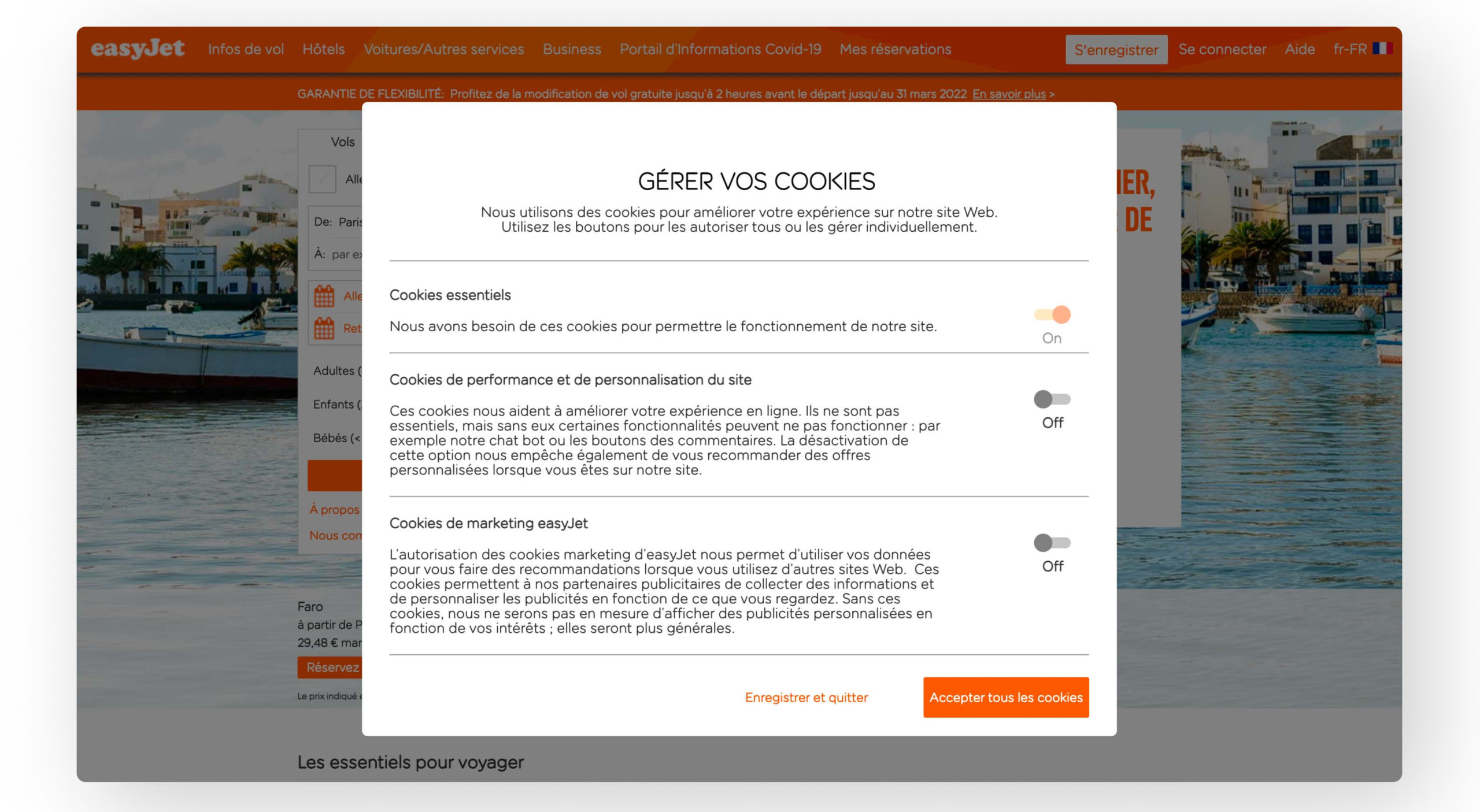
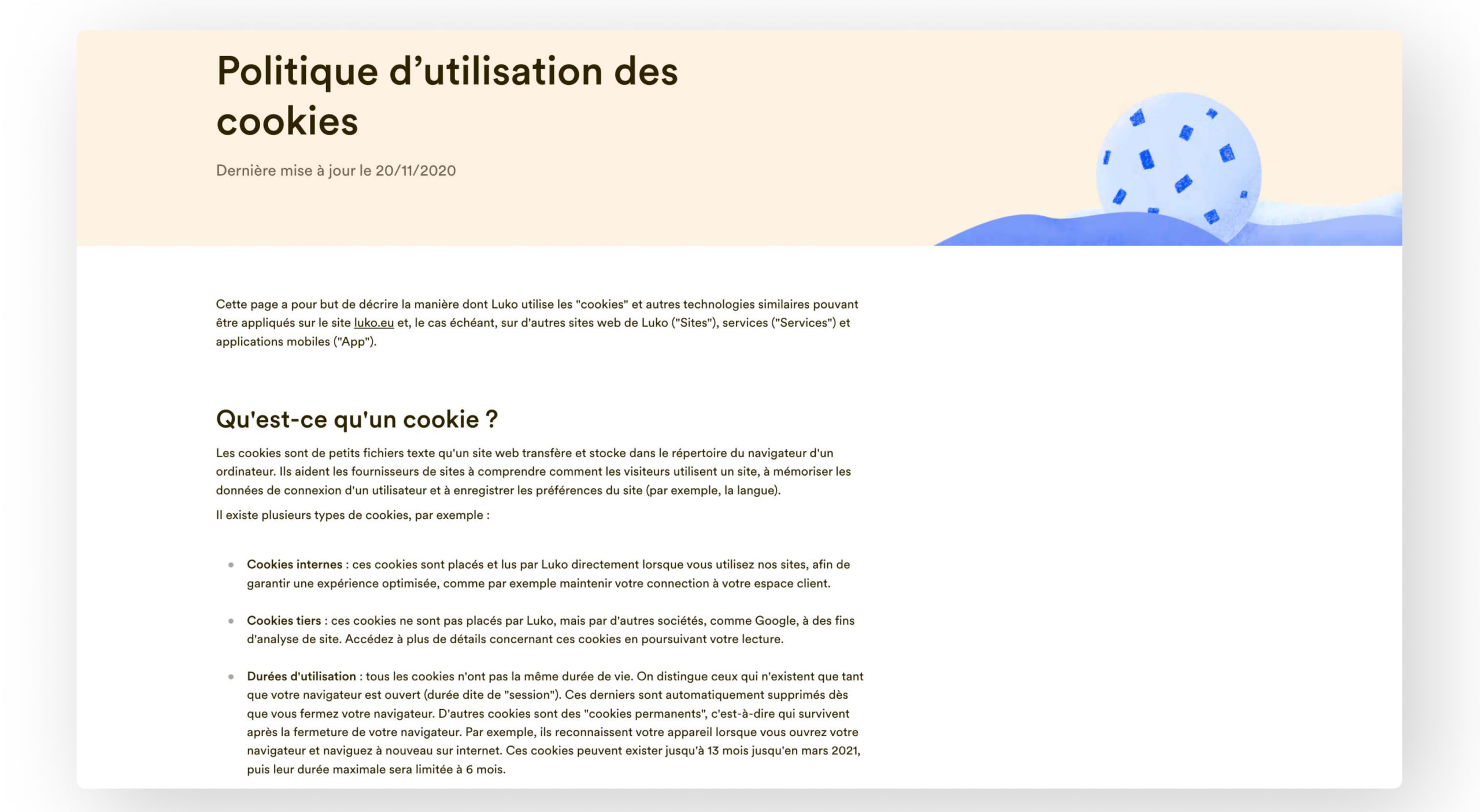
b. Les cookies
Il s’agit de fichier texte généré par un site, stocké sur le terminal de l’internaute durant une durée déterminée, qui a pour but d’enregistrer et de stocker ses comportements de navigation pour les réutiliser lors de la prochaine visite sur le site concerné. Ainsi, aux prochaines connexions, le navigateur envoie les informations stockées au serveur, ce qui permet une reconnexion automatique au compte de l’utilisateur, une sauvegarde du panier sur le site, une conservation de la langue choisie…
Obligatoire depuis la mise en place de l’article 82 de la loi « Informatique et Libertés » en 2020, l’internaute doit être informé et donner son consentement avant toute opération d’écriture ou de lecture de cookies.

Et les cookies tiers ou tierce partie ?
Lorsqu’un cookie est généré par un site web qui n’appartient pas à celui qui va le recevoir, par exemple le site X utilisant Google Analytics, on appelle cela un cookie tierce partie. La mise en place de ces cookies tiers a pour finalité de proposer du ciblage marketing.

c. Les conditions Générales d’Utilisation (C.G.U.)
Les Conditions Générales d’Utilisation informent sur les modalités, les droits et l’utilisation d’un service ou d’un site internet.
Tout visiteur d’un site ou d’une app doit les accepter pour avoir accès et utiliser les services proposés par le site. Il est donc important d’être transparent sur les règles en vigueur concernant la collecte de données personnelles, avant d’afficher une case à cocher d’acceptation des C.G.U.

Les mentions obligatoires
Autres mentions obligatoires à afficher sur un site internet, les mentions légales et les CGV. Elles ne sont pas liées aux données personnelles mais au fonctionnement d’un site.
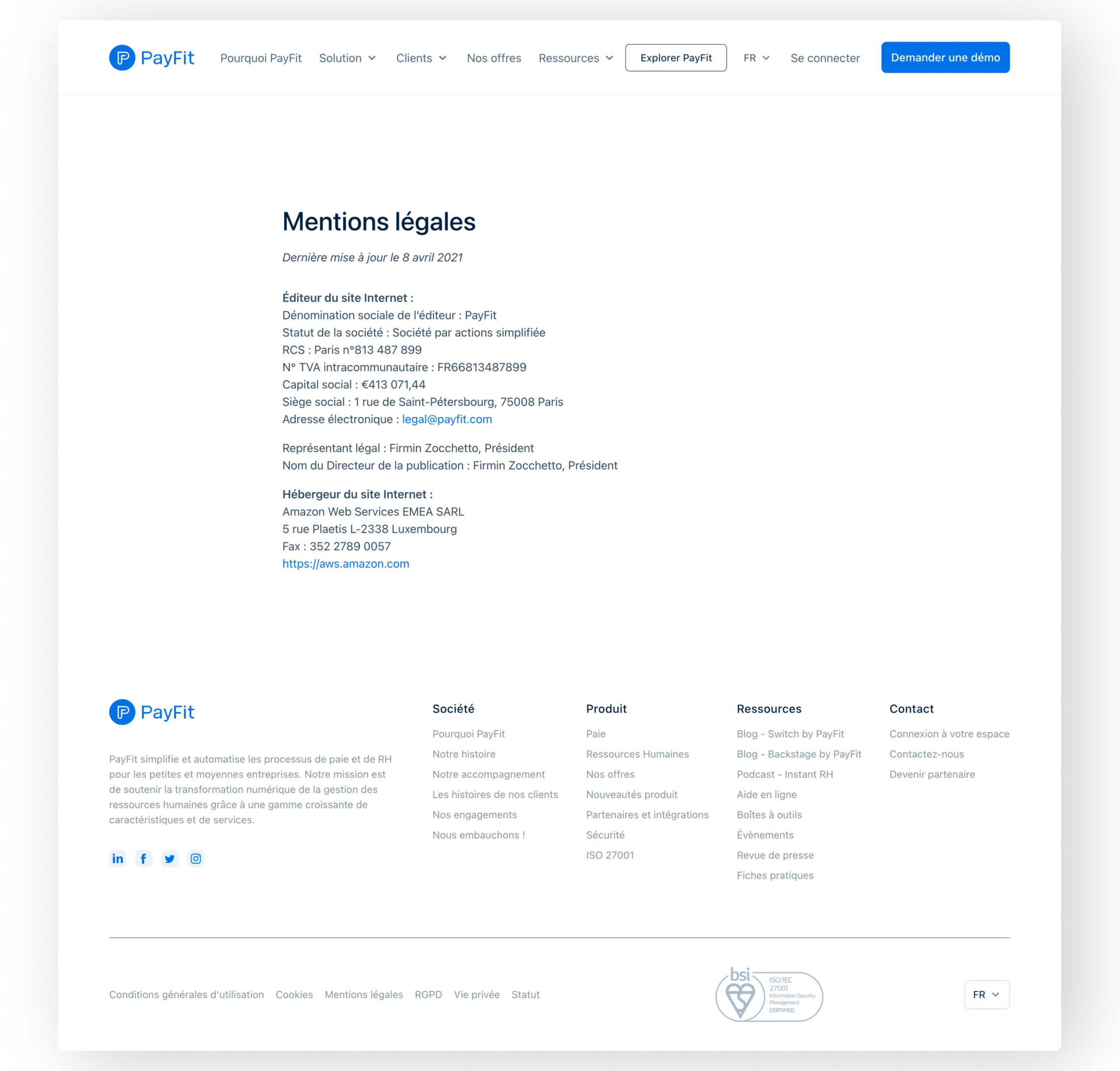
a. Les mentions légales
Les mentions légales permettent d’identifier et de contacter l’éditeur d’un site internet. Tous les sites internet, qu’ils soient édités à titre professionnel ou à titre non professionnel, doivent afficher les mentions obligatoires pour l’information du public. Il s’agit d’une obligation légale, conformément à la loi en date du 21 juin 2004.

b. Les Conditions Générales de Ventes (C.G.V.)
Les Conditions Générales de Vente encadrent les relations commerciales entre le vendeur et le client. Elles sont obligatoires pour toutes les activités de vente. Ainsi, chaque client doit avoir pris connaissance et accepté les C.G.V. avant de valider la commande.
Les bonnes pratiques en matière de design d’interface
Voici quelques bonnes pratiques qui concernent l’ensemble des mentions réglementaires citées ci-dessus et plus largement l’écriture en général sur internet.
Soyez transparent pour instaurer une relation de confiance
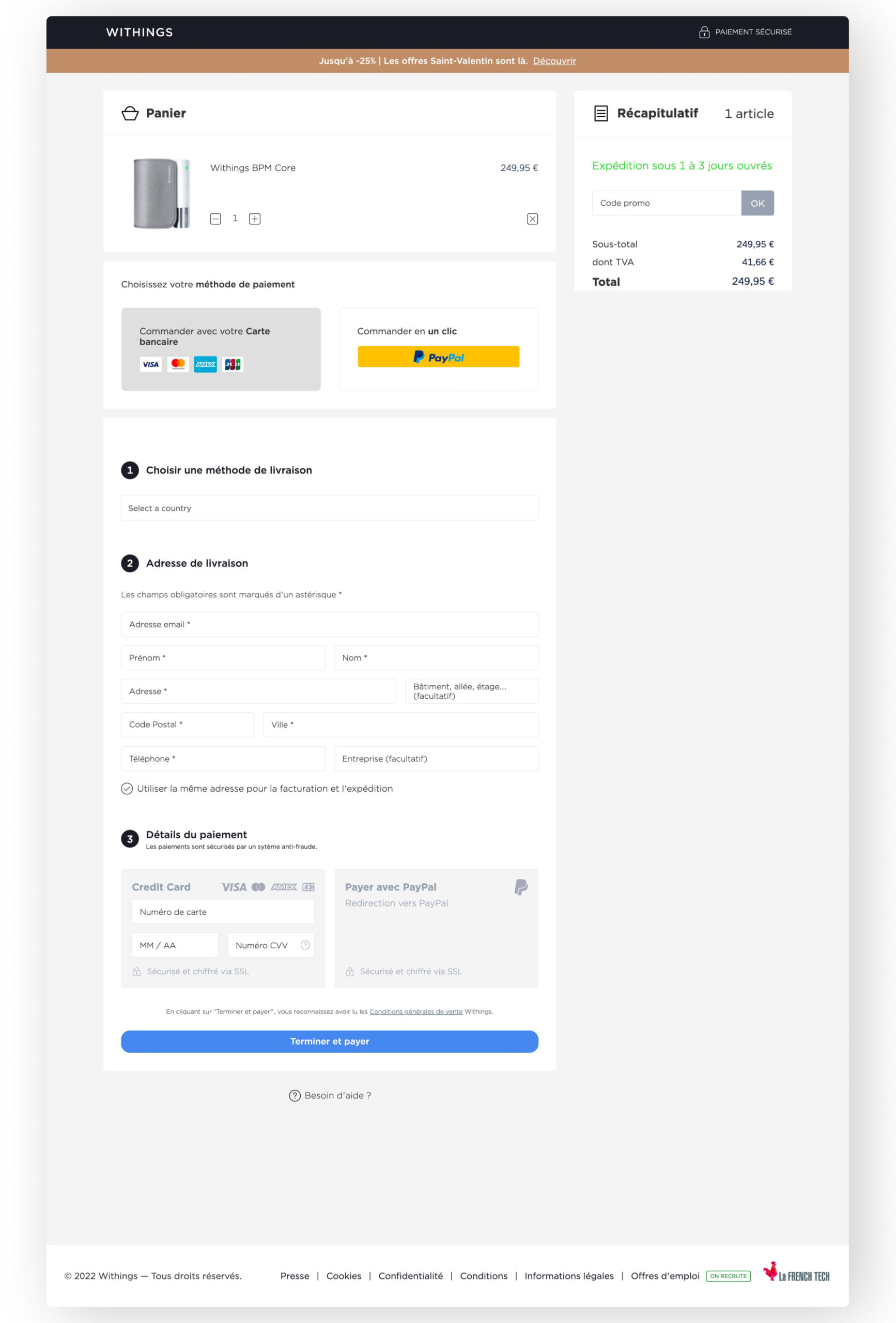
Le principe de transparence permet d’instaurer une relation de confiance avec les utilisateurs de votre service. Avec un traitement graphique similaire aux C.G.U., les C.G.V. se traduisent souvent par la présence d’une case à cocher pour permettre à l’utilisateur de consentir par un acte clair. Il est interdit de pré-cocher la case à cocher, présumant du consentement de la personne.
Dans l’exemple de l’achat chez Withings, le consentement est implicite en cliquant sur le bouton “Terminer et Payer”. Dans ce cas de figure, la transparence sur l’acte de lire et d’accepter les C.G.V. est minimisée, introduisant un dark pattern.

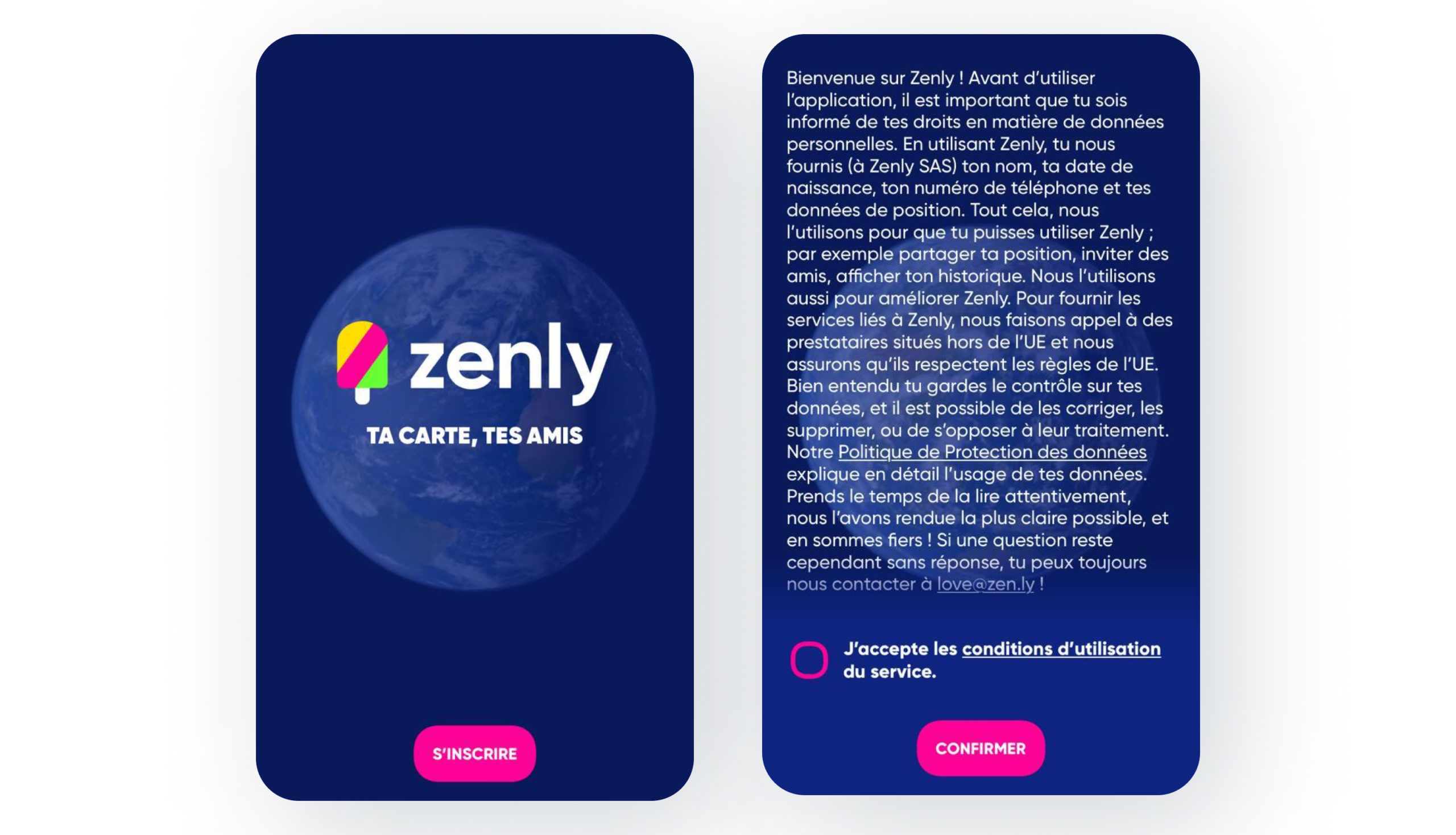
Écrivez simplement pour être compris de tous
Si vous voulez que votre texte soit compréhensible par le plus grand nombre, le choix des mots et la structure des phrases sont essentiels. Facilitez la compréhension avec des termes simples.

Ainsi, évitez le jargon, les termes juridiques et techniques, les acronymes et les anglicismes, les termes ambigus. Écrivez des phrases courtes, avec un style direct. Pour rappel, nous pouvons tous être confrontés à un handicap situationnel lorsque les réglementations sont confuses et complexes.
Soyez synthétique en donnant un premier niveau d’information
Comment faire lorsqu’on sait que la lecture des politiques de confidentialité nécessite environ 8 à 10 minutes pour les lire. Selon l’étude de Aleecia M. McDonald et de Lorrie Faith Crano cela correspond à environ 30 jours de travail complet pour lire entièrement les politiques de confidentialité des sites Web que les internautes visitent en un an.
Résumez les grands principes énoncés dans le texte !
Donnez les informations les plus pertinentes à vos utilisateurs pour leur permettre de faire des choix de façon informée dans ce contexte. Ajoutez des hyperliens pour permettre à ceux qui le souhaitent d’approfondir leur lecture.

Structurez votre contenu pour faciliter sa lecture
Pour faciliter la lecture des mentions obligatoires, voici quelques conseils à appliquer :
- Avoir un sommaire concis, avec un système d’ancre,
- Utiliser de système de titraille (titres, sous-titres …) pour hiérarchiser l’information,
- Soignez l’aération du texte, avec la hauteur de l’interligne, un espacement entre les lettres et un écart suffisant entre les paragraphes,
- Choisissez une typographie sans empattement, adaptées à la lecture de texte,
- Proposez des listes à puces pour les énumérations.

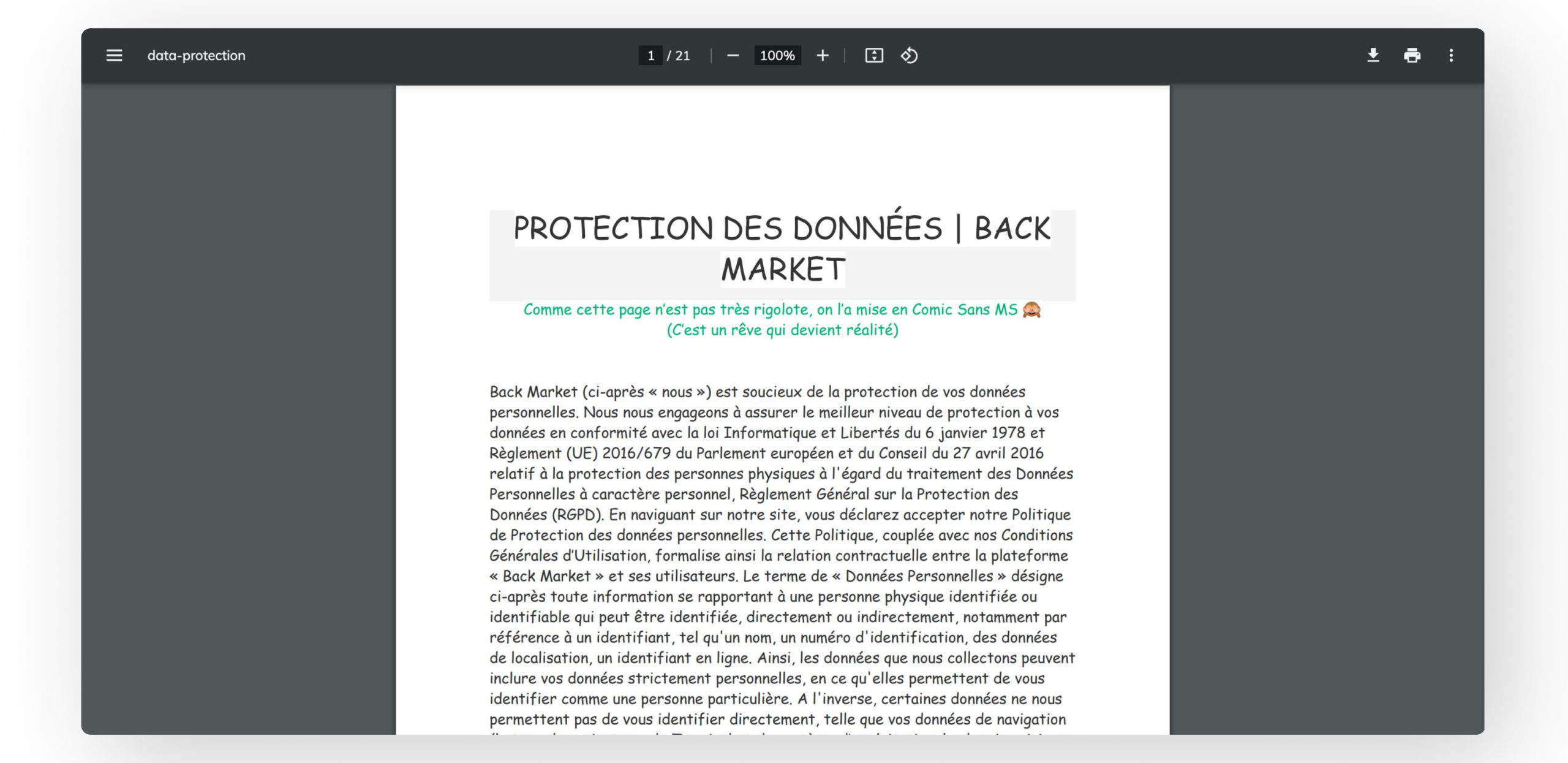
Ayez recours à des artifices graphiques pour faciliter la compréhension
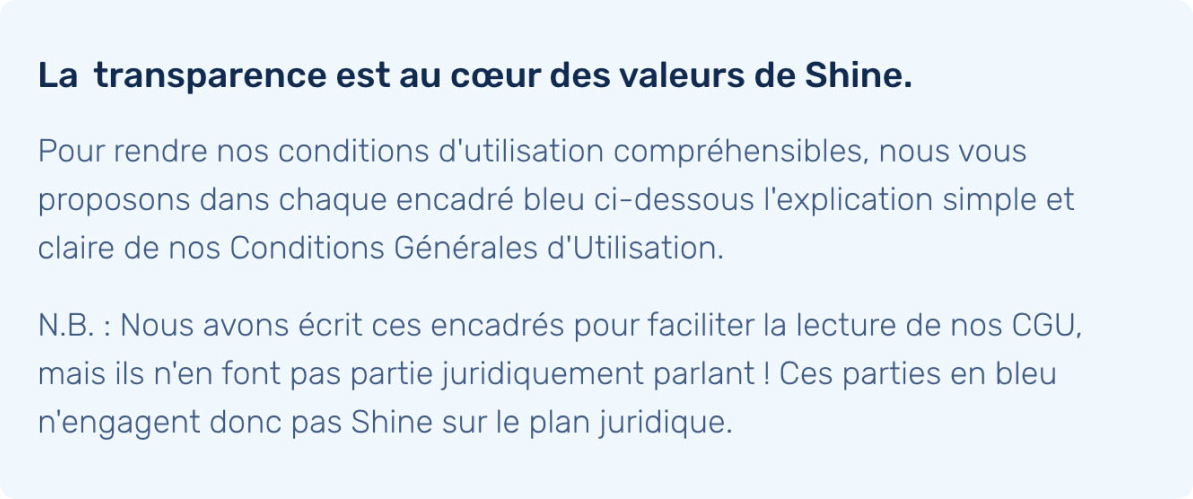
Bien qu’il s’agisse de mentions légales, rien n’empêche d’utiliser des éléments graphiques pour faciliter la compréhension des idées. C’est d’ailleurs le courant de pensée law by design qui en fait la meilleure illustration. Le principe est simple : recourir à la visualisation pour donner des informations juridiques.
Ainsi, utilisez des symboles visuels tels que les pictogrammes, les intitulés, les codes couleurs, les photographies. Ils sont adaptés à tous les niveaux de maturité numérique. De plus, la mise en avant des mots-clés avec l’utilisation de la couleur et/ou de la graisse peuvent aider à faire ressortir des informations importantes.

Conclusion
Outre le fait d’informer les utilisateurs sur le traitement de leurs données personnelles, le designer (au sens large) a un rôle de facilitateur. Il doit proposer un design d’interface clair et concis. Les utilisateurs doivent faire des choix éclairés, contextualisés et en toute transparence. Il est essentiel de garantir une accessibilité efficiente de l’information au plus grand nombre, à tout moment.
Visuel People-centered justice par Aron Vellekoop León (Dribbble).
Jetez un œil à nos autres articles
07.12.2019
L’UX au cœur des applications métiers et industrielles
Une des remarques que l’on entend le plus souvent quand on fait de l’UX dans un…
09.04.2025
IA & Product Design : principes UX pour faciliter les usages
L’intelligence artificielle s’invite dans nos interfaces avec son lot de…
06.11.2023
Concevoir une architecture de l’information efficace
L'architecture de l'information est un concept clé en design d’interface. Il…



