Une méthode adaptée au web d’aujourd’hui
L’approche mobile-first a été théorisée dès 2011 par le designer Luke Wroblewski. Cela consiste à commencer la conception de son interface par la version mobile. Le design adapté aux écrans plus larges est traité dans un second temps.
Cette méthode de conception est à l’opposé de la manière dont le Responsive Web Design était abordé jusqu’alors. La manière la plus commune étant de réaliser les écrans desktop et de les simplifier (on parle de dégradation progressive) pour un affichage sur écran tablette et mobile.
Ce changement de paradigme n’est pas sans conséquences et à de multiples répercussions sur la conception, l’organisation et le développement des interfaces.
Dans la pratique
Le point principal, quand on commence le design d’une interface par un petit écran, est que l’on va se focaliser sur l’essentiel. Et à l’instar des préceptes portés par l’écoconception ou par l’accessibilité, tout ce qui simplifie l’expérience utilisateur doit être intégré par le designer dans son travail. Une approche fonctionnelle mieux pensée et plus sobre, un design mieux intégré sur les différents terminaux, tout le monde vote pour. Mais cette idée n’est pas nouvelle, c’est même le fondement de l’UX Design.
Il est vrai que l’expérience sur mobile mérite une attention particulière, le terminal, le contexte d’utilisation, les besoins de l’utilisateur… Le contenu doit être ciblé et facilement accessible.
Pour les sites, l’aspect référencement va également être primordial. En 2016, Google dévoile son Mobile First Index. Et depuis 2018, la version mobile est devenue la référence pour l’indexation sur le moteur de recherche. Un site sans version mobile ou non mobile-friendly verra son ranking inévitablement impacté.
L’approche mobile-first est donc cohérente dans le cadre d’un travail d’UX design et d’écoconception car les logiques sont similaires et les bonnes pratiques convergent. Après de longues années à avoir pensé les interfaces pour les ordinateurs de bureau et les portables, il est important de faire évoluer les pratiques dans le bon sens. À l’inverse, il ne faut pas non plus adopter cette approche de manière automatique au risque d’oublier de se poser les bonnes questions. Une stratégie mobile-first sans réflexion peut s’avérer tout aussi contreproductive.
Le mobile-first ne protège pas des mauvais choix
Penser user-first avant tout
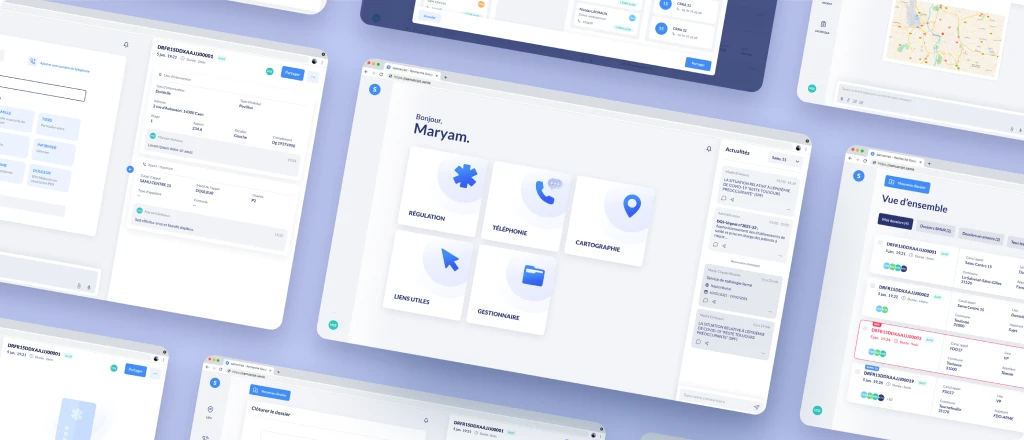
Certains logiciels métiers sont dédiés à un usage exclusivement sur desktop. C’est le cas de notre projet SIORAM. Service utilisé par les régulateurs du SAMU, son cadre d’utilisation est réglementé (poste de travail dans un centre d’appels). Le mobile-first ne doit pas être une case à cocher pour un projet réussi et une stratégie mobile n’est pas toujours la bonne réponse. Lors du design d’un produit, la typologie d’utilisateurs et le contexte d’utilisation sont primordiaux.

Éviter d’être mobile-only
Commencer par les écrans mobiles implique de se focaliser sur l’expérience de l’utilisateur mobile. C’est cette base que l’on va améliorer de façon progressive, en ajoutant des fonctionnalités secondaires en fonction de la place disponible. Ce faisant, certains questionnements sur les usages desktop peuvent être complètement occultés. Parfois les besoins de l’utilisateur divergent selon le terminal, et le besoin n’est pas d’avoir une version mobile enrichie mais un produit aux fonctionnalités différentes.
D’autre part, le cadre du mobile impose un cadre technique restreint ainsi que des interactions limitées (pas de clic droit, …). L’expérience va être dictée par ces contraintes qui seront absentes des autres terminaux. Il est donc nécessaire de rouvrir le champ des possibles (créatifs, technologiques, fonctionnels, …) et de s’affranchir des limites imposées par le smartphone. Sous peine de se retrouver avec un parcours utilisateur et des fonctionnalités trop limitées.

Une méthode UX plus qu’une méthode UI
Comme évoqué précédemment, la méthode permet de se recentrer sur les fonctionnalités essentielles. En cela, elle s’avère très utile dans le travail d’UX design, en phase de conception fonctionnelle d’un produit ou d’un service.
La question se pose néanmoins sur la conception UI. Dans le cadre d’un travail de direction artistique digitale, de design d’une interface ou du design de composant il est plus facile de simplifier que d’améliorer. Un logo, un univers graphique font partie de concept global avant d’être décomposé de manière unitaire. Un composant graphique va être pensé avec toute sa complexité d’utilisation avant d’être proposé en version simplifiée. Sans réflexion sur l’ensemble, il est plus difficile d’avoir une UI cohérente et unifiée.

Ne pas perdre de vue le design émotionnel
L’approche mobile-first classe les contenus par ordre d’importance : contenu primaire, secondaire et tertiaire. Le contenu tertiaire étant celui qui n’apporte rien fonctionnellement, il est facile d’y ranger l’habillage graphique. Or c’est le support par lequel est véhiculée une grande partie du design émotionnel (l’autre partie étant portée par le rédactionnel). Inutile de reparler de l’importance du design émotionnel, mais il est primordial dans l’expérience de l’utilisateur avec votre produit ou service. Éviter le superflu, veiller à plus de sobriété mais une expérience réussie passe aussi par des choses moins tangibles et moins quantifiables.

C’est quoi un mobile ?
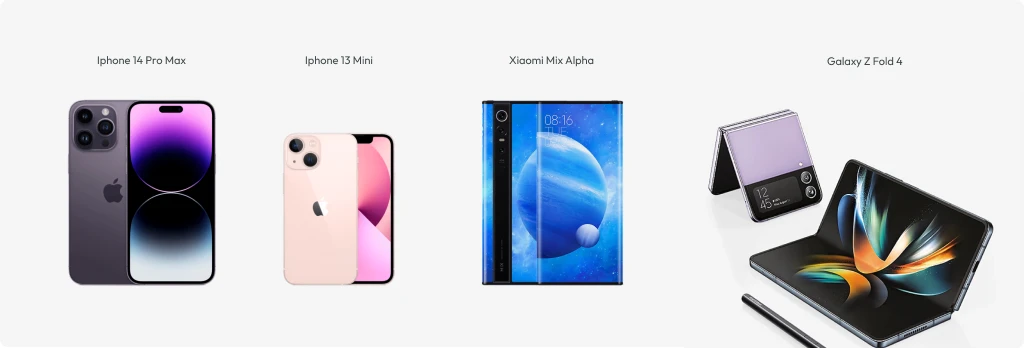
Ces dernières années cette question n’est plus aussi simple qu’elle n’y paraît. Grands modèles avec des écrans de 7 pouces, modèles compacts autour des 5 pouces, nouveaux modèles pliables, modèles à doubles écrans… Si on ajoute à cela la possibilité de forcer les affichages en mode paysage, les surfaces d’affichages (viewport) qui diffèrent selon les navigateurs, … Penser l’expérience mobile sous l’angle du manque de place n’est plus une vérité absolue.

Conclusion
Adopter une stratégie mobile-first pour concevoir des sites internet est définitivement une bonne chose pour un designer. Penser les interfaces pour les usages mobile, avoir une phase de conception fonctionnelle plus réfléchie et prioriser les fonctionnalités, … Autant de bonnes pratiques qui conduisent à créer des produits et des services plus utiles, plus sobres et plus efficaces. Il ne faut pas pour autant appliquer la logique de manière automatique, penser mobile-first ne dispense pas de se poser des questions, anticiper et réfléchir les usages sur les autres appareils et d’avoir des méthodes de travail et de conception cohérentes. Est-ce que le projet le nécessite, la version desktop ne demande-t-elle pas un travail à part entière, est-ce que mon UI ne sera pas plus pertinente en commençant par sa partie complexe, … Autant de questions qui permettront d’éviter d’être contre productif ou de réaliser des produits trop limités.
©Illustration Precious Like Posters by Ivan Mesaros sur Dribbble.
Jetez un œil à nos autres articles
31.01.2022
Formulaires : comment éviter les abandons
Qu'il s'agisse d'un parcours d'inscription par étapes ou d'une création de…
07.09.2020
Concevoir une app mobile : Guidelines vs Design System
Si vous concevez une app mobile, plusieurs défis vous attendent. L’un des…
06.11.2023
Concevoir une architecture de l’information efficace
L'architecture de l'information est un concept clé en design d’interface. Il…